本格バナー制作で学ぶGoogle Web Designerの使い方 (3/4)
2014年06月20日 11時14分更新
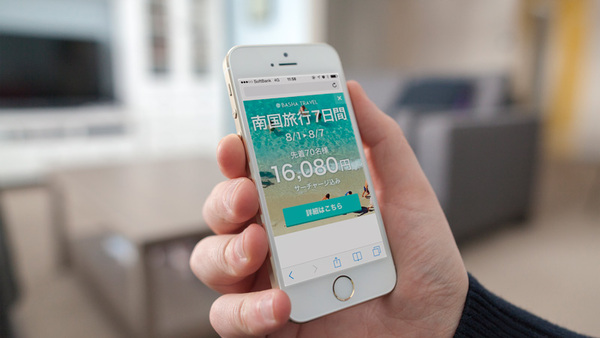
「詳細」アニメーションモードで作るカフェのバナー
続いて、もう少し凝った動きのバナーを作ってみましょう。「詳細」アニメーションモードを使って、複数ページ(シーン)で構成されるカフェのバナーを作成します。
1.デザインを完成させて画像をスライスする
「クイック」アニメーションモードのときと同様に、Photoshopでバナーのデザインを完成させましょう。
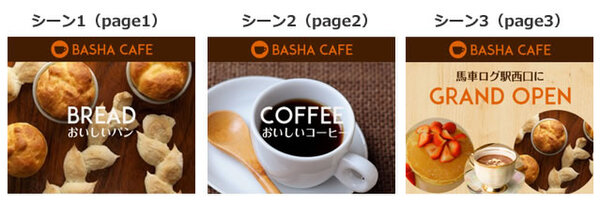
カフェのバナーは、以下のような3つのページを切り替えて構成するので、Photoshop上でも3枚のデザインを作成して、それぞれのパーツごとに画像を書き出しておきます。
2.新規ドキュメントを作成する
Google Web Designerを起動し、「ファイル」から「新しいファイルの作成」を選びます。「詳細」アニメーションモードでドキュメントを作成します。
3.パーツを配置する
書き出した各パーツをドキュメント上に配置していきます。「詳細」アニメーションモードにはレイヤー機能があるので、重なるパーツを簡単に配置できます。
1ページ目の画像を配置したのが以下の画面です。
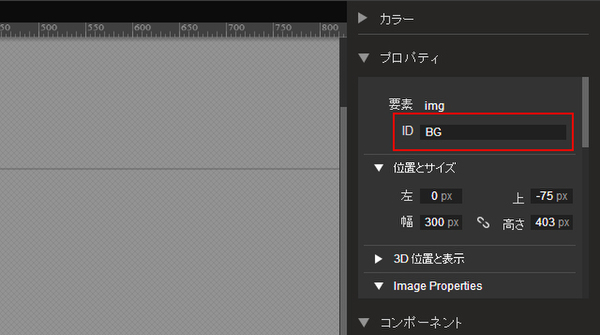
各要素には名前を付けておきましょう。要素を選択し、「プロパティ」パネルの赤い囲み部分「ID」欄をクリックすると名前を入力できます。
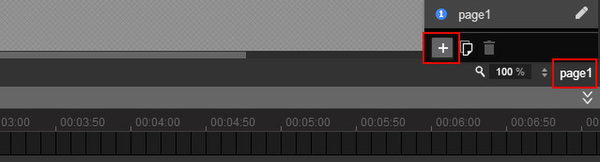
1ページ目のパーツが配置できたら、2ページ目、3ページ目も作成します。Google Web Designerでの「ページ」とはバナーの1つの場面のことです。タイムライン上部にある「page1」の部分をクリックし、「+」ボタンをクリックするとページを追加できます。
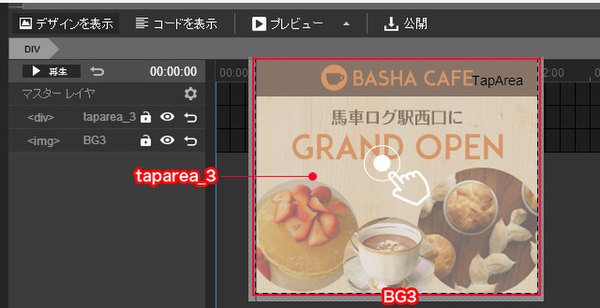
2ページ目、3ページ目にパーツを配置した完成画面が以下になります。