「topPhoto」モジュールIDの作成
「topNews」モジュールIDを作成して保存した後、[作成]の左にある[一覧]をクリックしてモジュールIDの一覧ページに戻り、「topNews」と同じ要領でモジュールID「topPhoto」も作成します。
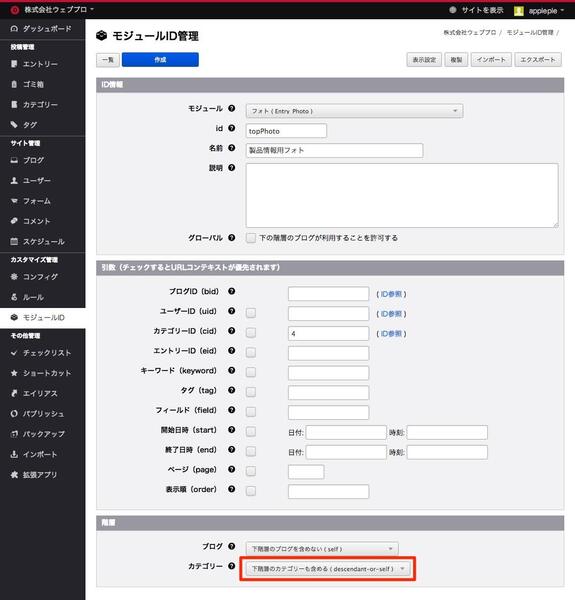
[モジュール]は「フォト(Entry_Photo)」、カテゴリーIDは「製品情報」カテゴリーである「4」を指定します。子カテゴリーの情報も表示するため、[階層]の[カテゴリー]の設定を[下階層のカテゴリーも含める]に変更します。
「topNews」「topPhoto」のモジュールIDを設定すると、サンプルサイトは図のように表示されます。
これで「お知らせ」と「新製品一覧」に表示されるエントリー(記事)がカテゴリーで絞り込めました。モジュールIDを使うと、カテゴリーのほかにも、ブログ、エントリー、ユーザーなどの条件で表示するエントリーの条件を絞り込めます。
製品情報の表示数を増やす
モジュールIDを設定すると、表示条件の絞り込みだけでなく、表示件数やエントリーの表示順も管理画面から設定できます。「新製品一覧」に表示される記事数を変更しましょう。
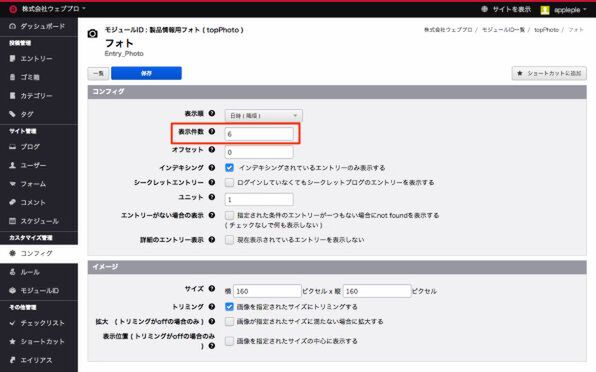
[管理ページ]→[モジュールID]へ移動します。id[topPhoto]の右端にある[条件設定]ボタンをクリックするとモジュールIDの設定画面に移動します。
設定画面の[コンフィグ]にある[表示件数]をデフォルトの3から6に変更します。
管理画面右上の[サイトを表示]をクリックしてサンプルサイトに戻ると、「新製品一覧」に表示される記事数が3件から6件に変わったのが確認できます。