第3回では、前回作成したtop.htmlをカスタマイズして、トップページに動的コンテンツを表示します。動的コンテンツとは、エントリー本文やカテゴリーリスト、トピックパス、ナビゲーションなど、CMSで管理しているコンテンツのことで、a-blog cmsでは「モジュール」という機能を使って表示します。モジュールの種類については、a-blog cmsのリファレンスサイトを参照してください。TwitterやInstagramなどのSNSのコンテンツも表示できます。
- モジュールで動的コンテンツを表示する
- 「バナー」の表示
- 「お知らせ」「製品一覧」を表示する
- まとめ
1.モジュールで動的コンテンツを表示する
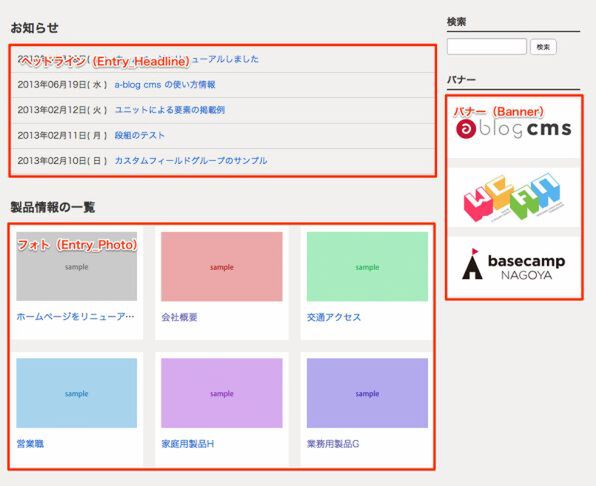
サンプルサイト「株式会社ウェブプロ」のトップページに、リンク先を設定した画像を表示する「バナー」、日付のあるニュース記事のタイトルを日付とともに表示する「お知らせ」、製品写真と該当ページのタイトルを表示する「製品一覧」を追加します。
それぞれのコンテンツを表示するために使うモジュールは下記の3つです。
| コンテンツ | 機能 | モジュール名 |
|---|---|---|
| バナー | 画像とそのリンク先を登録する | バナー(Banner) |
| お知らせ | 記事のタイトル、カテゴリー、URL、日時を表示する | ヘッドライン(Entry_Headline) |
| 製品情報の一覧 | 記事の画像、タイトル、URLを表示する | フォト(Entry_Photo) |
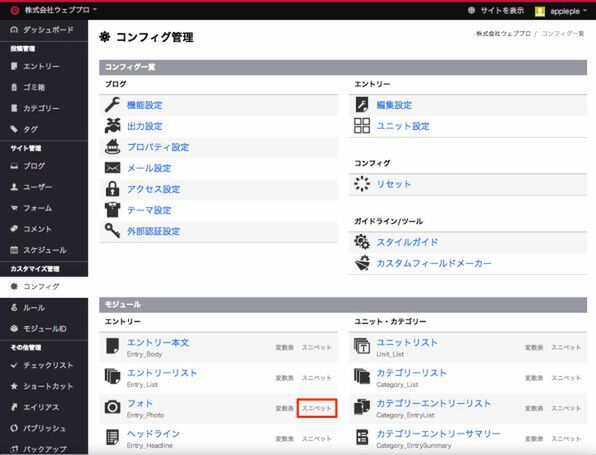
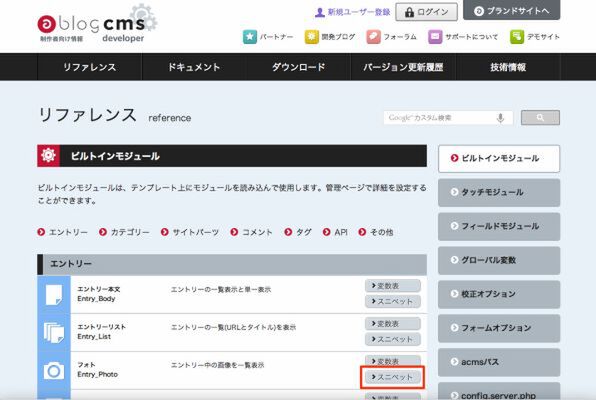
モジュールは、「スニペット」と呼ぶ一連の設定文(短いHTMLの固まり)をテンプレートファイルに追加することで有効になります。各モジュールに対応するスニペットは、インストールしたa-blog cmsの管理ページか、a-blog cmsのリファレンスサイトからコピー&ペーストできます。
各モジュールの表示はCSSで整えるので、スニペットを貼り付けるテンプレートに「custom.css」を読み込んでおきます。第2回で作成した、下記ディレクトリーにある「top.html」をエディターで開き、記述を修正します。
Mac OS → Macintosh HD/ユーザー/(ユーザー名)/Applications/AMPPS/www/themes/webpro
Windows → C:¥Program Files¥Ampps¥www¥themes¥webpro
注:Windowsの場合、「C:¥Program Files」が「C:¥Program Files(x86)」の場合があります
■元のソースコード
<!-- <link href="/css/custom.css" rel="stylesheet" type="text/css" media="all"> -->
■修正後のソースコード
<link href="/css/custom.css" rel="stylesheet" type="text/css" media="all">
a-blog cms Ver.2.0.X以下を使用している場合
この連載では、a-blog cms Ver.2.1.0から同梱されている「custom.css」を使用します。a-blog cms Ver.2.0.X以下をお使いの方は、専用サイトから新しい「custom.css」をダウンロードしてください。
ダウンロードした「custom.css」は、
Mac → Macintosh HD/ユーザー/(ユーザー名)/Applications/AMPPS/www/themes/webpro/css
Windows → C:¥Program Files¥Ampps¥www¥themes¥webpro¥css
注:Windowsの場合「C:¥Program Files」が「C:¥Program Files(x86)」の場合があります
にある「custom.css」と差し替えてください。