「Entry_Photo」モジュールから製品情報の一覧ページを作成
「Entry_Photo」モジュールを利用すると、図のような製品情報の一覧ページも作れます。
詳しい解説は省きますが、モジュールの理解を深めるためにも、下記のような手順で一覧ページを作成してみてください。
1.「products」ディレクトリーのindex.htmlをエディターで開きます。
2.「<link href="/css/custom.css" rel="stylesheet" type="text/css" media="all">」のようにコメントアウトする記述を削除して、custom.cssを読み込むようにします。
3.top.htmlに作成した「Entry_Photo」モジュールをコピーし、「products」ディレクトリーのindex.htmlの「<!-- タグフィルター -->」の2行、「<!-- エントリーボディー -->」の2行の計4行にペーストして上書きします。
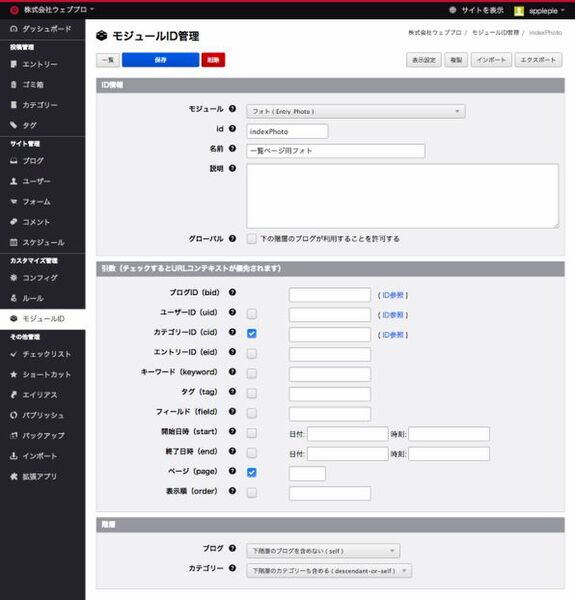
4.モジュールIDを「<!-- BEGIN_MODULE Entry_Photo id="indexPhoto" -->」のように設定します。
5. 「Entry_Photo」モジュールを閉じる「<!-- END_MODULE Entry_Photo -->」の前に、下記のページャーのスニペットをコピー&ペーストします。
■ページャーのスニペット
<!-- BEGIN pager:veil -->
<!-- ページ送り 開始▼▼ -->
<nav>
<ul class="entryListNavi clearfix">
<li class="forwardPageLink"> <!-- BEGIN forwardLink --><a href="{url}" rel="next">次へ >></a><!-- END forwardLink --></li>
<li class="pageLink"><!-- BEGIN page:loop --><!-- BEGIN link#front --><a href="{url}"><!-- END link#front --><span>{page}</span><!-- BEGIN link#rear --></a><!-- END link#rear --><!-- BEGIN glue --><!-- END glue --><!-- END page:loop --><!-- BEGIN lastPage:veil --> ...<a href="{lastPageUrl}">{lastPage}</a><!-- END lastPage:veil --></li>
<li class="backPageLink"><!-- BEGIN backLink --><a href="{url}" rel="prev"><< 前へ</a><!-- END backLink --> </li>
</ul>
</nav>
<!-- ページ送り 終了▲▲ -->
<!-- END pager:veil -->
■ページャーのスニペットを追記した「Entry_Photo」モジュール(index.htmlの1部)
<!-- BEGIN_MODULE Entry_Photo id="indexPhoto" -->
<div class="entryPhoto clearfix">
<!--#include file="/admin/module/setting.html"-->
<!-- BEGIN notFound -->
<p>エントリーが見つかりませんでした。</p>
<!-- END notFound -->
<ul><!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<li>
<div class="js-biggerlink"><!-- BEGIN image:veil -->
<img src="%{ROOT_DIR}{path}" alt="" /><!-- END image:veil -->
<p><a href="{url}">{title}</a></p>
</div>
</li><!-- END entry:loop -->
<!-- END unit:loop -->
</ul>
</div>
<!-- BEGIN pager:veil -->
<!-- ページ送り 開始▼▼ -->
<nav>
<ul class="entryListNavi clearfix">
<li class="forwardPageLink"> <!-- BEGIN forwardLink --><a href="{url}" rel="next">次へ >></a><!-- END forwardLink --></li>
<li class="pageLink"><!-- BEGIN page:loop --><!-- BEGIN link#front --><a href="{url}"><!-- END link#front --><span>{page}</span><!-- BEGIN link#rear --></a><!-- END link#rear --><!-- BEGIN glue --><!-- END glue --><!-- END page:loop --><!-- BEGIN lastPage:veil --> ...<a href="{lastPageUrl}">{lastPage}</a><!-- END lastPage:veil --></li>
<li class="backPageLink"><!-- BEGIN backLink --><a href="{url}" rel="prev"><< 前へ</a><!-- END backLink --> </li>
</ul>
</nav>
<!-- ページ送り 終了▲▲ -->
<!-- END pager:veil -->
<!-- END_MODULE Entry_Photo -->
7.[管理ページ]→[モジュールID]と移動し、「indexPhoto」のモジュールIDを図のように新規に作成します。
8.「indexPhoto」設定の保存後、モジュールID一覧に戻り、「indexPhoto」の[表示設定]をクリックして、[コンフィグ]にある[表示件数]をデフォルトの3件から6件に変更します。
設定は、以上です。