3.インクルード機能
インクルード機能を利用すると、link要素で1つずつ指定して読み込んでいたCSSなどの外部ファイルを、インクルードファイルに一括して指定できます。外部CSSファイルが途中で増えた場合や、ファイル名を変更したいときなど、インクルード用ファイルを修正するだけで該当するテンプレートすべてに反映されるので、メンテナンスが楽になります。
サンプルサイト「株式会社ウェブプロ」で、インクルード機能を利用してみましょう。
下記のディレクトリーにある「top.html」には、CSSを読み込んでいる4つのlink要素が記述されています。
Mac → Macintosh HD/ユーザー/(ユーザー名)/Applications/AMPPS/www/themes/webpro
Windows → C:¥Program Files¥Ampps¥www¥themes¥webpro
注:Windowsの場合「C:¥Program Files」が「C:¥Program Files(x86)」の場合があります
■4つのlinkタグのソースコード(top.htmlの1部)
<link href="/css/normalize.css" rel="stylesheet" type="text/css" media="all">
<link href="/css/acms.min.css" rel="stylesheet" type="text/css" media="all">
<link href="/css/blog2014.min.css" rel="stylesheet" type="text/css" media="all">
<link href="/css/custom.css" rel="stylesheet" type="text/css" media="all">
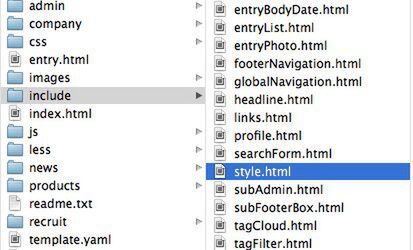
この4行のソースコードだけを記述したインクルード用HTMLファイル「style.html」を、インクルードファイルがまとまっている「include」ディレクトリー内に新しく作成します。
Mac → Macintosh HD/ユーザー/(ユーザー名)/Applications/AMPPS/www/themes/webpro/include
Windows → C:¥Program Files¥Ampps¥www¥themes¥webpro¥include
注:Windowsの場合「C:¥Program Files」が「C:¥Program Files(x86)」の場合があります
top.htmlに戻って、インクルード用ファイルを読み込むための記述をします。link要素の記述を削除して、代わりに下記のように記述して保存します。
■4つのlinkタグを削除して追記するソースコード(top.htmlの1部)
<!--#include file="/include/style.html"-->
以上で、style.htmlで指定した4つのCSSファイルがtop.htmlに読み込まれます。ブラウザーでリロードしても表示が変わらなければ、これまでと同じCSSファイルが読み込まれているのがわかります。
また、他のテンプレートで同様のCSSファイルを読み込む場合も、「<!--#include file="/include/style.html"-->」と記述するだけです。読み込みたいファイルが増えた場合も、style.htmlを編集するだけで、インクルードを設定しているすべてのテンプレートに反映されます。
link要素に限らず、複数のテンプレートで内容が同じだったり、内容が変更される可能性があったりする部分は、インクルード機能を活用しましょう。1つのインクルードファイルを修正すればよいので、テンプレートのメンテナンスしやすくなります。
4.まとめ
- モジュールIDを使うと、表示するエントリーの条件の絞り込みや細かいモジュールの設定ができる
- 同じHTMLの内容をインクルードして使い回すことでメンテナンスが楽になる
※ ※ ※
次回は、a-blog cmsの更新方法の1つである、カスタムフィールドについて解説します。