a-blog cmsを使った企業サイトの作り方を紹介する本連載。第4回では、トップページにモジュールIDを設定して、お知らせと製品情報をカテゴリーに分けて表示しました。今回は、定型データの入力・更新に便利な「カスタムフィールド」機能を使って、製品情報ページの更新画面を作成します。
- カスタムフィールドの用途とメリット
- 製品情報入力用のカスタムフィールドをつくる
- 製品情報の表示
- 製品情報の入力
- カスタムフィールドを必要なところだけで表示する
1.カスタムフィールドの用途とメリット
カスタムフィールドは、入力フォームの項目をテンプレートで自由に追加できる機能です。通常のエントリー入力画面では入力が面倒な、下記のような定型データの入力で力を発揮します。
- 商品の値段、発売日、サイズ
- 会社や店舗の住所、電話番号
- イベント情報
- 会員のプロフィール情報
- 不動産の物件の条件検索
- お問い合わせフォーム
カスタムフィールドの概要については、a-blog cmsのリファレンスサイトを参考にしてください。
一度カスタムフィールドを設定しておくと、入力項目を固定できるので、複数の担当者がいる場合もデータを確実に入力・更新できます。
2.製品情報入力用のカスタムフィールドをつくる
製品情報のページに、「商品の価格」「発売日」「サイズ」のカスタムフィールドを作成します。カスタムフィールドでは、テキストフィールド、セレクトメニュー、ラジオボタンなどから入力方法を選べます。今回は以下のカスタムフィールドを作成します。
| 用途 | カスタムフィールドの種類 |
|---|---|
| 価格 | テキスト |
| 発売日 | テキスト |
| サイズ | セレクト |
価格、発売日、サイズのカスタムフィールドを記述していきます。エントリーのカスタムフィールドを記述するファイルは用意されていないので、下記のように「admin」フォルダーに「entry」フォルダーを作成し、その中に「field.html」を作成します。
Mac → Macintosh HD/ユーザー/(ユーザー名)/Applications/AMPPS/www/themes/webpro/admin/entry/field.html
Windows → C:¥Program Files¥Ampps¥www¥themes¥webpro¥admin¥entry¥field.html
緑文字部分が作成するフォルダーとファイル
注:Windowsの場合、「C:¥Program Files」が「C:¥Program Files(x86)」の場合があります
作成したfield.htmlに、下記のようにカスタムフィールドを記述します。
■field.html内の記述
<h3 class="acms-admin-title2">カスタム設定</h3>
<table class="adminTable acms-table-admin-edit" style="margin-bottom:30px">
<tr>
<th>価格</th>
<td>
<input type="text" name="productValue" value="{productValue}">円
<input type="hidden" name="field[]" value="productValue">
</td>
</tr>
<tr>
<th>発売日</th>
<td>
<input type="text" name="releaseDate" value="{releaseDate}" class="js-datepicker">
<input type="hidden" name="field[]" value="releaseDate">
記入例:2014-01-01
</td>
</tr>
<tr>
<th>サイズ</th>
<td>
<select name="productSize">
<option value="">指定しない</option>
<option value="Lサイズ"{productSize:selected#Lサイズ}>Lサイズ</option>
<option value="Mサイズ"{productSize:selected#Mサイズ}>Mサイズ</option>
<option value="Sサイズ"{productSize:selected#Sサイズ}>Sサイズ</option>
</select>
<input type="hidden" name="field[]" value="productSize">
</td>
</tr>
</table>
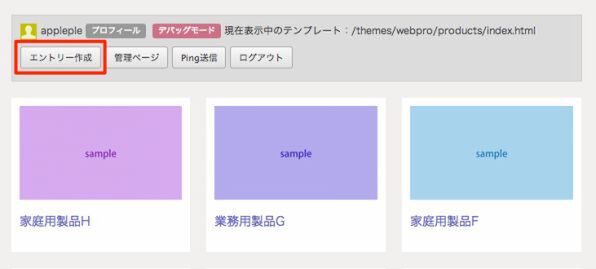
field.htmlを作成したら、製品情報のページに移動し、管理ボックス内の[エントリー作成]をクリックします。
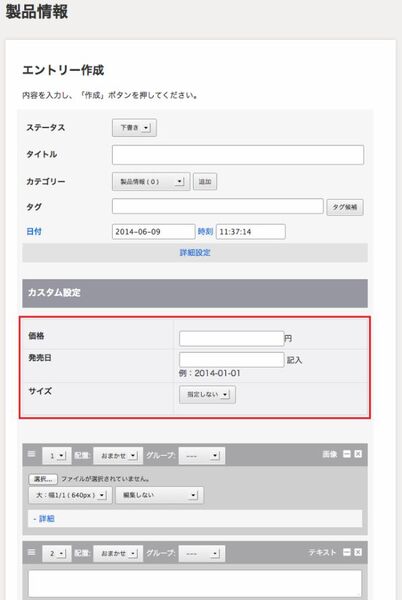
作成したいカテゴリーのページで「エントリー作成」をクリックすると、自動的にエントリーのカテゴリーが選択され、テンプレートに設定したカスタムフィールドが表示されます。
エントリー作成のステータスを「公開」にし、「タイトル」に「家庭用製品I」と入力して画像を1枚アップロードして[作成]ボタンをクリックします。
次のような画面になります。
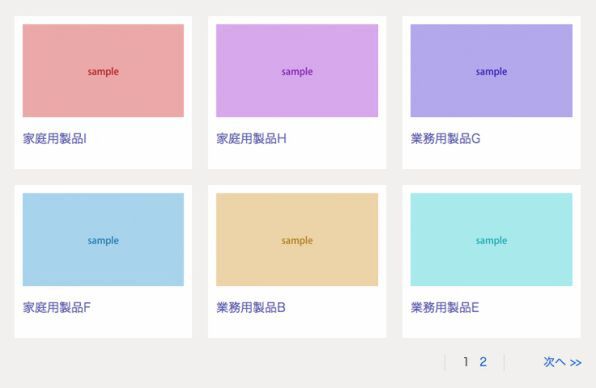
[一覧へ]をクリックして、製品情報ページに戻ると、「家庭用製品I」は表示されていますが、カスタムフィールドは表示さていません。