これで不要な要素を削除できました。続いて「お知らせ」の日付をタイトルの前に移動します。
■修正前ソースコード(top.htmlの1部、緑の部分を赤色の前へ移動)
<!-- BEGIN_MODULE Entry_Headline -->
<div>
<!--#include file="/admin/module/setting.html"-->
<ul><!-- BEGIN entry:loop -->
<li><!-- BEGIN url#front --><a href="{url}"><!-- END url#front -->{title}<!-- BEGIN url#rear --></a><!-- END url#rear -->{date#Y}年{date#m}月{date#d}日( {date#week} ) <!-- BEGIN new -->New!<!-- END new --></li><!-- END entry:loop -->
</ul>
</div>
<!-- END_MODULE Entry_Headline -->
■修正後ソースコード(top.htmlの1部)
<!-- BEGIN_MODULE Entry_Headline -->
<div>
<!--#include file="/admin/module/setting.html"-->
<ul><!-- BEGIN entry:loop -->
<li>{date#Y}年{date#m}月{date#d}日( {date#week} )<!-- BEGIN url#front --><a href="{url}"><!-- END url#front -->{title}<!-- BEGIN url#rear --></a><!-- END url#rear --><!-- BEGIN new -->New!<!-- END new --></li><!-- END entry:loop -->
</ul>
</div>
<!-- END_MODULE Entry_Headline -->
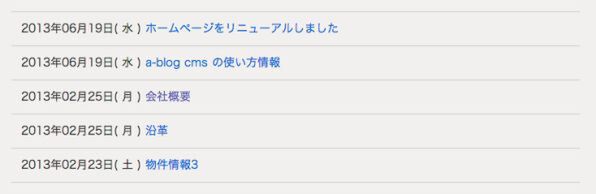
修正後の「お知らせ」は図のように表示されます。
事前に読み込んでいるcustom.cssではお知らせに適したスタイルが定義されています。下の表に沿ってHTMLにclass属性を設定すると、スタイルが適用されます。
| HTML | 設定するclass名 |
|---|---|
| ul | headline |
| li | js-biggerlink |
■修正後のソースコード(top.htmlの1部、緑の部分が設定したclass属性)
<!-- BEGIN_MODULE Entry_Headline -->
<div>
<!--#include file="/admin/module/setting.html"-->
<ul class="headline"><!-- BEGIN entry:loop -->
<li class="js-biggerlink">{date#Y}年{date#m}月{date#d}日( {date#week} ) <!-- BEGIN url#front --><a href="{url}"><!-- END url#front -->{title}<!-- BEGIN url#rear --></a><!-- END url#rear --><!-- BEGIN new -->New!<!-- END new --></li><!-- END entry:loop -->
</ul>
</div>
<!-- END_MODULE Entry_Headline -->