2.バナーの表示
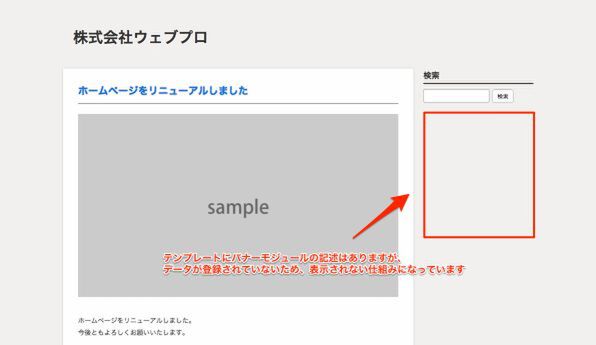
最初に、右カラムにバナーを表示します。バナーを表示するためのバナーモジュールは、テンプレートとなる「top.html」にすでにスニペットが埋め込まれています。a-blog cmsの管理ページでバナー画像とリンク先URLを設定すると、バナーが表示されます。
バナーモジュールにデータを登録する
ブラウザーで管理ページ(http://localhost/login/)にアクセスして、インストール時に設定したユーザーIDとパスワードを使ってログインします。
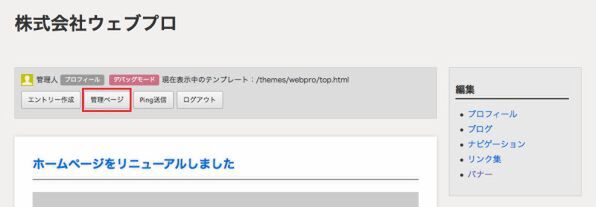
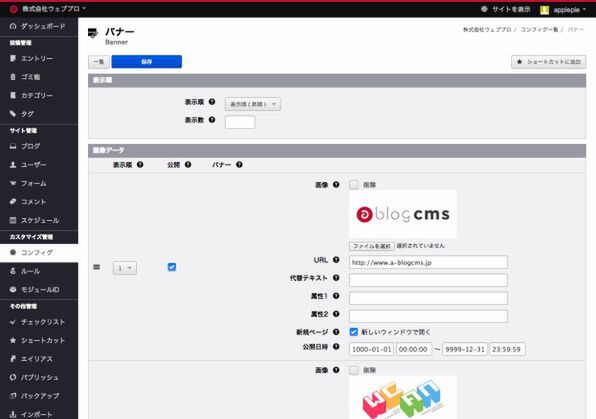
ログイン後、[管理ページ]→[コンフィグ]→[バナー]と進みます。
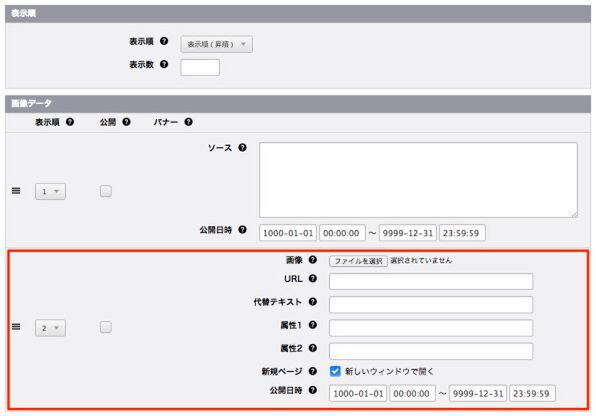
表示されたバナーモジュール設定画面で、バナー画像とリンク先のURLを設定します。[画像]の[ファイルを選択]をクリックしてバナー画像を選択し、[画像]項目の下にある[URL]にリンク先URLを入力します。バナーをすぐに公開するときは[公開]項目のチェックボックスをチェックします。
以上の設定が終わったら保存します。複数のバナーを設定する場合は、1つ1つ保存して続けます。
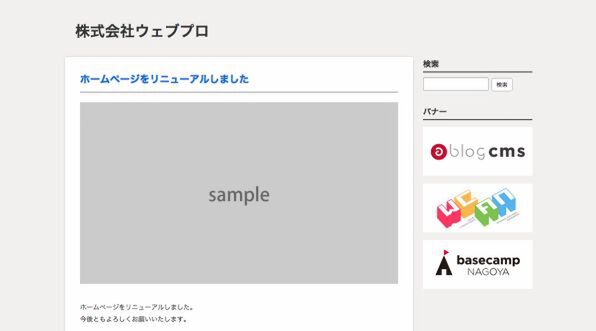
サンプルでは、「a-blog cms」「WCAN」「ベースキャンプ名古屋」の3つのバナーを設定しました。トップページに戻るとバナーモジュールに登録した画像が表示されています。