3.お知らせ、製品一覧を表示する
続いて、ヘッドラインモジュールを使って「お知らせ」、フォトモジュールを使って「製品一覧」に動的コンテンツを表示します。
ヘッドラインとフォトモジュールの導入
「top.html」に、ヘッドラインとフォトモジュールのスニペットを追加します。
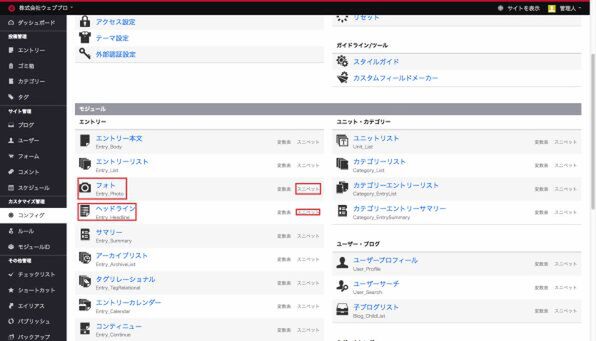
テキストエディターで「top.html」を開きます。ヘッドラインモジュールのスニペットを[管理ページ]→[コンフィグ]の[モジュール]からコピーし、「top.html」の以下に部分にペーストして上書きします。
■元のソースコード(top.htmlの1部、赤い部分を上書き)
<div class="main acms-col-9">
<!-- 管理画面 -->
<!--#include file="/admin/action.html"-->
<!-- タグフィルター -->
<!--#include file="/include/tagFilter.html"-->
<!-- エントリーボディー -->
<!--#include file="/include/entryBody.html"-->
</div>
フォトモジュールも同様にスニペットをコピーし、ヘッドラインモジュールのスニペットの下にペーストします。
■ヘッドライン、フォトモジュールのスニペットを反映したソースコード
(top.htmlの1部、緑の部分が反映されたスニペット)
<div class="main acms-col-9">
<!-- 管理画面 -->
<!--#include file="/admin/action.html"-->
<!-- BEGIN_MODULE Entry_Headline -->
<div>
<!--#include file="/admin/module/setting.html"-->
<a href="{indexUrl}">一覧へ</a>
<a href="{indexUrl}rss2.xml">rss</a>
<ul><!-- BEGIN entry:loop -->
<li><!-- BEGIN url#front --><a href="{url}"><!-- END url#front -->{title}<!-- BEGIN url#rear --></a><!-- END url#rear --><!-- BEGIN category:veil --> 【{categoryName}】<!-- END category:veil -->{date#Y}年{date#m}月{date#d}日( {date#week} ) {date#h}時{date#i}分{date#s}秒 <!-- BEGIN new -->New!<!-- END new --></li><!-- END entry:loop -->
</ul>
<!-- BEGIN pager:veil -->
<p>
全 {itemsAmount} 件中 {itemsFrom} 〜 {itemsTo} 件目を表示
<!-- BEGIN firstPage:veil --><a href="{firstPageUrl}">{firstPage}</a><!-- END firstPage:veil -->
<!-- BEGIN page:loop --><!-- BEGIN link#front --><a href="{url}"><!-- END link#front -->{page}<!-- BEGIN link#rear --></a><!-- END link#rear --><!-- BEGIN glue -->, <!-- END glue --><!-- END page:loop -->
<!-- BEGIN lastPage:veil --> ...<a href="{lastPageUrl}">{lastPage}</a><!-- END lastPage:veil -->
</p>
<p>
<!-- BEGIN backLink --><a href="{url}">« 前の{backNum}件</a><!-- END backLink -->
<!-- BEGIN forwardLink --><a href="{url}">次の{forwardNum}件 »</a><!-- END forwardLink -->
</p>
<!-- END pager:veil -->
</div>
<!-- END_MODULE Entry_Headline -->
<!-- BEGIN_MODULE Entry_Photo -->
<div>
<!--#include file="/admin/module/setting.html"-->
<!-- BEGIN notFound -->
<p>エントリーが見つかりませんでした。</p>
<!-- END notFound -->
<ul><!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<li>
<div style="width:{x}px; height:{y}px; overflow:hidden; position:relative;"><!-- BEGIN image:veil -->
<img src="%{ROOT_DIR}{path}" width="{imgX}" height="{imgY}" alt="" style="left:{left}px; top:{top}px; position:relative;" /><!-- END image:veil -->
</div>
<p><a href="{url}">{title}</a></p>
</li><!-- END entry:loop -->
<!-- END unit:loop -->
</ul>
</div>
<!-- END_MODULE Entry_Photo -->
</div>