もうASPは不要!Googleカレンダーで宿泊予約システム (1/6)
2014年05月20日 11時00分更新
Webデザイナーを対象に、Google Apps Scriptの基本的な使い方から実践的なWebサービスの開発方法までを解説する本連載。今回は、Webサイトを簡単に作れる「Googleサイト」と「Googleカレンダー」、Google Apps Scriptを組み合わせて、小さな宿泊施設で使えるシンプルな宿泊予約システムを作ります。システムの概要は以下のとおりです。
- 客室の予約状況を管理するカレンダーを用意する
- 客室予約サイトを作り、カレンダーと予約入力フォームを組み込む
- 客室予約サイトを公開する
GoogleカレンダーとGoogleサイトを連携
宿泊予約システムは、客室の予約状況を管理するGoogleカレンダーを用意し、予約を入力するスクリプトをGASで作成すれば、基本的な仕組みは作れます。ただし、予約を受け付けるには、日付や予約者の連絡先を送信するフォームや、予約状況を示すカレンダーを表示するページも必要です。
そこで、GoogleカレンダーとGoogleサイトを組み合わせて予約システムを作ることにしましょう。Googleサイトは、Googleカレンダーや、GASのページを埋め込んでWebページを作成できます。両者を組み合わせれば、カレンダーを使ったシステムをシンプルなWebページにまとめられます。
カレンダーを用意しよう
まずは、宿泊情報を管理するためのカレンダーを用意します。Googleカレンダーのサイトにアクセスしてください。
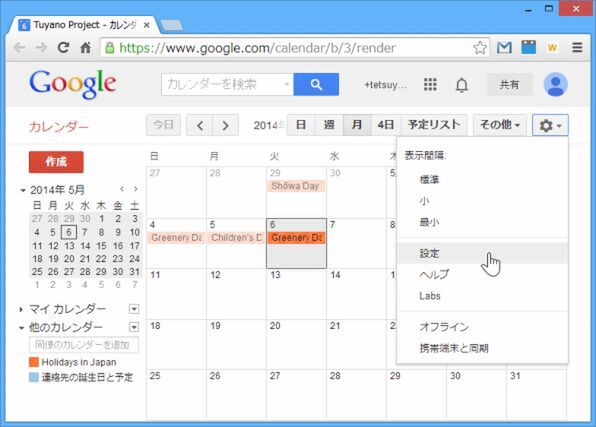
右側にある歯車アイコンをクリックし、メニューから「設定」を選びます。カレンダーの設定ページが現れます。
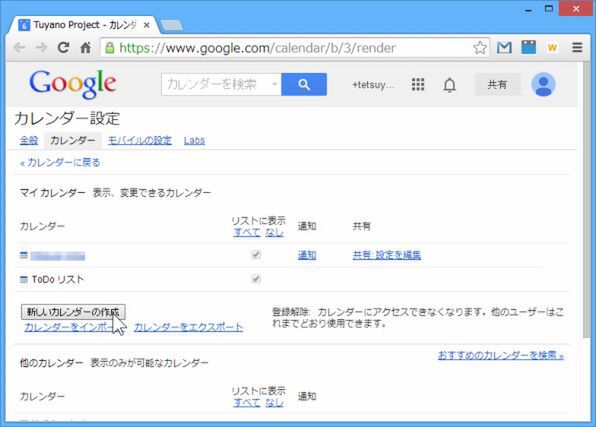
設定ページの上部にある「カレンダー」タブをクリックして選び、「新しいカレンダーの作成」ボタンをクリックします。
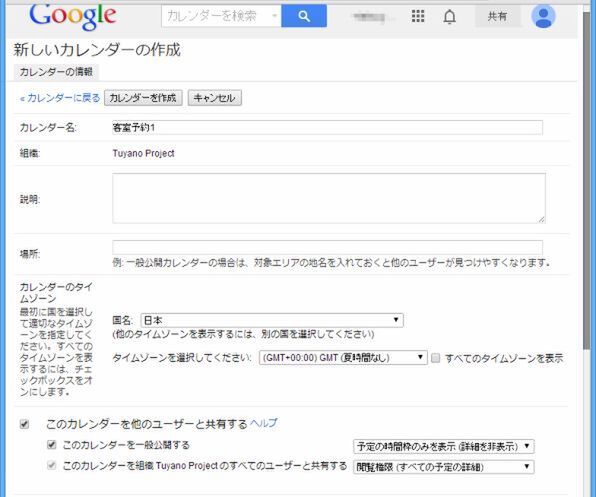
カレンダー作成画面で、カレンダー名に「客室予約1」と入力します。下にある「このカレンダーを他のユーザーと共有する」をONにし、「このカレンダーを一般公開する」をONにします。これを忘れると外部からアクセスできません。その他の項目はデフォルトのままで構いません。
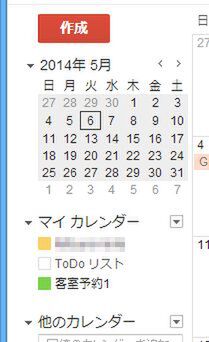
設定して「カレンダーを作成」ボタンを作れば、「客室予約1」という名前でカレンダーが作成されます。カレンダーページに戻り、「マイカレンダー」にカレンダーが追加されているのを確認しましょう。
カレンダーIDをチェック
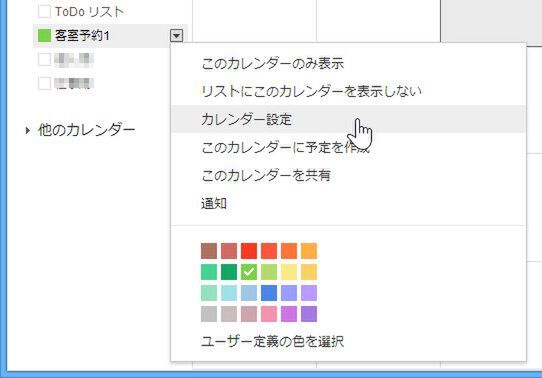
作成したカレンダーのIDを確認しておきましょう(あとで必要になります)。Googleカレンダーのページに表示されている「客室予約1」の右端の▼をクリックしてください。プルダウンメニューの「カレンダー設定」を選びます。
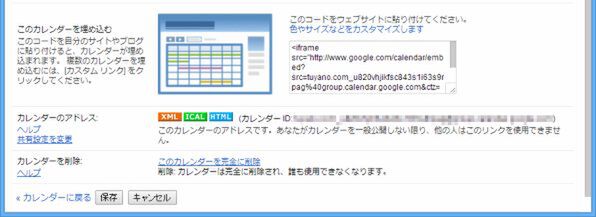
カレンダーの設定画面に変わります。下にある「カレンダーのアドレス:」の「カレンダーID」に表示されているのが、このカレンダーのIDです。コピーして保管しておいてください。