もうASPは不要!Googleカレンダーで宿泊予約システム (3/6)
2014年05月20日 11時00分更新
Google Apps Scriptスクリプトを作る
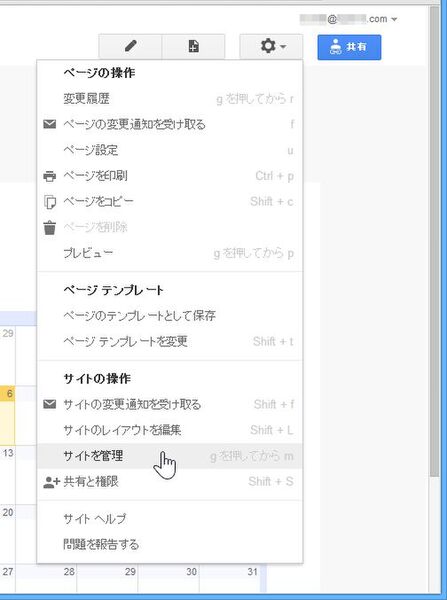
次に、GASの作業です。Googleサイトにスクリプトを作成します。現在開いているサイトのページ右上にある歯車アイコンをクリックし、メニューから「サイトを管理」を選んでください。
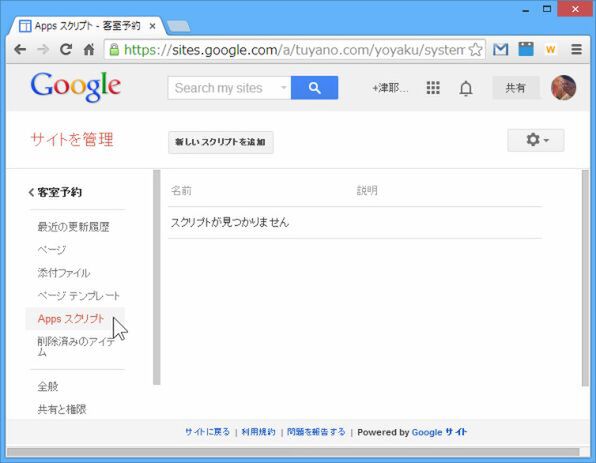
サイトの管理ページに移動したら、左側にあるリストから「Apps スクリプト」を選択します。GASのスクリプト一覧リストに表示が切り替わります。
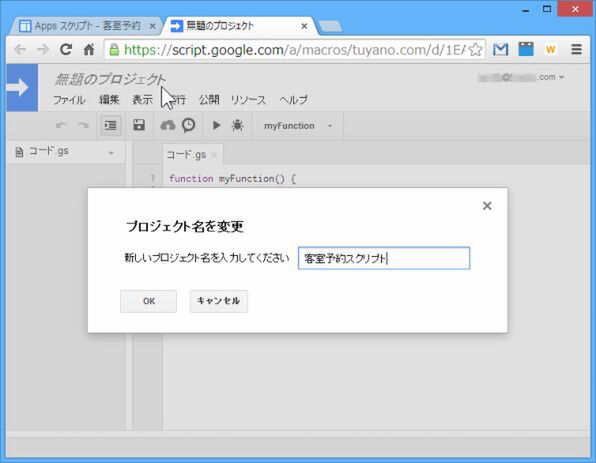
上部にある「新しいスクリプトを追加」ボタンをクリックすると、スクリプトエディタが開きます。左上にある「無題のプロジェクト」をクリックし、名前を「客室予約スクリプト」とつけておきましょう。
HTMLページを作成する
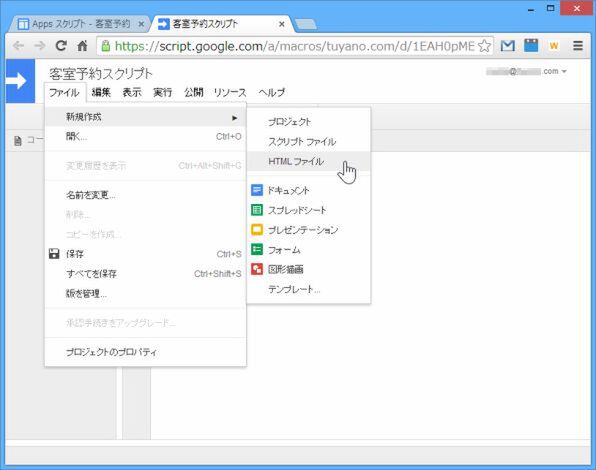
スクリプトエディタでは、予約の入力を受け付けるHTMLページと、入力内容をカレンダーに問い合わせて結果を反映するスクリプトの2つを作ります。まずは、HTMLページから作りましょう。スクリプトエディタの「ファイル」メニューから「新規作成」内の「HTMLファイル」を選んでください。
ファイル名を入力するダイアログが現れます。「index」と入力し、「OK」をクリックしてください。
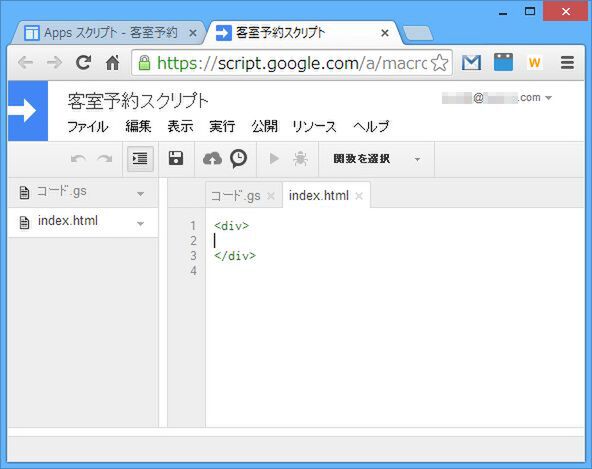
新たに「index.html」ファイルが作成され、エディターで開きますので、HTMLのソースコードを記述します。