Googleフォームで作る無料アンケート集計システム (1/4)
2014年05月01日 11時00分更新
Webデザイナーを対象に、Google Apps Scriptの基本的な使い方から実践的なWebサービスの開発方法までを解説する本連載。前回はGoogleフォームを使ったセミナーの受付システムを作成しました。今回はセミナー終了後に実施するアンケートシステムを作ります。参加者からアンケートをとって集計し、セミナーの管理者にフィードバックするまでの、以下の仕組みです。
- セミナー終了後、アンケートフォームへの案内メールを自動送信する
- 指定の日時になったらアンケートを締め切り、結果を自動集計する
- 管理者に自動集計が完了した旨のメールを送る
まずはアンケートフォームを作成し、このフォームへの誘導メールをすべての参加者(前回作成した受付チェックシートで「出席」にした人のみ)に自動送信する処理を作成しましょう。
アンケートフォームの作成
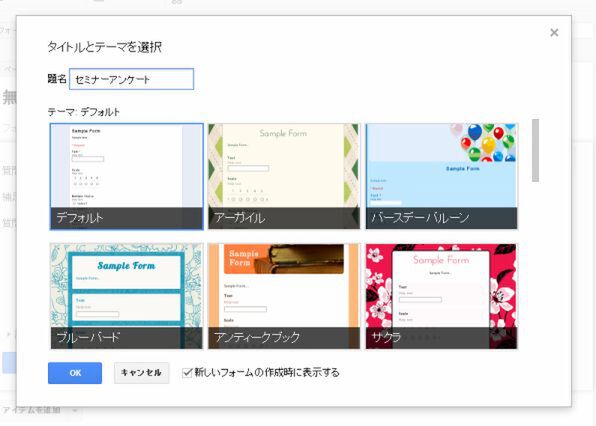
Googleドライブにアクセスし、アンケートフォームを作成します。「作成」ボタンをクリックして、「フォーム」を選択します。新しいフォームが開きますので、タイトルに「セミナーアンケート」と入力し、テーマを「デフォルト」に設定します。
セミナーアンケートの下にある「フォームの説明」に以下のようなテキストを入力します。
なおGoogle Appsユーザーの場合、上部にある「フォームの設定」欄はすべての項目をOFFにしておきましょう。
フォームの質問事項を作成する
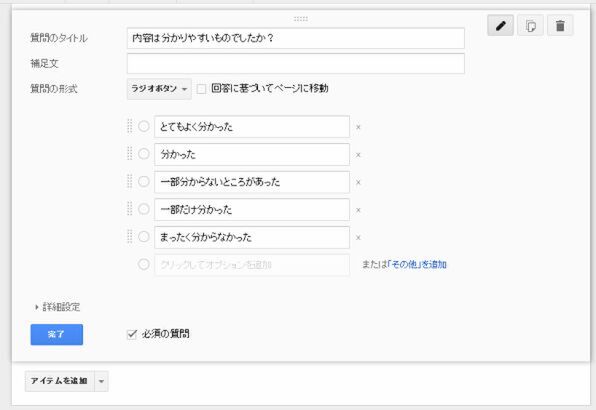
アンケートの質問項目を作成します。アンケートでは、ラジオボタンを使った選択肢による質問が中心になります。最初の質問を以下のように入力しましょう。
質問の形式で「ラジオボタン」を選んだ場合、選択肢のフィールドに値を記入すると自動的に次の項目が用意されます。これにより、選択肢を続けて入力できます。
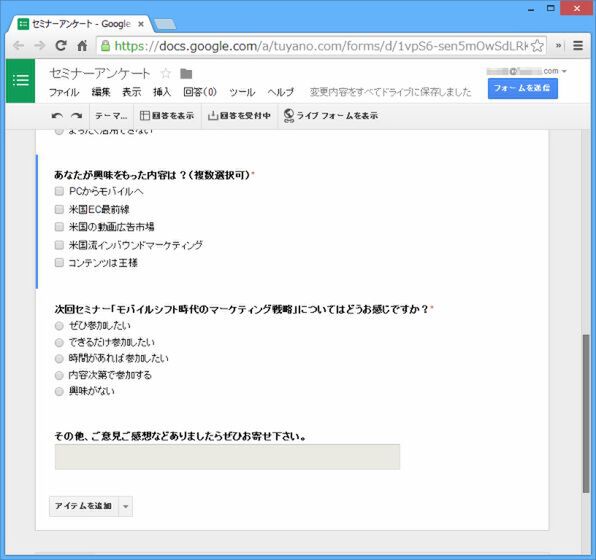
「アイテムを追加」ボタンをクリックして、残りの質問を作成します。途中で「チェックボックス」の質問が含まれていますが、選択肢の入力方法はラジオボタンとまったく同じです。「段落テキスト」も普通のテキストと同様に設定します。
確認ページの用意
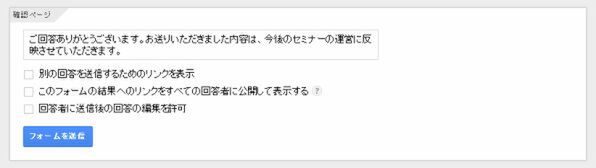
アンケート項目がひととおり作成できたら、一番下にある「確認ページ」欄に、アンケート送信後に表示するメッセージを入力します。その下にあるチェックボックスはすべてOFFにしておきましょう。
ライブフォームを表示する
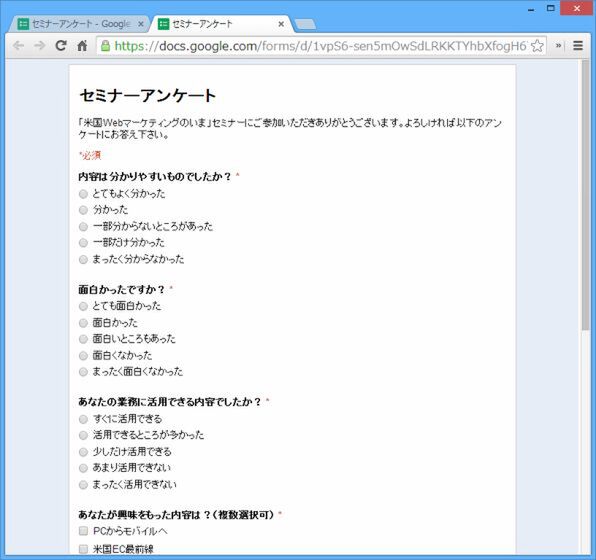
フォームが完成したら確認してみましょう。フォーム編集画面の上部にある「ライブフォームを表示」ボタンをクリックすると、実際の入力フォームが表示されます。
フォームが期待どおりに表示され、動作するか、実際に操作して確認し、問題がなければライブフォームのURLをコピーします。ライブフォームのURLは、この後でスクリプトを作成する際に利用します。