Google Apps Scriptのキホンと使い方 (1/4)
2014年03月12日 11時00分更新
アンケートシステムやセミナー予約フォームなど、Webサイトの制作ではちょっとしたプログラムが必要なことがあります。でも、PHPのコードを書くのはハードルが高いし、プログラム開発を外注するには規模が小さい。そんな場合にピッタリなのが、短いスクリプトを書くだけで実用的なWebアプリがサクッと作れる「Google Apps Script」です。本連載ではWebデザイナーを対象に、Google Apps Scriptの基本的な使い方から実践的なWebサービスの開発方法までを解説します。(編集部)
Google Apps Scriptってなに?
Googleマップ、Gmail、Googleカレンダー、Google Appsのドキュメントや表計算など、Googleが提供するサービスは実に多岐にわたります。Webを仕事にしている人なら、どれかは使ったことがあるでしょう。
「Google Apps Script(以下、GAS)」は、こうしたGoogle製のサービスのプログラム環境です。GASはJavaScript互換の本格的なサーバーサイドのスクリプト言語です。簡単なスクリプトを記述し、Googleのサーバーで実行することで、Googleが提供する各種のサービスを操り、独自のWebアプリを実現できます。
GASはもともとGoogle Appsのためのスクリプト環境でしたが、Googleアカウントがあり、GoogleドライブやGoogleスプレッドシートなどが利用できれば、すぐにでも使えます。
本連載では、GASを使って以下のサービスを作成します。
- 資料請求を受け付けて確認メールを送るフォーム
- 宿泊施設の空室を表示するカレンダー
- アンケートフォーム
- 申し込み者に自動で受講票付きのリマインダーメールを送るセミナー受付ページ
GASでスクリプトを作る2つの方法
GASの利用方法は2つあります。1つは、Google製WebサービスからGASで機能を呼び出す方法です。スプレッドシートなどGoogleのいくつかのサービスでは、GASのスクリプトを作成、利用するための機能が標準で用意されています。Webサービスを自動化するマクロ的な使い方をしたいときにはこの方法です。
もう1つは、Googleドライブから直接GASのプロジェクトを作成する方法です。独立したWebサービスをGASで構築する場合に使います。
GoogleドライブからWebサービスを構築する方法は、それなりにGASが使いこなせるようになってからチャレンジするとして、本連載ではまずはGoogleスプレッドシートからGASを利用してみます。
Googleスプレッドシートからスクリプトエディタを起動する
Googleドライブの「作成」ボタンをクリックし、「スプレッドシート」を選択してください。新しいGoogleスプレッドシートが作成されたら、「無題スプレッドシート」とあるタイトルをクリックして名称を入力しておきましょう。これでスプレッドシートの内容は常にGoogeドライブに自動保存されるようになります。
Googleスプレッドシートでは、「ツール」メニューの中にGASのスクリプトに関する以下の2つの機能が用意されています。
- スクリプトマネージャ スクリプトを新たに作成したり、すでにあるスクリプトを編集したりするための管理ツールです
- スクリプトエディタ スクリプトを編集する専用エディターを起動します
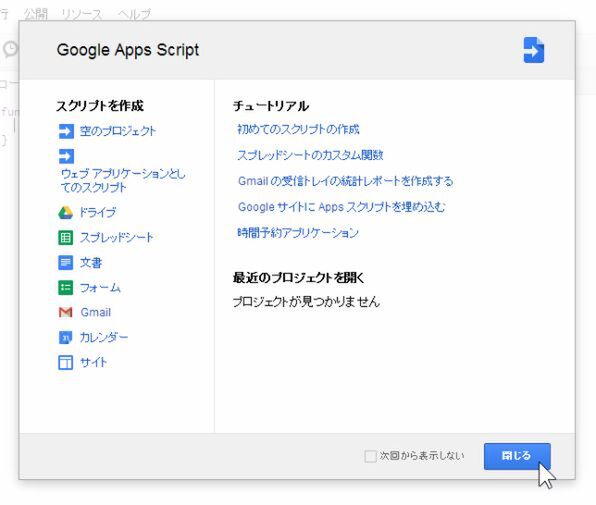
まだこの時点ではスクリプトはありませんから、「スクリプトエディタ…」を選び、スクリプト作成用のエディターを起動しましょう。新たなウィンドウが開き、「Google Apps Script」ダイアログが表示されます。今は特に操作しませんのでそのまま右下の「閉じる」ボタンを押して閉じてください。これでスクリプト編集のためのエディター画面になります。
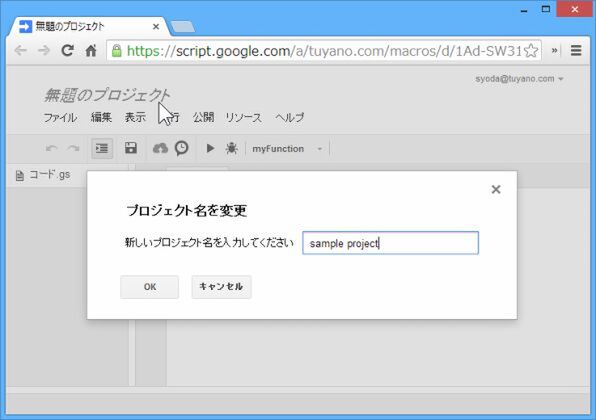
スクリプトエディタは、GASのスクリプトを編集するための専用ツールです。上部の「無題のプロジェクト」はGASのプログラム作成のためのファイル名(「プロジェクト」と呼びます)を示します。タイトルを入力すれば、スクリプトとプロジェクトがGoogleドライブに保存され、いつでも使える状態になります。
スクリプトエディタの構成
スクリプトエディタでは、左側に「コード.gs」と表示されたリストがあり、右側にスクリプトを編集するエディターが表示されています。左側のリストには、プロジェクト内のファイルが一覧表示されます。初期状態では「コード.gs」というGASのスクリプトだけがあります。ここからファイルを開くと、編集内容が右側のエディターに表示されます。コード.gsには、以下のようなスクリプトが記述されています。
function myFunction() {
}
JavaScriptを触ったことがあれば、すぐに「これはJavaScriptの関数だ」と気がつくでしょう。GASはJavaScript互換言語ですので、スクリプトはJavaScriptの関数として作成します。
エディターでは、左側には行番号が表示され、スクリプトのfunctionなどのキーワードが色分け表示されます。専用エディターは、スクリプトの構文に応じた自動インデントやキーワードに応じた色分け表示、入力中にリアルタイムに候補をポップアップ表示する補完機能など、各種の入力支援機能を備えており、快適にスクリプトを作成できます。