
Magnific Popup
「Magnific Popup」は、可変ウィンドウに対応した高機能なモーダルを実装できるjQueryプラグインです。
画像をLight box風に表示するだけでなく、ギャラリーや動画のモーダル表示にも対応しており、さまざまなエフェクトも用意されています。 また、スマートフォンで厄介なモーダル上のformの動作も問題なく動作しますので(Android 2.3/4.0/4.1/4.2で検証)、レスポンシブWebデザインで役立ってくれそうですね。
step1 jQueryプラグインの読み込み
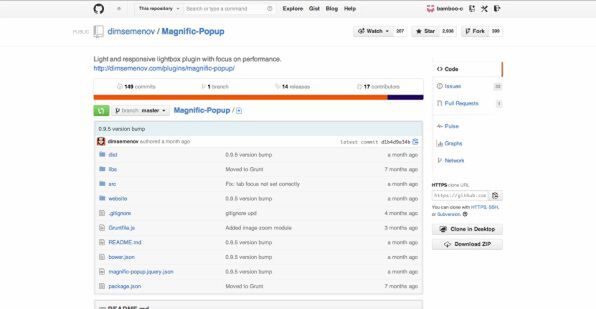
jQuery本体をjQueryの公式サイトから、Magnific Popupを配布ページからダウンロードしましょう。Magnific Popupはgithubで公開されており、ページ右下の「Download ZIP」というボタンからダウンロードします。
最低限必要なファイルはdistフォルダの「jquery.magnific-popup.min.js」です。Magnific Popupのデフォルトのスタイルを使いたい場合は、「magnific-popup.css」もコピーしましょう。
まずはjQuery本体と「jquery.magnific-popup.min.js」を、利用するWebページのbodyの閉じタグ直前で読み込み、その後にプラグインの設定を記述します。
//(中略)
<script src="jquery.min.js"></script>
<script src="jquery.magnific-popup.min.js"></script>
<script>
//プラグインの設定
</script>
</body>
</html>
次に、headタグの中にCSSを読み込みましょう。自分でいちからスタイルを定義したい場合は不要です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Magnific Popup</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Magnific Popup Assets -->
<link href="magnific-popup.css" rel="stylesheet">
</head>
//(中略)
step2 プラグインの設定
プラグインの設定を記述します。このプラグインでは、機能を有効化する手段が3つ用意されています。
画像のポップアップを例に3つの指定方法を解説します。
1)HTMLの要素を直接指定する方法
HTMLの要素を直接指定する方法です。画像を表示したい箇所に記述します。
HTML
<a href="path-to-image.jpg" class="test-popup-link">Open popup</a>
//(中略)
上記のようにHTMLのa要素に任意のclass名、もしくはid名を振り、href属性にポップアップで開きたい画像を記述します。
HTML側で記述したclass名に対して下記のようにプラグインを実行します。この時、「type」というオプションでモーダルの形式を指定します。例では画像のポップアップなので、「image」を指定しています。
//(中略)
<script>
$(function(){
$('.test-popup-link').magnificPopup({
type: 'image'
});
});
</script>
//(中略)
2)複数の要素の親要素に対して指定する方法
次に複数の要素の親要素に対して指定するパターンです。
HTML
//(中略)
<div class="parent-container">
<a href="path-to-image-1.jpg">Open popup 1</a>
<a href="path-to-image-2.jpg">Open popup 2</a>
<a href="path-to-image-3.jpg">Open popup 3</a>
</div>
//(中略)
複数の要素のhref属性に前と同じように開きたい画像のパスを指定し、任意のclass名やid名を振ったHTML要素で囲みます。
classに対してプラグインを実行し、オプションを指定します。
//(中略)
<script>
$(function(){
$('.parent-container').magnificPopup({
delegate: 'a',
type: 'image'
});
});
</script>
//(中略)
delegateで、モーダルで開きたい子要素を指定します。ここではa要素を指定しています。 また、typeも指定しておきましょう。
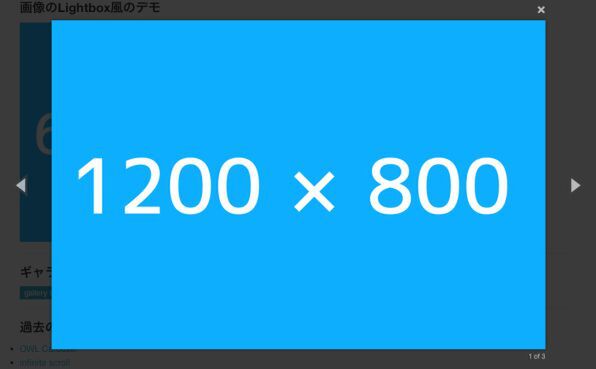
このままではそれぞれを単一のモーダルとして表示しますが、ギャラリーとして表示したい場合には「gallery」オプションを指定します。
//(中略)
<script>
$(function(){
$('.parent-container').magnificPopup({
//(中略)
galary: {
enabled:true
}
//(中略)
});
});
</script>
//(中略)
3)itemオプションを利用する方法
3つ目はitemオプションを利用する方法です。 itemのオプションでポップアップさせる項目(複数可)を定義します。
1つの要素を指定する場合:
<script>
$('#some-button').magnificPopup({
items: {
src: 'path-to-image-1.jpg'
},
type: 'image'
});
</script>
1つの要素を指定する場合は上記のように記述します。 ただ、この指定方法は多くの場合、複数の要素を指定する時に効果を発揮します。 複数の指定を記述する場合は以下のように記述します。
複数の要素を指定する場合:
<script>
$('#some-button').magnificPopup({
items: [
{
src: 'path-to-image-1.jpg'
},
{
src: 'http://vimeo.com/123123',
type: 'iframe' // ここでデフォルトのtype:imageを上書きしている
},
{
src: $('<div>Dynamically created element</div>'),
type: 'inline' // ここでデフォルトのtype:imageを上書きしている
},
{
src: '<div>HTML string</div>',
type: 'inline' // ここでデフォルトのtype:imageを上書きしている
},
{
src: '#my-popup',
type: 'inline' // ここでデフォルトのtype:imageを上書きしている
}
],
gallery: {
enabled: true
},
type: 'image'
});
</script>
このように、複数の要素・typeをマルチプルで記述できます。可読性も高いですし、複数のtypeを利用し、複数の要素を指定したい場合にはこの指定方法がよいでしょう。
上記の例ではギャラリーの中で画像以外の複数のtypeを利用しています。 ひとつのギャラリーの中にiframeや動画、HTMLなど、さまざまな要素を柔軟に入れられるのもこのプラグインの特徴です。
指定するtype属性は デフォルトでimage、iframe、インライン、Ajax の4つ用意されています。
また、表示させるリソース(画像など)のパスを指定するには、href属性・data-mfp-srcというdata属性・item属性を利用します。
オプション
Magnific Popupにはたくさんの機能が用意されています。詳しくはドキュメントにありますが、特徴を生かした主要なオプションを1つピックアップして解説します。
disableOn
disbleOnは、指定した数値より、ウィンドウ幅が少ない場合に、モーダル機能をオフにするものです。 例えば、disableOnに1200と指定し、ウィンドウのサイズが1000pxだった場合にはモーダルは開かず、ブラウザーデフォルトの動作になります。
disableOnオプションが効果を発揮するのは動画です。スマートフォンでYouTubeなどの動画を可変サイズのモーダルで開くと、端末によっては不具合が出たり、そもそも動作として非常に重くなったりします。そこで、スマートフォンなどのモバイルデバイスにはデフォルトの挙動、つまり普通のリンクにして、YouTubeのサイトへ誘導する、という方法に効果的です。
レスポンシブWebデザインなど、マルチスクリーンに対応する場合には重要なオプションとなります。
上記のほかにもさまざまなオプションが用意されています。 公式ドキュメントで確認してください。
Retinaディスプレイへの配慮
レスポンシブWebデザインで、画像を扱う場合に注意するポイントの1つに、iPhoneのRetinaディスプレイに対する配慮があります。
このプラグインはその辺りも充実していて、「Retina」というモジュールを利用することで、複数のdevice-pixel-ratio(デバイスピクセル比)に対応できます。
HTML
<a href="image.jpg" class="image-link">Open popup</a>
プラグインの設定
<script>
$('.image-link').magnificPopup({
type: 'image',
retina: {
ratio: 2,
replaceSrc: function(item, ratio) {
return item.src.replace(/\.\w+$/, function(m) { return '@2x' + m; });
}
}
});
</script>
上記のように指定した場合、device pixel ratioが「2」で、かつtypeが「image」の場合にこのモジュールは動作します。
このモジュールによって、描画するイメージファイルのパスを書き換えてくれるのです。Retinaディスプレイ用の画像のファイル名は画像ファイル名の終わりに@2xが義務づけられます。通常の画像が「image.jpg」の場合、Retina用には「image@2x.jpg」という形で2つのファイルを用意することになります。
Retinaディスプレイは登場する以前はデバイスピクセルとCSSピクセルの値が同じだったため、特に気にする必要はありませんでしたが、RetinaディスプレイではCSSの論理上のピクセルとデバイスピクセルの比率が2:1になってしまったため、CSSピクセルを基準にして画像を用意するとRetinaディスプレイでボケてしまいます。Retina ディスプレイできれいに表示するには、通常の倍のサイズの画像を用意する必要があります。
step3 記述サンプル
今回はギャラリーを作ってみましょう。YouTubeの動画を含めて実装します。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>infinite scrollのテスト</title>
</head>
<body>
<div class="gallery">
<a href="#">gallery test</a>
<!-- /.gallery --></div>
<script src="jquery-1.10.2.min.js"></script>
<script src="js/demo/003/jquery.magnific-popup.min.js"></script>
<script>
$('.image-link').magnificPopup({
type: 'image'
});
$('.gallery').magnificPopup({
items: [
{
src: 'http://dummyimage.com/1200x800/0eafff/ffffff.png'
},
{
src: 'http://www.youtube.com/watch?v=DWDCWKFVoJI',
type: 'iframe' // ここでデフォルトのtype:imageを上書きしている
},
{
src: 'http://dummyimage.com/1000x800/0eafff/ffffff.png'
},
],
type: 'image',
gallery: {
enabled: true
}
});
</script>
</body>
</html>
itemの中に、指定したい要素をそれぞれ指定しています。この指定方法なら、YouTubeを含めてもスマートに記述でます。
itemの中の指定
//中略
{
// 表示させたいYouTubeのURL
src: 'http://www.youtube.com/watch?v=DWDCWKFVoJI',
// iframeで表示させる
type: 'iframe' // ここでデフォルトのtype:imageを上書きしている
},
//中略
galleryを有効にさせるために以下の記述も忘れずに指定しましょう。
galleryを有効にさせる記述
//中略
gallery: {
enabled: true
}
//中略
galleryというclassの要素で実行します。
//中略
$('.gallery').magnificPopup({
//中略
HTMLのこの箇所です。
//中略
<div class="gallery">
<a href="#" class="label">gallery test</a>
<!-- /.gallery --></div>
//中略
これで、簡単にモーダルのギャラリーが完成しました。ウィンドウサイズを変えたりして試してみましょう。

このプラグインを使ったさまざまな例が「Code Pen」というサイトに掲載されています。 実際にコードを編集でき、変更がリアルタイムで確認できますので、ぜひチェックしてみましょう。
また、このプラグインはWordPressプラグインも開発されており、現在はこのページでメールアドレスを送信することで更新情報を受け取れます。
気になる方はメールアドレスを送信してリクエストしてみましょう!