切り抜きにスタンプも楽々!
ここからは実際の使用シーンを想定して、使い方を見ていこう。例えば「人物だけ切り抜いて、異なる写真に合成する」のも、Photoshop Touchなら簡単だ。自動的に輪郭を拾ってくれる「マジックワンド」のほかに、視覚的にわかりやすくなったマスク機能を備えている。

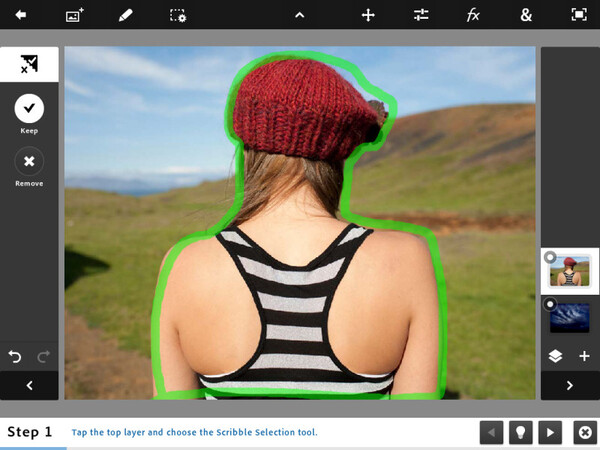
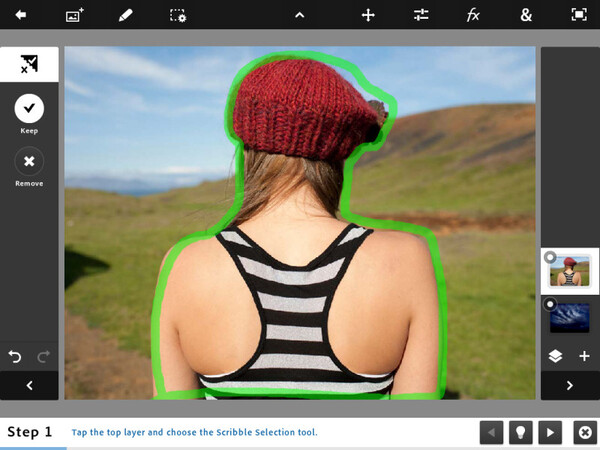
まずは「切り抜き」から見てみよう。ツールから「Scribble Selection Tool」を選んで、「Keep」をタップしてから人物の輪郭をなぞる

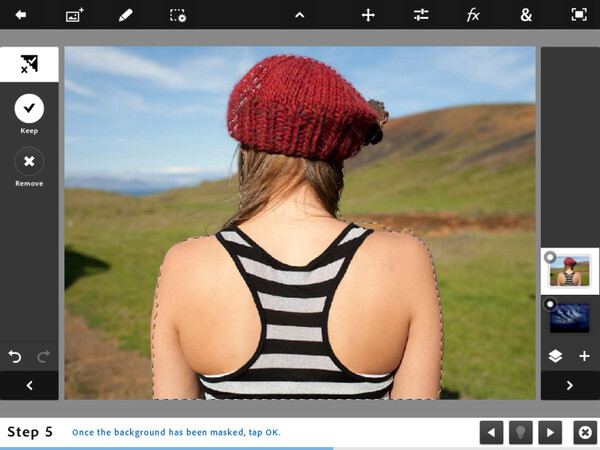
次に「Remove」をタップして、また輪郭をなぞると、だいたい人型の選択範囲が作成される。操作にまだ慣れていなかったので、帽子のあたりに選択漏れがあるが、ジャストに輪郭をなぞるよりも少し大きめにしておくと、自動的に補正がある程度働く

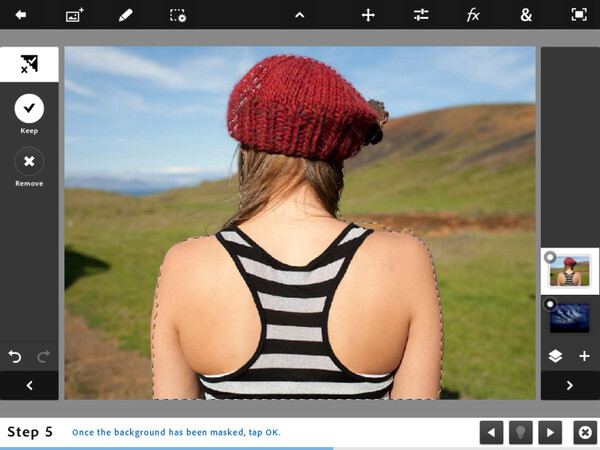
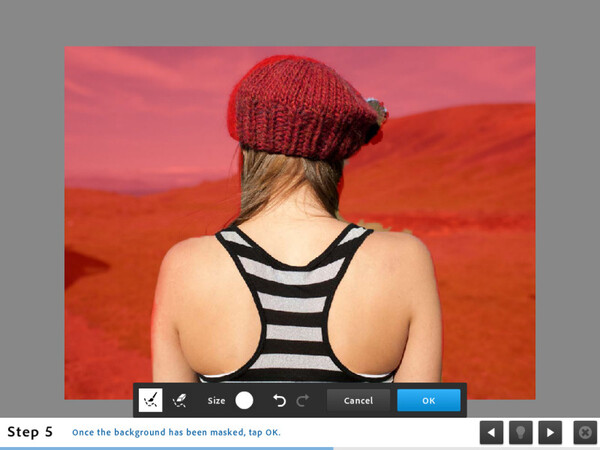
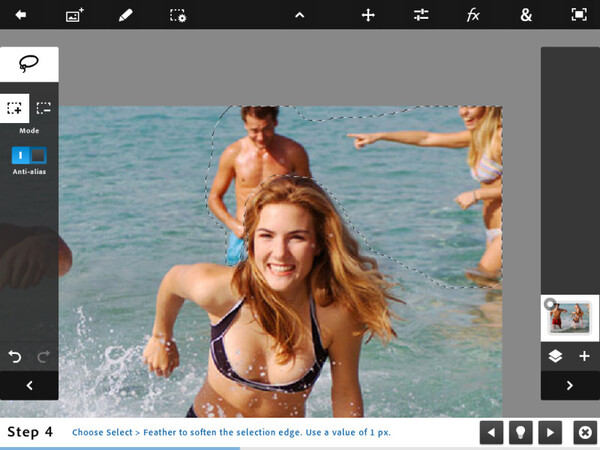
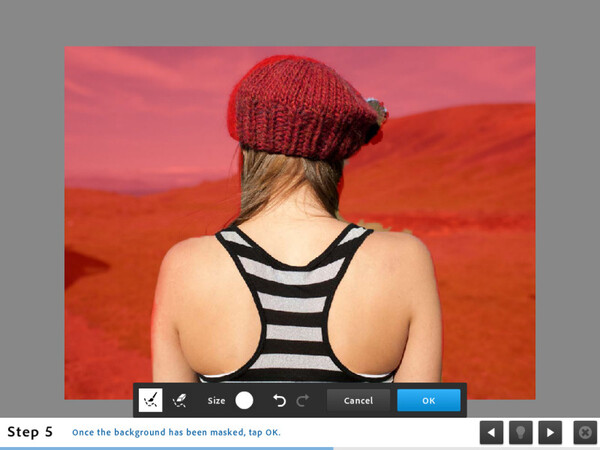
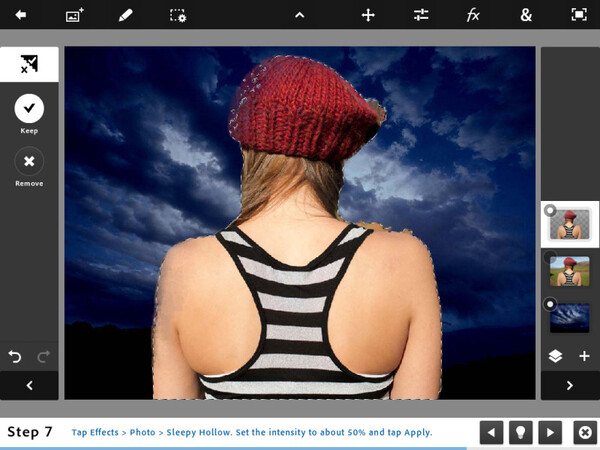
続いてツールの右から4番目のアイコンをタップして「Refine Edge」を選択すると、この画像のようになる。マスクする部分の微調整ができて、これすごく便利

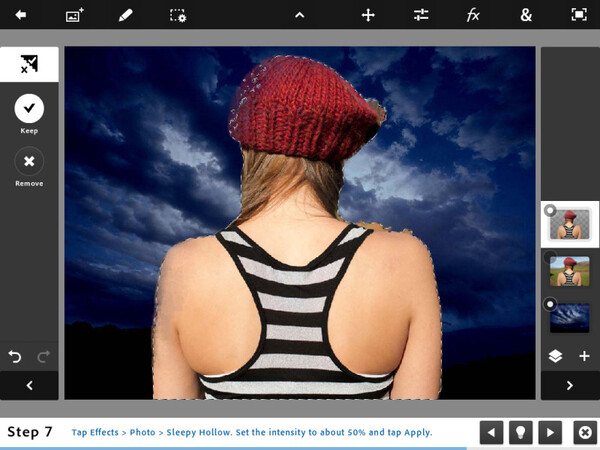
選択範囲だけを新規レイヤーとして作成も可能。レイヤーの「+」をタップして「Layer from Selection」を選ぶだけ。あとは元のレイヤーを非表示にすると、写真のように合成ができる

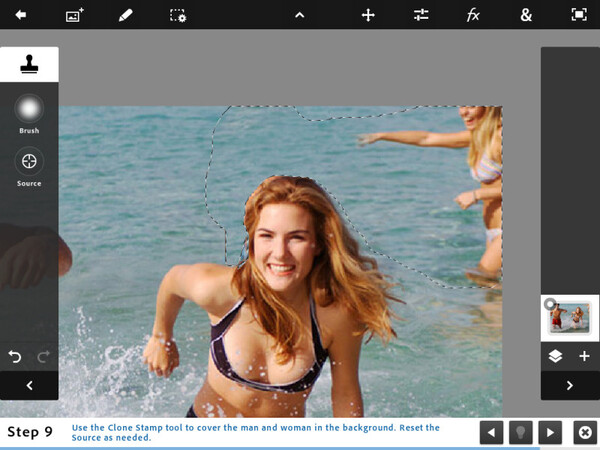
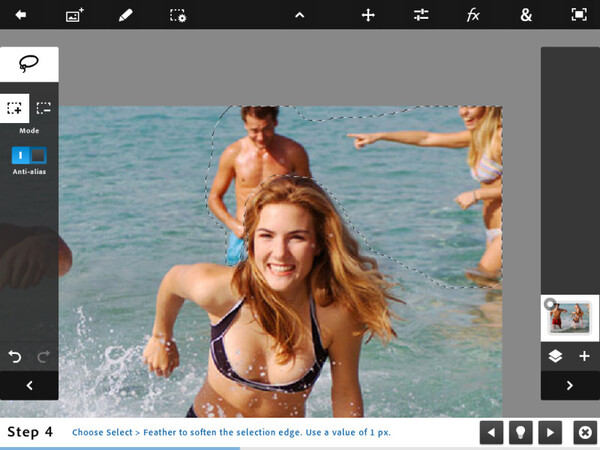
次にスタンプ。似た部分のパーツをスタンプして、主に人物だとか見えちゃマズイものを隠すときに愛用されるツールだが、これもPhotoshopそのまま。こちらの画像が元写真。下準備として投げ縄ツール(画面左)で、余分なところには影響がないようにしている

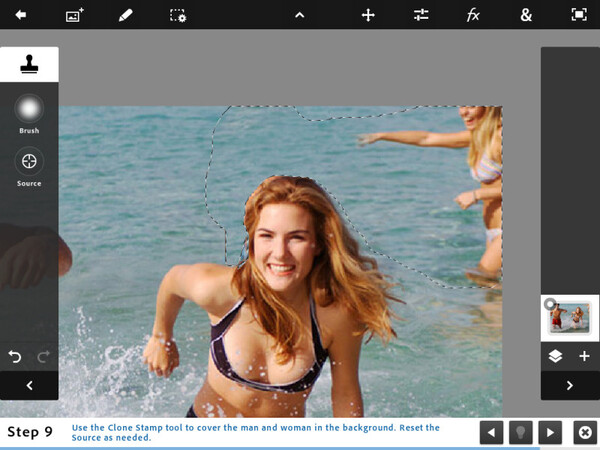
スタンプ処理後の画像。スタンプツールで男だけ隠した状態にできた
補正機能もバッチリ!
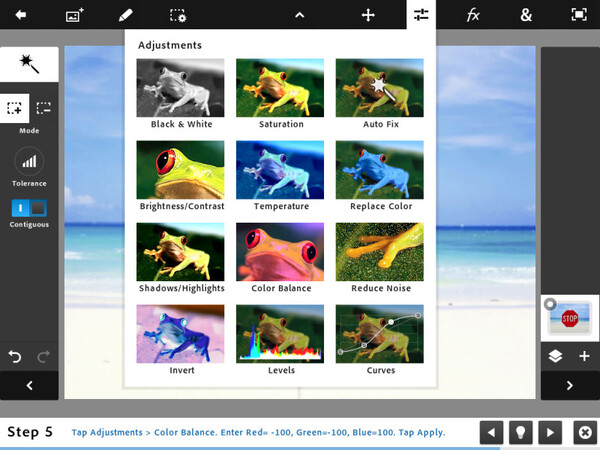
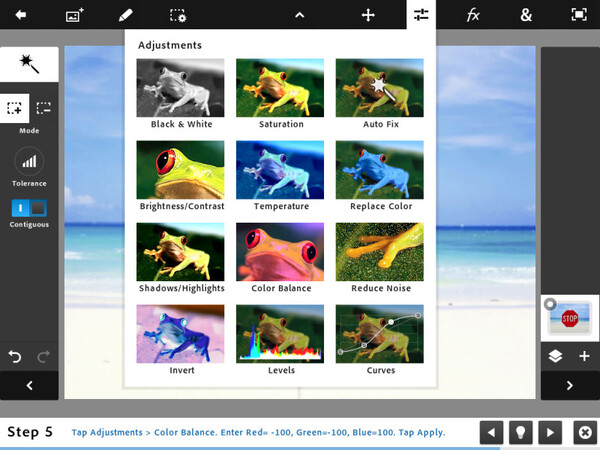
写真加工で必須となる補正機能も、ほぼPhotoshopと同じだ。レベル補正にトーンカーブ、カラーバランスなどおなじみの機能がある。「Adjustment」にはイメージのわかるサムネイルも表示されるため、だいたいこんな機能というのがわかりやすいのもいい。

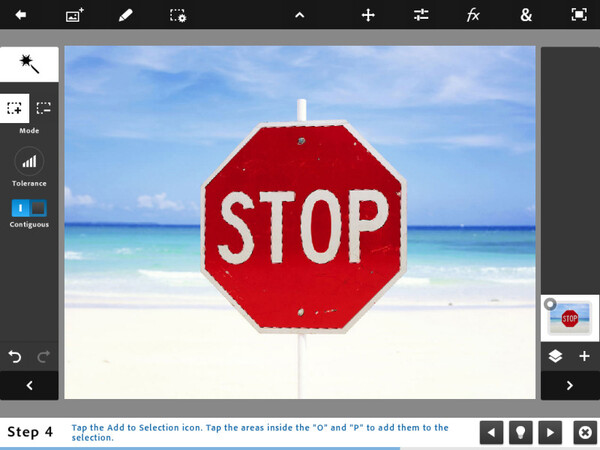
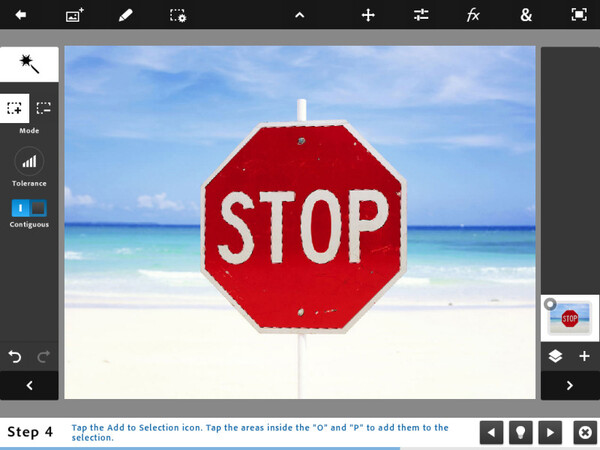
チュートリアルから看板の赤色を変更する手順を例に、補正機能の一例を見てみよう。すごーく地味だが、「Tolerance」など数値入力時は専用のテンキーが表示されてステキ。この画像はマジックワンドでサクッと選択する直前

こちらは選択した状態。「O」と「P」の内側が未選択だが、ツールの「Mode」を「+」にすると追加選択できる。いわゆる“Shift+クリック”

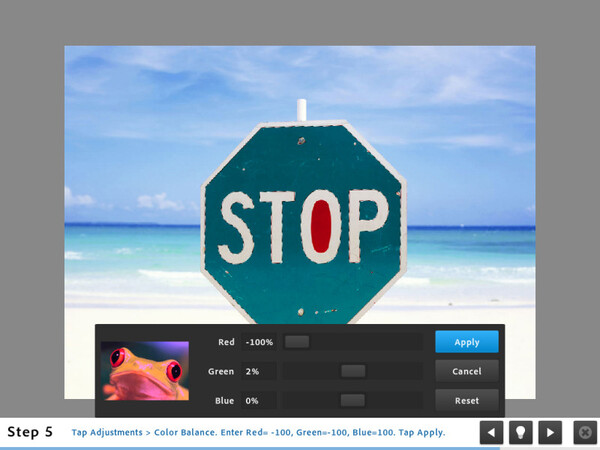
選択した状態で「Adjustment」を開いて、「Color Balance」をタップ

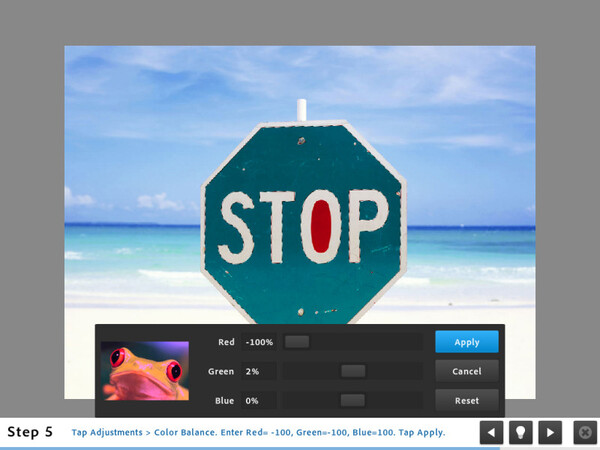
「O」の内側を選択し忘れたが、プレビューをチェックしながら色の変化を確認できる。色が決まったら「Apply」をタップで完了だ