12月20日、プレスを対象として、日本マイクロソフトとスクウェア・エニックスによる共同キャンペーン企画「モーグリのツイートキャッチ」の技術情報に関するラウンドテーブルが開催された。
モーグリのツイートキャッチは、マイクロソフトのブラウザー「Internet Explorer 9(IE9)」と12月15日に発売されたスクウェア・エニックスの新作ゲーム「FINAL FANTASY XIII-2(以下FF13-2)」のPRを目的としたWebアプリ。FlashやSilverlightといったプラグインを一切使わず、HTML5のみで表現されており、IE9のGPUアクセラレーションへの最適化をはじめ、Bing Map APIやWindows Azureといったマイクロソフトの提供するテクノロジー群で構築されているのが特徴。IE9の普及を狙う日本マイクロソフトがスクウェア・エニックスに提案して実現したもので、日本マイクロソフトでXbox関連以外のチームがゲームベンダーとコラボレーションするのはこれが初めて。
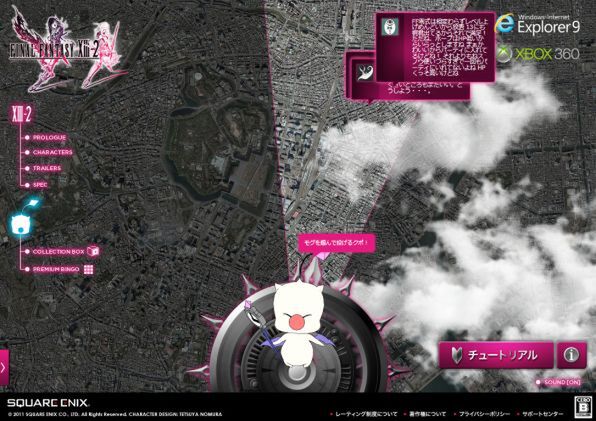
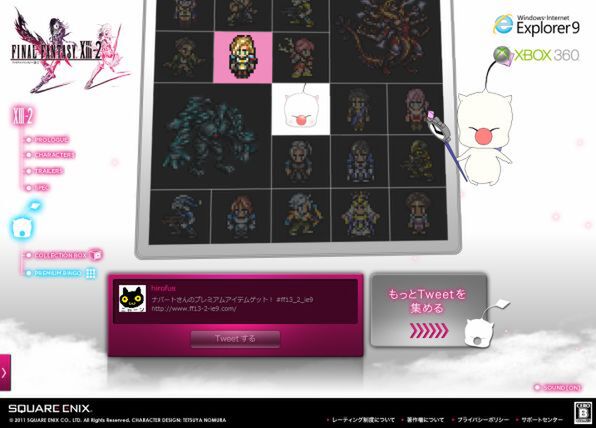
キャンペーンサイトのWebアプリは、ゲームに登場するキャラクター「モーグリ」と、モーグリを「つかんで放り投げる」というゲーム中のギミックを模したTwitter連動型コンテンツ。SVGで描画されたモーグリをマウスドラッグで地図上に放り投げ、FF13-2に関するツイートとそのユーザーのアイコンを一緒に拾い集めるというもの。ツイート集めにはコレクション要素があり、集めた数によって壁紙などの特典をもらえる。
ターゲットブラウザーはIE9、Chrome 12、Firefox 5。同サイトは「ピン留め」機能にも対応しており、IE9とWindows7の組み合わせならWebサイトをアプリのように起動することもできる。
開発を担当した「クレアテック」は元々Flashでの制作を得意とする開発会社で、HTML5でのサイト構築は今回が初。開発にあたっては「SVG」「Canvas」「Geolocation」「CSS3」の4つを技術的な要点として位置づけ、「Flashにどこまで近づけるかがテーマだった」と話した。
スクウェア・エニックス宣伝部シニア宣伝プロデューサーの大藤昭夫氏は、「これまでの自社のプロモーションサイトはFlashが主流で“カッコイイけど重い”という課題を抱えていた。また、PCだけでなくスマートフォン対応も視野に入れる必要もあり、PRサイトのHTML5化を検討しているところだった」とコメント、マイクロソフトからの技術提供が同社にとっても大きなメリットになったとした。また、今回のキャンペーンで、Twitter上でのユーザーコミュ二ティの活性化に手ごたえを感じつつも、「まだこれから。いろいろなアイデアがあり、できたコミュニティをどうやって広げていくかが新しい課題」として、更なる展開に意欲を見せた。
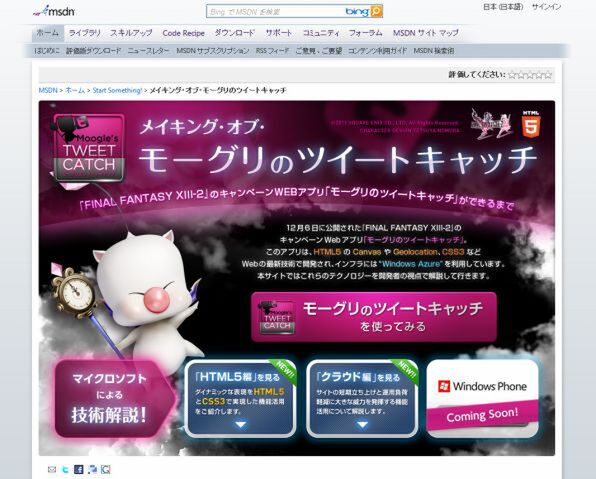
一連のプロジェクトを受けて、日本マイクロソフトではMSDNのサイト内に特設ページを設置。「HTML5編」と「クラウド編」としてモーグリのツイートキャッチに関する技術情報を公開中だ。