iPhoneアプリを開発するには、従来「Objective-C」というプログラミング言語を習得する必要があり、プログラミング経験が無い人には手が出しにくい存在でした。ところが最近ではHTMLとJavaScriptで作ったWebアプリをネイティブアプリに変換するツールやサービスが登場し、より手軽にアプリを開発できるようになっています。実際、「Objective-Cは分からないけれど、HTMLやJavaScriptなら書ける」という方は少なくないでしょう。
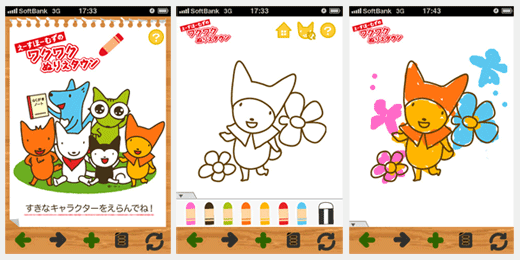
エースホーム株式会社の「ワクワクぬりえタウン」も、HTML/CSS+JavaScriptで制作されたiPhoneアプリの1つです。APPLIYA株式会社のOEMサービスを利用してiPhoneアプリに変換し、iTunes App Storeで配布しています。
このコラムでは、「ワクワクぬりえタウン」がどのような作りになっているか、概要を紹介します。
iPhoneアプリとWebサイトを活用したオウンドメディア戦略を学ぶ!
本稿で紹介したエースホームの事例をもとに、iPhoneアプリと企業サイトを活用したオウンドメディア戦略のポイントを学ぶセミナー「 企業に求められるオウンドメディア戦略」が11月26日に東京都内で開催されます(参加は無料、要申し込み)。iPhoneアプリを使ったキャンペーンに興味のあるWeb担当者、企業のマーケティング担当者必見のセミナーです。ぜひご参加ください。