
|
|---|
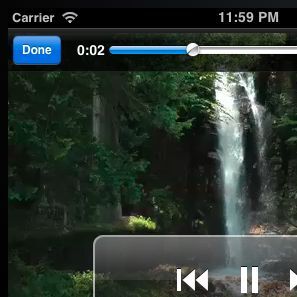
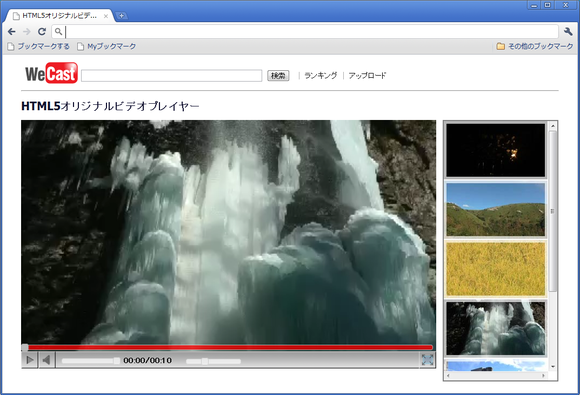
| 本記事で作成するサンプル。HTML5 Videoを使ってビデオを再生している。Safariではフルスクリーンモードにも対応 |
これまでブラウザーでビデオを再生するには、Flash Playerなどのプラグインの力を借りなければなりませんでした。ところが、現在策定が進められている次世代のWeb標準規格「HTML5」では、ブラウザー標準の機能だけで手軽にビデオを再生できます。
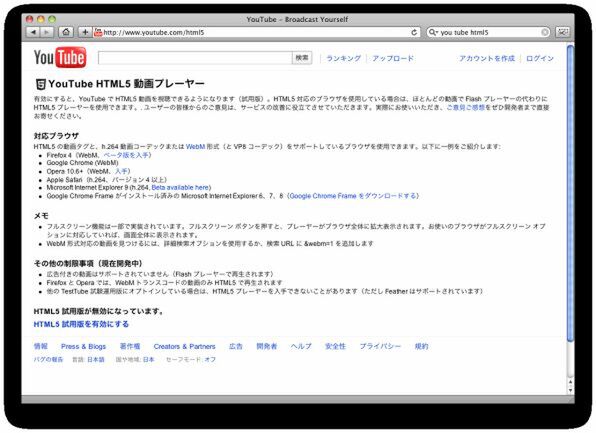
「HTML5 Videoって使われているの?」と疑問に思う方もいるかもしれません。実は、動画共有サイトの「YouTube」が、HTML5を使ったビデオプレーヤーを試験的に公開しています。以下のページにアクセスすると、HTML5版のビデオプレーヤーでYouTubeのビデオを閲覧できます。
- HTML5版のYouTube動画プレーヤー
- http://www.youtube.com/html5/
HTML5版と通常版(Flash版)では、見た目にはほとんど違いがありません。つまりHTML5でもFlashと遜色ないものが作れるのです(さすがにリアルタイムでエフェクトをかける、といった処理はFlashにはかないませんが)。
この記事では、HTML5を使って、YouTube風のビデオプレーヤーを実際に作ってみましょう。
たのしく遊べるHTML5+JavaScriptの本、できました
「HTML5ならFlashを使わずに○○ができる」と耳にする機会は増えたけど、実際にどうやって作るか分からない――。そんなWeb開発者におすすめの本「HTML5+JavaScript アイデア&実践サンプル」(Web Professional Books、2月22日発売)ができました。著者は本記事を執筆した古籏一浩さん。以下のようなユニークなサンプルで、HTML5 APIとJavaScriptの「使いどころ」を解説した本です。
- ニコニコ動画風の字幕付きビデオプレーヤー
- Canvasで作るシンプルなペイントツール
- iTunes風のオーディオプレーヤー
- FileAPIで作る電子書籍ビューアー
- iPad対応のブラウザー演奏アプリ……ほか多数
| Image from Amazon.co.jp |
 |
|---|
| HTML5+JavaScript アイデア&実践サンプル (WEB PROFESSIONAL) |
HTML5 APIのリファレンス本はもう読み飽きた方、手を動かしながら感覚的にHTML5 APIを学びたい方におすすめします。(編集部)