CSSでスタイルを整える
続いて、マークアップを施した要素に対してCSSでスタイルを整えていきます。新しいCSSファイルを作成してHTMLからリンクします。
<link rel="stylesheet" href="_shared/css/base.css">
このCSSファイルの中にスタイルを記述していきましょう。bodyやp要素など基本的なスタイルを整えると以下のようになります。
body {
font:14px/1.231 "ヒラギノ角ゴ Pro W3";
}
#wrap {
padding: 10px;
}
section, nav {
margin-bottom: 1em;
}
p {
margin-bottom: 1em;
}
/* clearfix */
.clearfix:after {
content: "."; /* 新しい要素を作る */
display: block; /* ブロックレベル要素に */
clear: both;
height: 0;
visibility: hidden;
}
body要素に対しては標準のフォントサイズ、フォント名を指定しました。iPhoneにはヒラギノ角ゴシックが、Androidには別のフォントが収録されているので、本来はフォント名(「ヒラギノ角ゴ」)を指定する必要はありません。ただ、フォントを指定しないと制作途中のページをMac版のSafariで開いたときに「ヒラギノ明朝」で表示されるため、Safariを使ってちょっとした確認をするときに違和感が出ないように指定しました。
「clearfix」はfloatプロパティで回り込みするときに背景の指定が効かなくなる現象を回避するテクニックで、PCサイトの制作でもよく使われています。PCサイトでは必要なInternet Explorer向けの記述を外せるので、シンプルに記述できます。
角丸エリアを作る
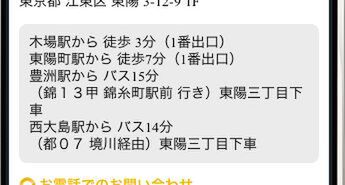
基本的なスタイリングができたら、今度は見出しやボタンなど画像を使用しなかった部分に対してCSS3で装飾を施していきましょう。まずは、aside要素でマークアップした交通アクセス情報を、角丸エリアに装飾します。角丸エリアのCSSは次のようになっています。
aside {
background-color: #ebebeb;
-webkit-border-radius: 8px;
border-radius: 8px;
padding: 10px;
}
aside p:last-child {
margin-bottom: 0;
}
aside要素に背景色、余白を設定し、合わせてborder-radiusプロパティを適用しています。border-radiusはCSS3で追加されたプロパティで「要素の角を丸くする」という意味です。値には、角をどの程度丸めるか(アール)を数値で指定します。ここでは、8ピクセルのアールを付けました。border-radiusプロパティはiPhone OS 3.2以前のSafariでは利用できませんが、代わりに-webkit-border-radiusというベンダープレフィックス付きのプロパティ(WebKit先行実装プロパティ)を利用できます。そのため、-webkit-border-radiusプロパティも合わせて指定しています。
p:last-childはCSS3で追加されたセレクターの1つで、「最後の要素」という意味です。p要素には基本的に下方向に余白を付けていますが、aside内の最後のp要素だけ余白を打ち消すことで、ボックスエリア内の余白を調整しています。
CSSでドロップシャドウを表現する
続いて、タイトル部分のテキストにCSS3でドロップシャドウを適用してみましょう。次のような記述になります。
h2 {
font-size: 121%;
text-shadow: 1px 1px 2px #ccc;
color: #f4b800;
margin-bottom: 10px;
}
文字の大きさや色、余白を設定するとともに、text-shadowプロパティで影を付けています。text-shadowプロパティは次のような構文で値を指定します。
text-shadow: 横位置, 縦位置, ぼかし, 色;
ここでは、文字に対して右下に1ピクセルずらした位置に、2ピクセルのぼかし具合でグレーのドロップシャドウを設定しました。これらの設定項目は、Photoshopのデザインデータから調べられます。
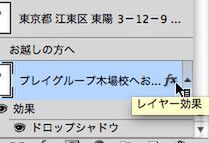
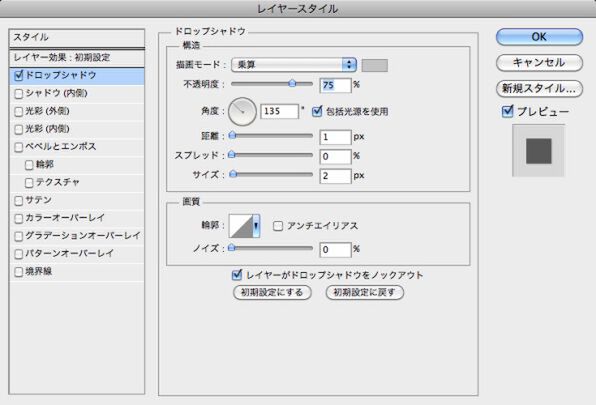
Photoshopでデザインカンプを開き、タイトルのレイヤーの右側に記述されている「レイヤー効果」アイコンをダブルクリックします。表示されたダイアログの「ドロップシャドウ」をクリックすると次のような設定項目が表示されます。
設定画面の「角度」と「距離」からは、text-shadowの1番目と2番目に指定する値が分かります。角度が120度で位置が1ピクセルなので、text-shadowに指定する横位置と縦位置は1ピクセルにしました。正確には、135度が正確な「右上」ですが、text-shadowではそこまで細かな指定は難しいので多少妥協します。
「サイズ」の設定項目からはtext-shadowの3番目の値が分かります。ここでは2ピクセルと指定しました。影の色は「描画モード」の色を拾うことで指定できます。このようにPhotoshopの設定項目を参照すると、CSS3でもかなり正確にデザインを再現できます。