|
|---|
スマートフォンサイトのサイト設計、画面設計に続き、今回はデザインとHTML/CSSの制作です。前回作成したワイヤーフレームをもとにデザインカンプを作成し、HTML/CSSをコーディングしていきます。
Photoshopでデザインカンプを作成する
最初に、グラフィックソフトを利用してデザインカンプを作成します。今回はPhotoshop CS5を使いましたが、FireworksやIllustratorなど使い慣れたツールで構いません。
デザインにあたっては、スマートフォンのブラウザーの画面領域を定義したテンプレートを用意してからデザインパーツを作成、配置していきます。画面領域はサイズを測ってガイドを引いてもよいですが、本連載の第5回で紹介したデザインテンプレートを利用するのが手軽です。
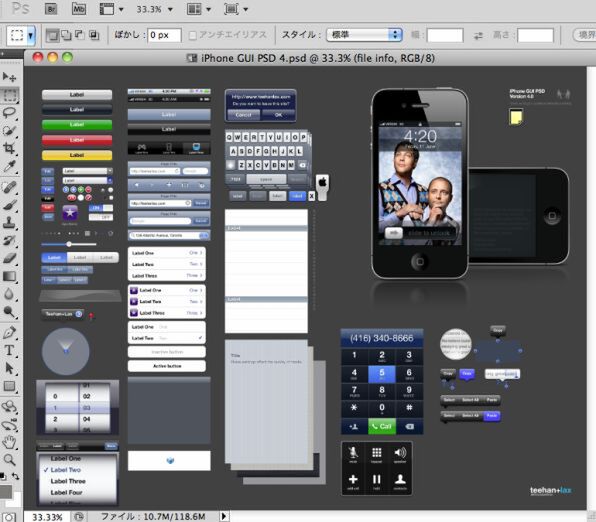
- ・iPhone 4 GUI PSD (Retina Display)
- http://www.teehanlax.com/blog/2010/08/12/iphone-4-gui-psd-retina-display/
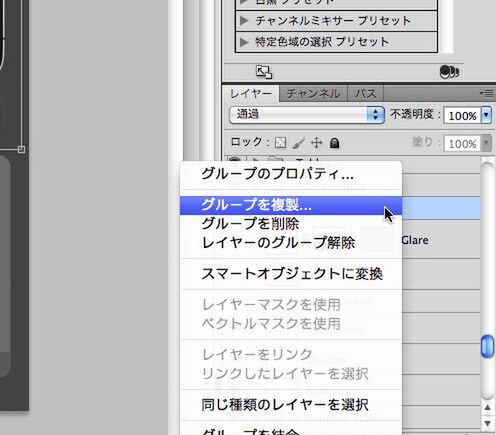
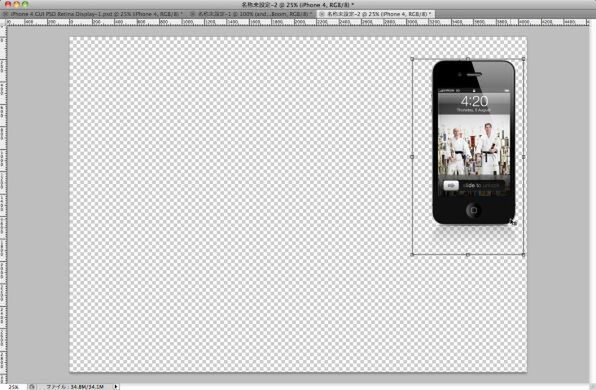
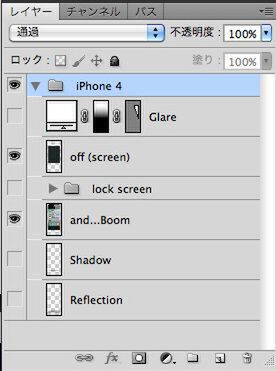
iPhone 4 GUI PSDにはさまざまなパーツが1枚のPSDファイルにまとめられています。ダウンロードしたPSDファイルをPhotoshopで開いて、最初に必要なパーツ(右側にあるiPhone 4の端末イメージ)だけを新しいファイルにコピーしましょう。レイヤーリストにある「iPhone 4」というグループを右クリックして、「グループを複製」を選びます。
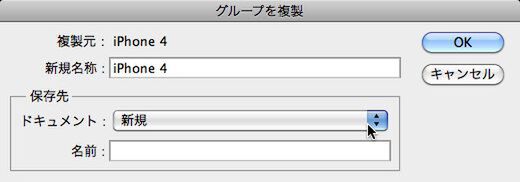
保存先のドキュメントに「新規」を選択すると、レイヤーグループだけをコピーしたドキュメントが作成されます。
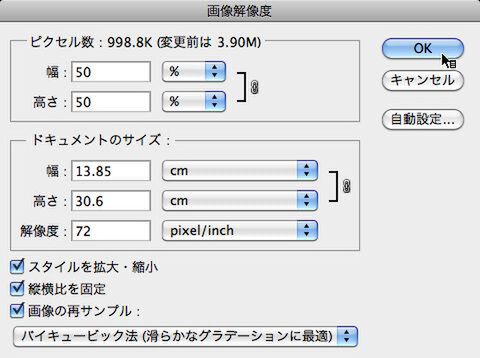
iPhone 4 GUI PSDはiPhone 4の画面解像度(640×960ピクセル)を前提に作成されているので、3GS以前(320×480ピクセル)用のサイトを作るには半分のサイズにする必要があります。[イメージ][画像解像度]メニューから、大きさを50%に設定しましょう。
以降の作業をしやすくするため、余計なレイヤーを削除または非表示にしたら準備は完了です。このファイルをテンプレートとして保存しておき、デザインカンプのベースに利用するとよいでしょう。
あとは、このテンプレートの中に今回のサイトのデザイン要素を配置していきます。必要に応じてiPhone 4 GUI PSDからiPhoneのパーツ類をコピーして利用すると、標準パーツなどは楽に作れます。また、作業中にiPhoneの枠を外した状態を確認したり、カンプ完成後に画像をスライスしたりしやすいように、パーツのレイヤーは分けて作成しておきましょう。
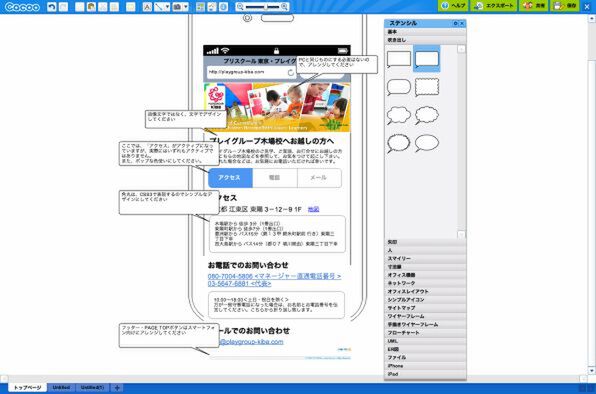
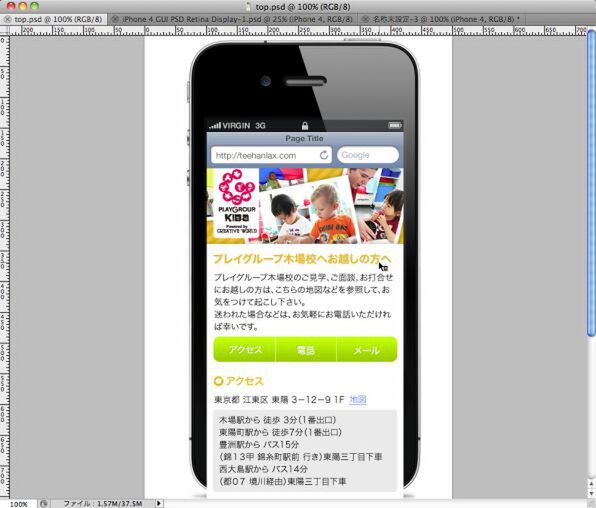
こうして完成したデザインカンプが以下の画面です。前回作成したワイヤーフレームと同様、ページの一部がiPhoneの枠からはみ出ていますが、制作上は特に問題ありません。
画面上部のボタンは、iPhone 4 GUI PSDに含まれるボタンの色合いを変更して利用しました。すでにデザインされた部品を再利用することで、適切な大きさのボタンを簡単に作成できます。