マークアップの方針を決める
スマートフォンはPCに比べて通信速度の遅い3G回線で利用されることが多いので、画像を多用するとページが表示されるまでに時間がかかります。必要のない画像の使用は控え、ダウンロードするコンテンツの容量を抑えましょう。今回は、ヘッダー部分とフッター部分だけを画像として切り出し、それ以外のタイトル文字やボタンなどはCSS3を使って装飾します。
基本的な要素をマークアップする
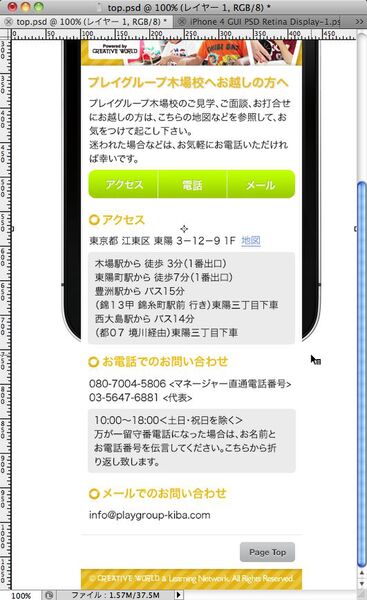
まずは、基本的な要素をマークアップしていきます。Photoshopでヘッダーとフッターの画像を切り出して保存します。ここでは、写真を多用しているヘッダー部分をJPEG形式で、フッター部分はPNG形式で保存しました。
サイト名はh1要素、小見出しはh2要素といった具合にマークアップを施していきます。実際のHTMLは以下のようになりました。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1">
<title>プレイグループ木場校</title>
<link rel="stylesheet" href="_shared/css/reset.css">
</head>
<body>
<header id="top">
<h1><img src="_shared/images/ttl_main.jpg" width="320" height="123" alt="PLAYGROUP KIBA powered by CREATIVE WORLD"></h1>
</header>
<div id="wrap">
<section>
<h2>プレイグループ木場校へお越しの方へ</h2>
<p>プレイグループ木場校のご見学、ご面談、お打合せにお越しの方は、こちらの地図などを参照して、お気をつけて起こし下さい。<br>
迷われた場合などは、お気軽にお電話いただければ幸いです。</p>
</section>
<nav>
<ul class="clearfix">
<li><a href="#access">アクセス</a></li>
<li><a href="#tel">電話</a></li>
<li><a href="#mail">メール</a></li>
</ul>
</nav>
<section>
<h3>アクセス</h3>
<p>東京都 江東区 東陽 3-12-9 1F</p>
<aside>
<p>木場駅から 徒歩 3分(1番出口)<br>
東陽町駅から 徒歩7分(1番出口)<br>
豊洲駅から バス15分<br>
(錦13甲 錦糸町駅前 行き)東陽三丁目下車<br>
西大島駅から バス14分<br>
(都07 境川経由)東陽三丁目下車</p>
</aside>
</section>
<section>
<h3>お電話でのお問い合わせ</h3>
<p>080-7004-5806 <マネージャー直通電話番号><br>
03-5647-6881 <代表></p>
<aside>
<p>10:00〜18:00<土日・祝日を除く><br>
万が一留守番電話になった場合は、お名前とお電話番号を伝言してください。こちらから折り返し致します。</p>
</aside>
</section>
<section>
<h3>メールでのお問い合わせ</h3>
<p>info@playgroup-kiba.com</p>
</section>
</div>
<footer>
<p id="btnTop"><a href="#top">Page Top</a></p>
<p><img src="_shared/images/txt_footer.png" width="320" height="30" alt="© CREATIVE WORLD & Learning Network. All Rights Reserved."></p>
</footer>
</body>
</html>
上のHTMLのソースコードを見ると、header、footer、nav、sectionなど、HTML 4.01やXHTMLでは見慣れない要素がいくつかあります。ここで使用頻度の高いHTML5の新要素について解説しましょう。
- header要素/footer要素
- その名の通り、ヘッダーとフッターをマークアップする要素です。ここでは、ページの冒頭とコピーライト表記部分をそれぞれマークアップしました。
- nav要素
- ナビゲーションをマークアップする要素です。ここでは、画面上部に並んだ3つのボタンをマークアップしています。
- article要素
- 「article(記事)」という名前の通り、独立した記事をマークアップします。たとえばブログサイトでは投稿したエントリーを区切るときなどに使用します。今回のサイトでは使用していません。
- section要素
- sectionは「区画」などと訳され、一般的にはこれまでdiv要素でマークアップしていた要素に置き換わります。ただし仕様書では「単なるスタイルを整えるためのマークアップなどにはdiv要素を使うように」とされており、1つの考え方として「section要素の先頭に見出しが立つかどうか」が判断の基準になります。ここでは、<header>と<footer>に挟まれたメインコンテンツ部分をマークアップしました。
マークアップしたHTMLを実際にiPhoneで表示すると以下のようになります。スタイルをまだ適用していないので、画像や文字が並んだだけの状態です。