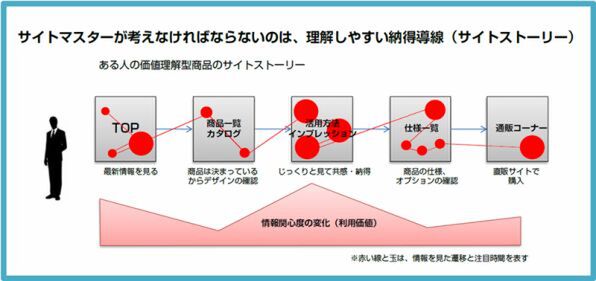
Webでは一度に1ページずつしか読めません。各ページはリンクされていても視覚的には分断されていますから、各ページがユーザーの心の中でしっかりつながるようなサイト構成にするには「サイトストーリー(納得への流れ)」が必要です。サイトストーリーを作ることで各ページ、各コンテンツが有機的にユーザーの心の中で結びつき、「納得」につながるのです。
Webサイトは、アクセスしてくれたユーザーに対して情報を提供します。情報の見せ方は「情報の持つ質、量、幅」によって大きく変わってきます。ある単独の商品について訴求するようなプロモーションサイトを作るケースと、会社案内サイトのように会社の規模、事業内容から社長の経歴、役員構成まで幅広く掲載するようなサイトを構築するケースでは、作り方もまったく変わってくるわけです。
プロモーションサイトは、「この商品を売りたい」「広く宣伝したい」と目的がハッキリしています。ですからコンテンツを作るときも「どうすればたくさん売れるようになるか」「お客さまの気持ちを引きつけられるか」「心に残るコンテンツにできるか」を工夫して、最適な手段を考えていきます。
会社案内サイトはプロモーションサイトとは異なり、「初めて見るユーザーへの配慮(ユーザビリティやアクセシビリティ)」が重要で、どのような情報でもすぐに調べられるようなユーザビリティがポイントになってきます。アクセスしてくれるのは一般の顧客かもしれませんし、取引先の会社の方かもしれません。取引先が来訪するために会社の地図を見ようとしたのに、なかなか見つからないようでは「この会社どうなのよ」と疑いたくなりますよね。
そういった意味で会社案内サイトの場合はプロモーションサイトとは違うアプローチになりますが、会社のサイトで新商品のプロモーションをすることもあるでしょう。個々のコンテンツを作るときの考え方は、プロモーションサイトの作り方が参考になるはずです。今回は、プロモーションサイトを例にサイトストーリーの考え方を話したいと思います。
サイトマップを作った後に考えるべきはサイトストーリー
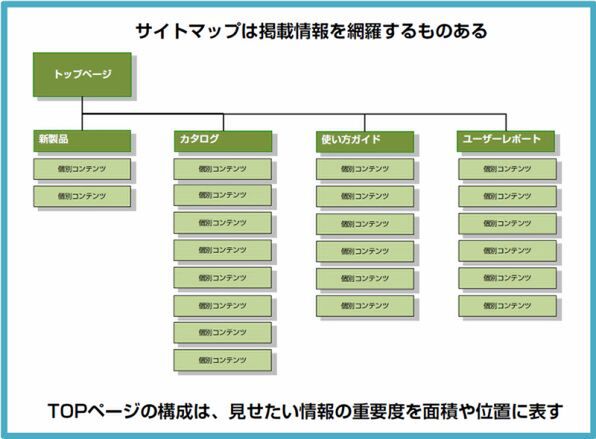
サイトを新たに構築するときは、最初にコンセプトや内容(情報)を決めていくのがふつうです。制作のある段階で、サイトマスターはサイトマップとトップページの構成(デザイン)を作るでしょう。サイトマップは「サイトに必要な情報」を羅列するもの。トップページ構成は、各要素の重要度に応じて、配置や面積を決めるもの。これら2つを作りながら掲載する情報の重要性や伝える順番などを整理するわけです。
サイトマップとトップページの構成ができあがると何となくサイト全体の構造が見えた気になって安心するものですが、私はサイトマップとトップページだけでは足りないと思っています。サイトマップで個々の情報の重要性はわかりますが、「情報の価値を効果的に伝える手法」が描かれていません。それを補うのがサイトストーリーなのです。