そもそも「Expression」ってナンだっけ?
試用レポートに入る前に、そもそも「Expression」って何だっけ? という方もいるかもしれませんので、最初に「Expression」 と「Blend」の関係について整理しておきましょう。Expressionは、Web制作者をターゲットにしたマイクロソフトのオーサリングツール郡の総称です。アドビ システムズの「Creative Suite」シリーズの競合といえば分かりやすいかもしれません。
最新版の「Expression 3」は11月6日にパッケージ版が発売される予定で、以下のアプリケーションから構成されています(マイクロソフトの製品紹介ページ)。
■Expression 3シリーズのラインナップ
| アプリケーション名 | 用途 | Adobe Creative Suiteで相当するソフト(参考) |
|---|---|---|
| Expression Blend 3 | Silverlight/WPF(Windows Presentation Foundation)アプリのUIデザイン/アニメーション制作 | Flash Professional |
| Expression Web 3 | HTML/CSSのマークアップ支援 | Dreamweaver |
| Expression Design 3 | ベクター&ビットマップ素材の作成 | Illustrator/Fireworks |
| Expression Encoder 3 | 動画のエンコーディング | Media Encoder |
「SketchFlow」はBlend 3に含まれる新機能ですが、上の表のとおり、Blend 3自体はSilverlight/WPF(Windows Presentation Foundation)アプリのUIデザインやアニメーション制作を担うツールであり、ワイヤーフレームやプロトタイピングに特化したツールではありません。つまり、SketchFlowは本来、Silverlight/WPFアプリ開発での画面設計を効率化するために用意された機能、というわけですね。
実際にSketchFlowを使ってみた
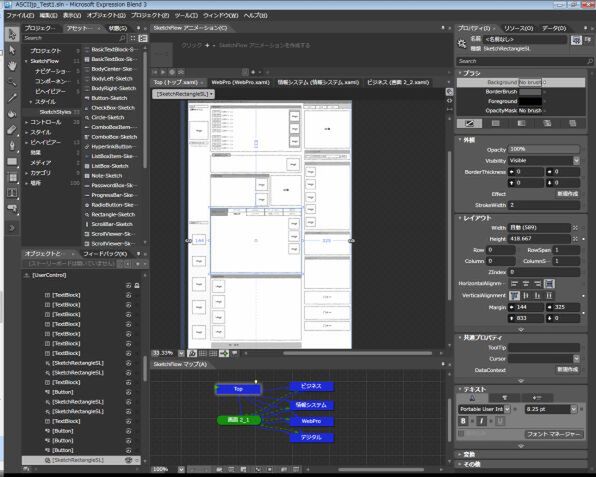
お待たせしました。それでは、SketchFlowを試してみましょう。Blend 3を起動して、新しいプロジェクトを作成します。この時、プロジェクトの種類を「Silverlight 3 SketchFlow アプリケーション」にします。
SketchFlowの基本的な作業の流れは、
- 画面下の「SketchFlowマップ」で画面(ページ)を作成
- 画面中央のデザイン画面で画面の中身を作成
- 必要に応じて、ボタンコントロールやリンクなどに画面遷移(他の画面との接続)を追加
といった作業の繰り返しになります。
ある程度、形が見えてきたら[プロジェクト]メニューの[プロジェクトの実行]を選択してみましょう(F5キーでも可)。ビルドが完了するとブラウザーが立ち上がり、作成中のワイヤーフレームがWebブラウザー上に表示されます。
そんなわけで作ってみた画面がこちら。ぜひブラウザーで開いてみてください(表示にはSilverlightプラグインのインストールが必要です)。

|
|---|
| 実際に作成したワイヤーフレーム。画像をクリックするとサンプルページを表示します |
ご覧の通り、サンプルはASCII.jpのページデザインをSketchFlowで再現したものです。お手本があるので本来の使い方とはちょっと違いますが、プロジェクトの早い段階でこのレベルの画面をサッと提示することができれば、クライアント側の確認やメンバーとの情報共有などがぐっとスムーズになりそうです。
ちなみに作業時間は、SketchFlowの操作を学びながらでほぼ1日。一度操作に慣れてしまえば1~2時間で済みそうです。