スクリプトを組み込めば完成
最後に、スクリプトを読み込ませましょう。TablesorterはjQueryライブラリを使っているので、scriptタグを使ってjQuery、Tablesorterの順に読み込ませます。jQuery以外の他のライブラリの読み込み順は気にしなくて大丈夫です。
<script type="text/javascript" src="js/jquery-1.2.3.js"></script>
<script type="text/javascript" src="js/jquery.tablesorter.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.min.js"></script>
<script type="text/javascript" src="js/jquery.lavalamp.min.js"></script>
<script type="text/javascript" src="js/booklist.js"></script>
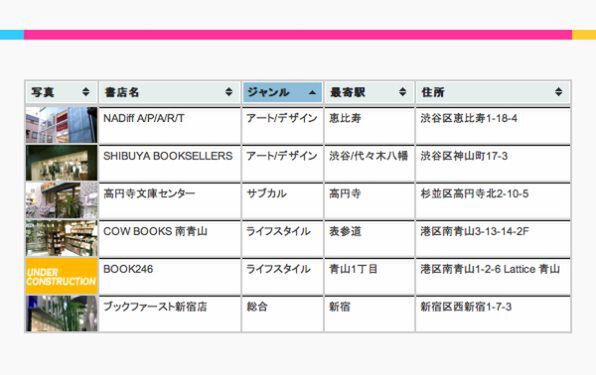
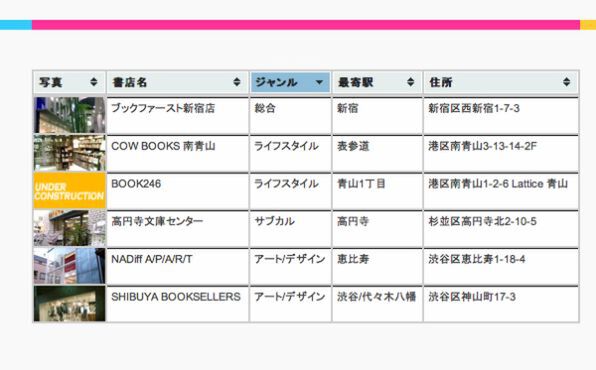
これで完成です。テーブルの見出し部分をクリックするごとに昇順、降順でソートされるか、動作を確認しましょう。もし、ヘッダー部分に▼ボタンが表示されていない場合はCSSフォルダ内にthemes/blueフォルダがあるか、読み込むテーマファイルがあるCSSファイルのパスが正しいかどうかチェックしてください。
さて、これまで8回に渡って紹介してきた「東京ブックマニア」を作例とするシリーズは今回でおしまいです。次週はお休みをいただき、また新たな作例サイトをもとに、サイトをブラッシュアップするテクニックを紹介していきます。どうぞお楽しみに。
(作例デザイン:wataru)