サイトの構造を分かりやすく整理したグローバルナビゲーションを設置したい。カテゴリが細分化されているWebサイトで、遠回りせずに直接、目的のページに移動できるようにしたい――。そんなときに使えるJavaScriptライブラリが、Dynamic Driveで公開中の「Smooth Navigation Menu」だ。
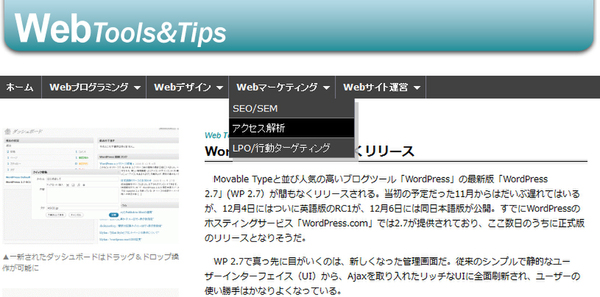
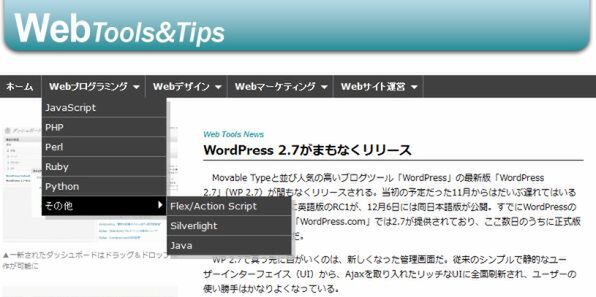
Smooth Navigation Menuは、多階層のドロップダウンメニューを簡単に設置できるライブラリ。(X)HTML中のリストタグを読み込み、下の画面のようにドロップダウンメニューとして表示してくれる。しかも、メニューの展開時にはちょっとしたアニメーション付き。ライブラリ名にもなっているとおり、スムーズな動きがなかなか気持ちいい。

横向きの▼の部分を選ぶと、さらに下の階層をたどれる ※画像クリックで実際の動きを再現したGIFアニメを表示します

このSmooth Navigation Menuは、JavaScriptに詳しくないWebデザイナーでも扱いやすいように、スクリプト部分を一切いじらずにHTML側の設定だけで導入できるように作られている。このため、設置は非常に簡単、手軽だ。
基本はリストタグでマークアップしたナビゲーション部分を規定のIDとクラスを書いた<div>でくくるだけ(デフォルトのIDは「smoothmenu1、クラスは「ddsmoothmenu」になっている)。あとは、ライブラリファイル本体とjQuery(Smooth Navigation MenuはjQueryをベースにしているため必要)を読み込むようにすればOKだ。具体的には以下のように指定する。
<div id="smoothmenu1" class="ddsmoothmenu">
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">Webプログラミング</a>
<ul>
<li><a href="#">JavaScript</a></li>
<li><a href="#">PHP</a></li>
<!--中略-->
<li><a href="#">その他</a>
<ul>
<li><a href="#">Flex/Action Script</a></li>
<li><a href="#">Silverlight</a></li>
<li><a href="#">Java</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<br style="clear: left" />
</div>
もちろんメニューの見た目はCSSで制御できるので、背景色の代わりに画像を使うなどの一手間を加えればさらに見栄えのするナビゲーションになるだろう。ちなみに、デフォルトのID名はスクリプト側(ddsmoothmenu.js)で変更可能なので、不都合な場合は以下の該当箇所「mainmenuid」を修正しよう。
ddsmoothmenu.init({
mainmenuid: "smoothmenu1", //menu DIV id
//customtheme: ["#1c5a80", "#18374a"], //override default menu CSS background values? Uncomment: ["normal_background", "hover_background"]
contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"]
})
シンプルなマークアップで導入できるSmooth Navigation Menuは、これからサイトを作る際はもちろん、既存のWebサイトにも組み込みやすいはずだ。使いやすいナビゲーションを設置したいけど、あまり面倒なことはしたくない。そんなときにはぜひ試してみてはどうだろうか。