jQueryベースのシンプルなライブラリ「Tablesorter」
先週、Googleマップを組み込んだ「東京ブックマニア」の書店紹介ページ(関連記事)には、おすすめ書店の一覧表があります。この表(テーブル)を最寄駅や店のジャンルなどで並び替えられるようにしましょう。
テーブルの内容をソートするJavaScriptライブラリは数多く出回っていますが、今回はjQuery上で動作する「Tablesorter」を使います。Tablesorterはシンプルなライブラリで、設定できるオプションも少ないですが、その分、短いコードでソート処理を追加できます。
ライブラリをダウンロードしよう
はじめにTablesorterライブラリをダウンロードしましょう。Tablesorterの動作にはjQueryライブラリが必須ですが、この連載ではすでにjQueryを使ってきたので今回はTablesorterだけをダウンロードします。Tablesorterは以下のURLからダウンロードできます。
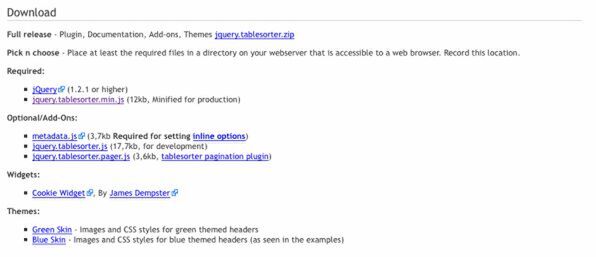
上記のページを開いたら、「Download」カテゴリから「jquery.tablesorter.min.js」のリンク文字を選び、右クリック→「対象をファイルに保存」(ブラウザーによって名称は若干異なります)で保存してください。保存したjsファイルは、Query本体と同じフォルダ(ここでは「js」フォルダ)に入れておきましょう。
次に、スタイルシートファイルをダウンロードします。同じくDownloadカテゴリの「Themes:」から、「Green Skin」「Blue Skin」のどちらかを選んでダウンロードします。CSSファイルはZIP圧縮されているのでダウンロードが済んだら展開してください。ここでは、「css」フォルダ内に「themes」→「blue」フォルダを作成し、その中に必要な画像(ソート用のボタンなど)やCSSファイルを入れておきます。