HTMLからXMLへ
インターネットでさまざまな情報が活用されるようになり、Webページの情報をより活用しやすい形で記述したいというニーズが高まってきた。特に、それまで使われていたHTMLはデータを記述するには適していなかったのである。そこでHTMLに代わるものとして登場したのがXML(eXtensible Markup Language)である。XMLは、W3Cにより1998年2月にXML 1.0 の仕様書が勧告として公開された。
HTMLとXMLは、ともに代表的なマークアップ言語のSGMLをベースとしているので、タグを用いる構文などが似ている。しかし、HTMLではタグが事前に定義されているのに対して、XMLではタグをデータの意味や表現を定義するものとしてユーザーが任意に拡張できるようになっている。
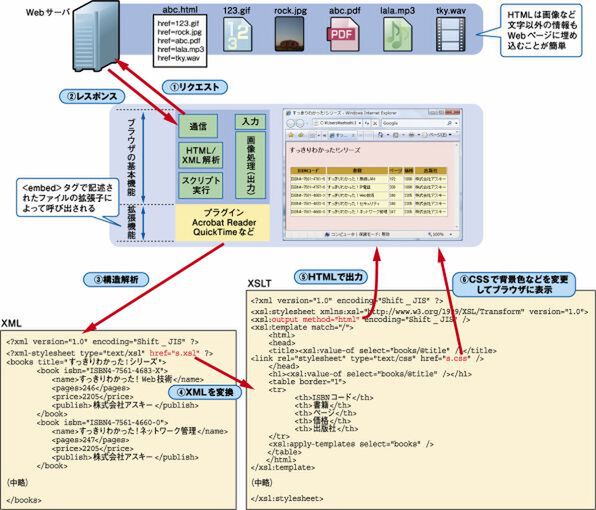
図1には書籍情報を記載したXML文書があるが、HTMLでの記述と異なり、文章や文字を修飾するタグがない。XMLで記述された文書は情報を構造的に記述しているだけなので、そのままブラウザに表示すると、XML文書として認識するがタグが付いたままのイメージで表示される。
そこで、XML文書をブラウザ上で人間が見やすいように表示させるために、XSLT(XML Style sheet Language Transformations)というスタイルシートが必要となる。XML文書中では表示に使用するXSLTが関連付けてあり、関連付けられたXSLTにはどのように変換するかが記載されている。たとえば、HTMLに変換したり、平文のテキストやCSV形式に変換することもできる。また、単純なHTMLへの形式変換だけでなく、データベースを扱うような操作も可能だ。
XHTMLとCSS
Web 2.0の代名詞ともなっているGoogleやAmazonなどは、ユーザーに自社の持つ地図や商品情報へのアクセスするためのAPI(Application Program Interface)を無料で公開している。その結果、多くのWebページで利用されるようになった。そこではXMLによって記述された情報が交換されている。
このように、Webページの記述はXMLへと移行し始めている。したがって、今までHTML文書で記述されている情報も、XML処理系で統一的に扱える環境が必要になってきている。
HTMLは、Webブラウザメーカーの主導で独自の拡張が続いてきたため、HTMLとXMLは一部整合性を欠く言語仕様となっていた。そこで、従来のWebブラウザでも問題なく見られ、かつXMLに準拠した文書を作成する言語仕様として、2000年にXHTML 1.0が登場した。
そして最新のXHTML 1.1では、文書の見栄えについての記述に関するタグを廃止し、すべてCSS(Cascading Style Sheets)で行なうことになった。これによりXHTML 1.1で記述されたWebページはよりXMLに近づき、HTML文書もXML処理系で扱う環境に向かって大きく前進した。
(次ページ、「従来のWebアプリケーション」に続く)

この連載の記事
-
第8回
ネットワーク
どうして携帯電話でインターネットできるの? -
第7回
ネットワーク
Webにまつわる危険をきちんと知っていますか? -
第6回
ネットワーク
ブラウザとサーバは何をやりとりしているの? -
第5回
ネットワーク
高度なWebアプリケーションを実現するRIAの仕組み -
第3回
ネットワーク
今さら聞けないWebサーバの役割と機能 -
第2回
ネットワーク
サーバを指定するURLの仕組み -
第1回
ネットワーク
Webブラウザから拡がる楽しい世界 -
ネットワーク
WWW完全制覇 - この連載の一覧へ