従来のWebアプリケーション
初期のサイトは、テキストや画像が張られているだけであり、とても単調なものであった。見る側も代わり映えのしないWebページでは飽きてしまう。
そこで、見るたびに変化する仕組みが考案された。この仕組みはサーバ側とクライアント(ブラウザ)側で処理が行なわれるものがある。
サーバ側であらかじめ組み込まれたコマンドを利用するSSI(Server Side Include)を用いたアクセスカウンタが、初期の動的コンテンツとして登場する。Webページにアクセスするたびにカウンタが更新されていくという、今にしてみればたわいのないものだが、その頃は大きなインパクトがあった。
また、掲示板などで利用されているCGI(Common Gateway Interface)は、動的にWebページを生成する方法として古くから用いられている。
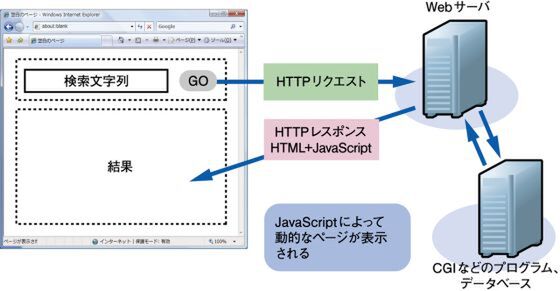
一方のブラウザ側でも入力を処理することによって動的な表現ができるよう機能の拡張が行なわれた。その1つがJavaScriptである(図2)。代表的なものはウインドウのポップアップだ。JavaScriptは一般的に、Webブラウザ上で解釈され実行される。これにより動的なWebページが実現できるのだ。また、JavaScriptでユーザーが入力した文字や数値が正しいものかをチェックするといったことも可能である。

図2 従来のWebアプリケーション
(次ページ、「Web 2.0~Ajaxの登場~」に続く)

この連載の記事
-
第8回
ネットワーク
どうして携帯電話でインターネットできるの? -
第7回
ネットワーク
Webにまつわる危険をきちんと知っていますか? -
第6回
ネットワーク
ブラウザとサーバは何をやりとりしているの? -
第5回
ネットワーク
高度なWebアプリケーションを実現するRIAの仕組み -
第3回
ネットワーク
今さら聞けないWebサーバの役割と機能 -
第2回
ネットワーク
サーバを指定するURLの仕組み -
第1回
ネットワーク
Webブラウザから拡がる楽しい世界 -
ネットワーク
WWW完全制覇 - この連載の一覧へ










