FIXER Tech Blog - AI/Machine Learning
あまりに便利! GPT-4Vの画像解析でシステム構成図からAWS環境をサクッと構築
2023年11月09日 10時00分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「GPT-4Vを活用してAWS環境をサクッと構築してみました」を再編集したものです。
こんにちは、株式会社FIXERの村上です。
この10月下旬あたりに公開されたGPT-4V(画像解析)があまりに便利すぎて感動しました!!
早速使ってみたく、GPT-4Vを使用してAWSのクラウド構成図をもとにAWS CDK v2(TypeScript)のコード生成を試してみることにしました。
前提条件
下記の条件を満たしておきます。
・AWSアカウント
・AWS CDKを利用できるローカル環境(VMでも可!!)
・参考:AWS CDK v2における基本コマンドの操作をハンズオン形式で学んでみる
・ChatGPT Plus の課金ユーザーであること(大事)
いざ試してみた
1. AWSの構成図をGPT-4Vで解析する
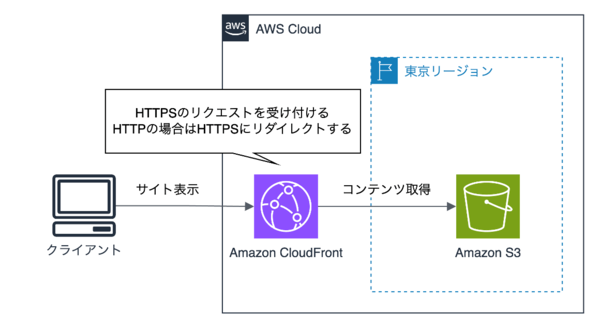
本ブログで用意したAWSのクラウド構成図(※)はこちらです。
※S3に配置したコンテンツをCloudFront経由で配信する
ChatGPTに問いかける文章は必要最低限でいきます(画像解析の能力を確認したいため)。
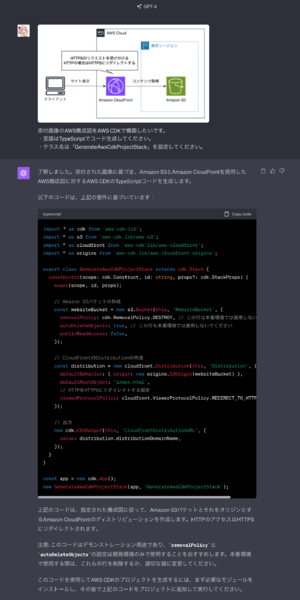
生成結果はこちらです!!!
生成されたResourceモジュールはOpenAIの学習データを参照するため かなり古い(≒利用できない)ため公式リファレンスを読みながら人間の手で修正していきます。
2. CDKのソースコードを改修する
生成されたAWS CDKのコードをテキストエディタにコピペします。さっそくエラーの反応がありますね・・・
7行目、22行目のエラーを直したコードはこちらです。
import { Construct } from 'constructs';
import * as cdk from 'aws-cdk-lib';
import * as s3 from 'aws-cdk-lib/aws-s3';
import * as cloudfront from 'aws-cdk-lib/aws-cloudfront';
import * as origins from 'aws-cdk-lib/aws-cloudfront-origins';
export class GenerateAwsCdkProjectStack extends cdk.Stack {
constructor(scope: Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props);
// Amazon S3バケットの作成
const websiteBucket = new s3.Bucket(this, 'WebsiteBucket', {
removalPolicy: cdk.RemovalPolicy.DESTROY, // この行は本番環境では使用しないでください
autoDeleteObjects: true, // この行も本番環境では使用しないでください
publicReadAccess: false,
});
// CloudFrontのDistributionの作成
const distribution = new cloudfront.Distribution(this, 'Distribution', {
defaultBehavior: {
origin: new origins.S3Origin(websiteBucket),
allowedMethods: cloudfront.AllowedMethods.ALLOW_ALL,
// HTTPをHTTPSにリダイレクトする設定
viewerProtocolPolicy: cloudfront.ViewerProtocolPolicy.REDIRECT_TO_HTTPS,
}
});
// 出力
new cdk.CfnOutput(this, 'CloudFrontDistributionURL', {
value: distribution.distributionDomainName,
});
}
}
const app = new cdk.App();
new GenerateAwsCdkProjectStack(app, 'GenerateAwsCdkProjectStack');
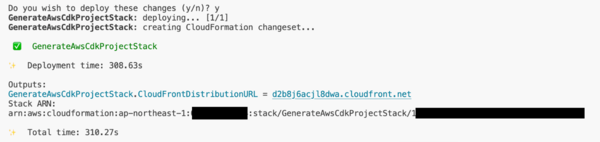
3. デプロイする
5分ぐらい待機・・・
できた!
4. コンテンツ配信用の作業
静的ファイルをS3バケットに配置して、CloudFront経由で配信できるように実装していきます。
ChatGPTでリソースの設定を実装できると思いますが、いっぱいテキストを書くことを頑張りたくないため、手作業していきます。
1. S3バケットに適当なHTMLファイルのオブジェクトを配置してみます。
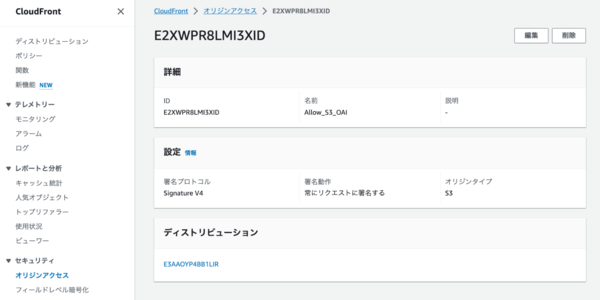
2. S3とCloudFrontを内部連携するために新しくオリジンアクセスを作成します。
3. CloudFrontのディストリビューションへ移り、既存オリジンを編集します。
① オリジンアクセスを「Origin access control settings (recommended)」へ変更する
② 指示されるバケットポリシーをS3バケットに差し替える
5. 動作確認
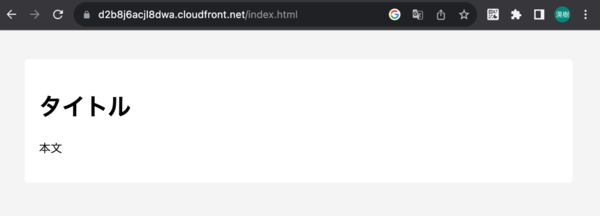
「https://CloudFrontディストリビューションドメイン名/S3オブジェクト名」をブラウザで叩きます。
私の場合はhttps://d2b8j6acjl8dwa.cloudfront.net/index.htmlです。
無事、CloudFront経由でコンテンツ配信されたことを確認できました!!
さいごに
どのAI生成サービスも同様で、テキストだけのやり取りしかできなかったため、適切なプロンプトの記述に手間がかかったり、図で表現はできるものの、それをどうテキストに起こすべきか、常に悩んでいました。ただ、今回のアップデートにより画像解析の機能が追加され、ChatGPTの利用がかなり楽になりました。
個人的に次に期待したいのは、HashiCorp社のTerraformやOSSのPulumiなどのIaC(Infrastructure as Code)に関する最新情報を、ChatGPTが常に学習データとして取り込むことができる環境を実現してほしいですね!
参考
・ChatGPT、見る・聞く・話すに対応 写真の内容を認識して対話
・進化したChatGPT 画像認識・生成可能になったGPT-4Vが凄い
・CloudFront+OACでS3へのアクセスを制限してみた
村上 滉樹/FIXER
株式会社FIXER|名古屋事業所 所属
2020年4月 新卒入社
職業:Cloud Solution Engineer(主にインフラ設計構築)
好きなAWS/Azureサービス:AWS Fargate / App Service
最近 Kubernetes 学び始めました。


この連載の記事
-
TECH
過去問から例題をAIで生成、データベーススペシャリスト試験に再挑戦 -
TECH
生成AIは複雑な計算が苦手、だからExcelを使わせよう -
TECH
BPEの動作原理を学び、自作トークナイザーを実装してみた -
TECH
エンジニアとプロンプトエンジニアの違い、「伝える」がなぜ重要なのか -
TECH
システムエンジニア目線で見たプロンプトエンジニアリングのコツ -
TECH
学生向けの生成AI講義で人気があったプロンプト演習3つ(+α) -
TECH
ユースケースが見つけやすい! 便利な「Microsoft 365 Copilot 活用ベストプラクティス集」を入手しよう -
TECH
自治体業務でどう使う? 生成AIアイデアソンに自治体職員が挑戦 -
TECH
生成AIで360°パノラマ画像を作る! 最新研究でやってみた -
TECH
RAGの精度を改善する現実的な方法4つ、AWS Summitで学んだ -
TECH
“GPT-10”が登場するころ、プロンプトエンジニアはどうなっているか? - この連載の一覧へ