FIXER cloud.config Tech Blog
コード生成AIのAmazon CodeWhispererをVSCodeに導入してみた!
2023年06月20日 10時30分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Amazon CodeWhisperer を VSCode に導入してみた!」を再編集したものです。
こんにちは、FIXERの村上です。
4月13日に「Amazon CodeWhisperer」が一般提供されました!
AWS CodeWhisperer とは
ざっくり説明すると、2つの機能があります!(2023年6月時点)
(1)日本語や英語などの自然言語で開発者のIDE上に入力することで、リアルタイムで汎用的なコードを提案する生成系AIサービスである。
(2)Python、Java、およびJavaScriptのコードを対象にセキュリティースキャン機能が提供されており、脆弱性や非推奨のライブラリーを特定し、修正方法を提案する組み込み型のセキュリティーサービスである。
PythonとJavaのセキュリティーサポートに対応しているあたり、CodeWhispererの内部ではCodeGuruサービスが隠蔽されているかもしれませんね(個人の見解です💦)。
対象のプログラミング言語 と 統合開発環境(IDE)
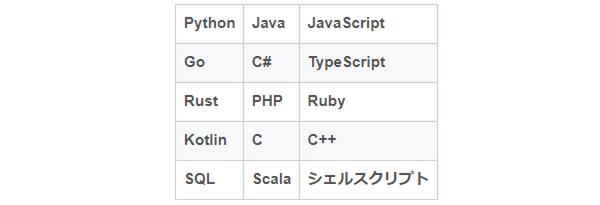
⭐️ サポートされているプログラミング言語は以下のとおりです!
計15個の言語に対応しています。
有名な言語はサポートしていますね! TypeScriptとSQLが対象で個人的に嬉しい限りです。
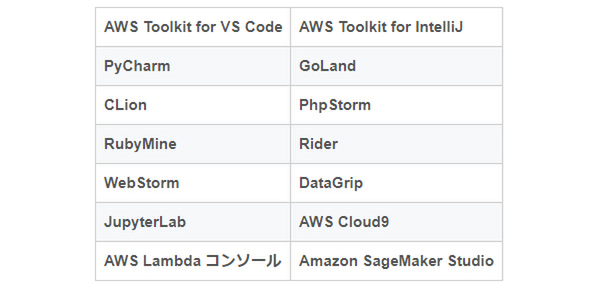
⭐️ 統合開発環境(IDE)は以下の製品が利用できます!
計14個の統合開発環境(IDE)に対応しています。
主要なIDEに対応し、AWS提供のツールをフルサポートしているあたりCodeWhispererを使用するメリットはありそうですね!
【⚠️重要】
セキュリティースキャン機能を利用する際、Python、Java、およびJavaScript用のVS CodeおよびJetBrains IDEでのみサポートされています。
利用金額について
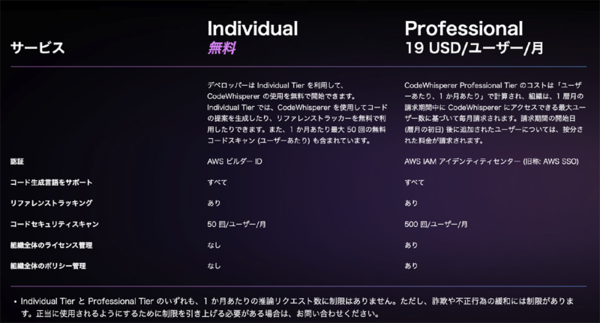
CodeWhispererは2つのライセンス形態を提供しています。
⭐️ CodeWhisperer Individual Tier(個人開発用)/無料
⭐️ CodeWhisperer Professional Tier(企業や組織)/1ユーザーあたり月19ドル
コードの提案については ライセンス形態関係なく、制限なしで利用できます。
セキュリティーサポートについてはIndividual Tierにおいて月50回までの制限があります。
VSCodeで試してみた ~ 導入
1. AWS Toolkitプラグインをインストール
Visual Studio Codeの拡張機能から「AWS Toolkit」をインストールします。
【VScode拡張機能】
https://marketplace.visualstudio.com/items?itemName=AmazonWebServices.aws-toolkit-vscode
2. Amazon CodeWhisperer の初期設定
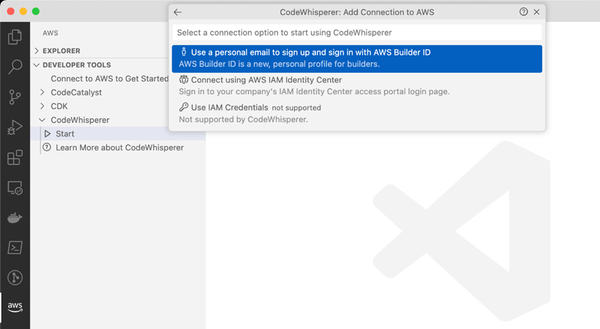
左のサイドバーでAWSのアイコンを選択し、[Developer Tools] (デベロッパーツール) > [CodeWhisperer] の下にある [開始] ボタンを選択します。ポップアップが表示されます。
⭐️ 個人利用の場合 (本ブログではこちらを紹介します!)
・ [Use a Personal email to sign up and sign in with AWS Builder ID] を押下する
⭐️ 組織(企業)利用の場合
・ [Connect using AWS IAM Identity Center] を押下する
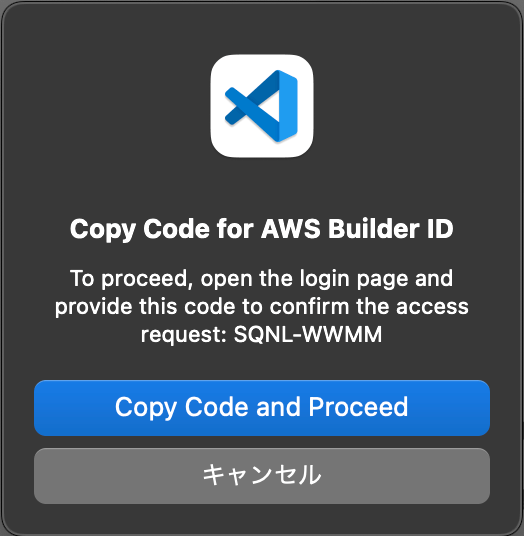
押下後、Builder IDを取得するためのリクエストIDが発行されるためコピーします。コピー後、[Copy Code for AWS Builder ID]を選択します。今回は「SQNL-WWMW」をコピーします。
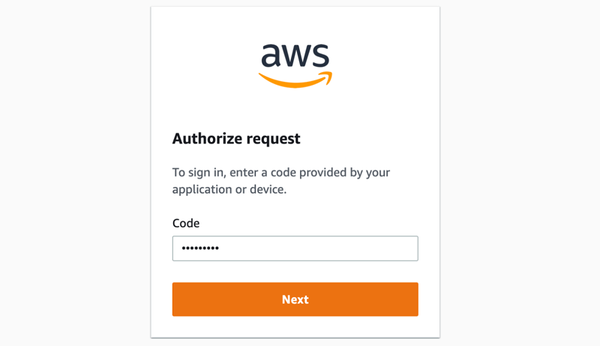
認証コードを求められるため、先ほどコピーしたリクエストIDをペーストして、[Next]を選択します。
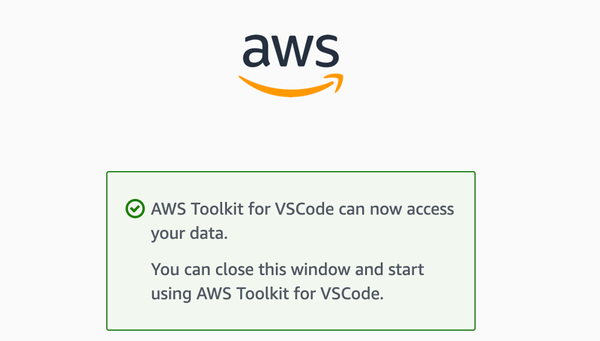
AWS Builder IDを作成します(すでに作成済みであればサインインしてください!)。作成後、自動でのAWS Toolkitの利用について承認されます。
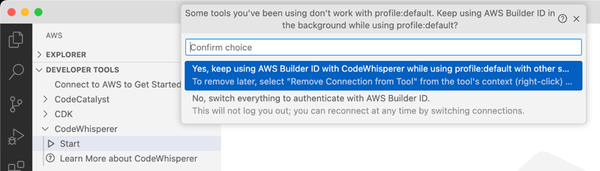
Visual Studio Codeの画面に戻ると、利用を開始するか問われるため[Yes, keep using AWS Builder ID with CodeWhisperer while using profile:default with other...]を選択します。
導入については、以上です!
Amazon CodeWhispererを使ってみた
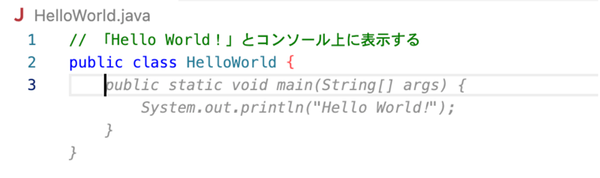
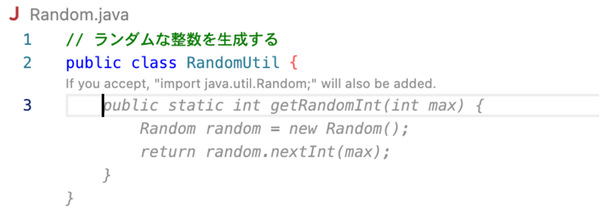
プログラム内にコメントでやりたいことを記述すればコードを提案してくれます。
「HelloWorld!」とコンソール上に表示する
ランダムな整数を生成する
村上滉樹/FIXER
FIXER|エンタープライズ部門所属
2020年4月 新卒入社
職業:Cloud Solution Engineer(主にインフラ)
好きなAWS/Azureサービス:AWS Fargate/App Service


この連載の記事
-
TECH
最大10倍高速な「Amazon S3 Express One Zone」! AWS re:Invent 2023で発表 -
TECH
Microsoft Fabricを使ってAmazon SESのメールログを可視化してみる -
TECH
Amazon CloudFrontで特定の国からのアクセスを制限する方法 -
TECH
ヘルプデスク担当者が「Amazon Q in Connect」のすごさを分析する -
TECH
責任ある生成AI利用のための「Guardrails for Amazon Bedrock」とは ― AWS re:Invent 2023 -
TECH
CloudWatch Logs Insightsのクエリが日本語で自動生成できるように ― AWS re:Invent 2023 -
TECH
生成AIでJavaコードも迅速にアップグレード! Amazon Q Code Transformation -
TECH
Amazon Aurora Limitless Databaseとは? 従来との違いは? -
TECH
“AWS版のChatGPT”Amazon Qは無料ですぐ試せる!― AWS re:invent 2023 -
TECH
Azureお父さんがOCIの世界に一歩踏み出して気づいたこと -
TECH
放置気味のAWSアカウントでEC2が構築できない?vCPUの利用上限が原因かも - この連載の一覧へ