本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Drupal9のプレビューページを任意のレイアウトで表示する」を再編集したものです。
FIXER Rookies Advent Calendar 2022の6日目です。
Drupalのカスタムテーマを使って、プレビュー画面を任意のレイアウトで表示する方法を備忘録として残しておきます。
事前準備
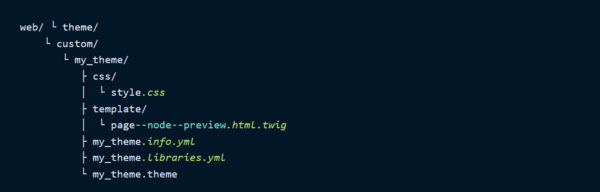
Drupalプロジェクトに以下のようなファイルをあらかじめ用意しておきます。
実装
1. カスタムテーマの作成
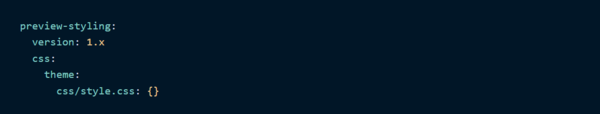
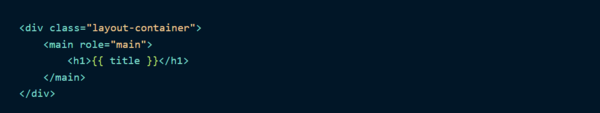
my_theme.info.ymlとmy_theme.libraries.ymlに以下の記述を追加します。
my_theme.info.yml
my_theme.libraries.yml
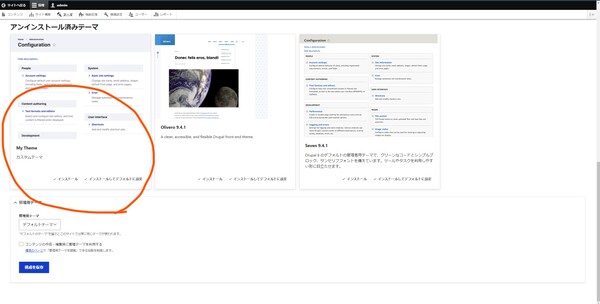
追加後、drupalの/admin/appearance/にアクセスすると作成したカスタムテーマが表示されていると思うので、インストールを行います。
2. Twigテンプレートの作成
2-1. プレビューに必要なデータを取得
プレビューに必要なデータ(タイトル、本文、作成日など)はtempstoreという一時ストレージに保存されています。
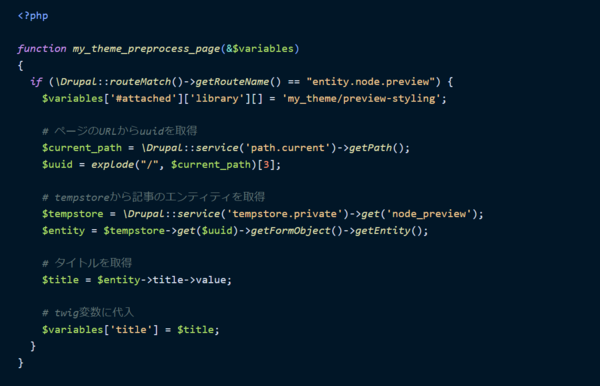
tempstoreから必要な情報を抜き出し、twigの変数に代入するという処理をmy_theme.themeで実装します。
my_theme.theme
実装の流れとしては
プレビューページのURLからuuidを取得
↓
取得したuuidをもとにtempstoreからデータを取得
↓
データをtwig変数に代入
となっています。
2-2. twigにHTMLを追加
プレビューページ用のHTMLは、page--node--preview.html.twigに、CSSはstyle.cssにそれぞれ記述します。
2-1で表示するデータを変数として渡しているので、それらの変数をHTMLに組み込めばOKです。
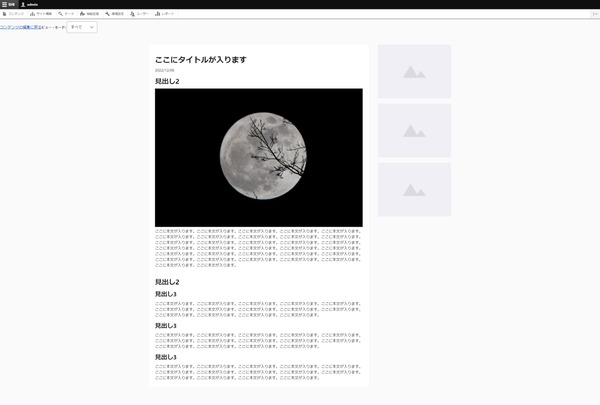
3. 確認
ここまで実装した後に、Drupalからコンテンツを作成しプレビューボタンを押すと2-2で追加した通りのレイアウトでプレビューページが表示されます。
参考リンク
溝口 遥大/FIXER
Webフロントエンドの技術を学んでいます。


この連載の記事
-
TECH
Webアプリを使いやすく! 「入力チェック(バリデーション)」の正しい考え方 -
TECH
Kubernetesのcert-managerについて簡潔にまとめておきますね -
TECH
WSL2でのGitHubの認証をできる限り簡単に行う方法 -
TECH
MacでGitHub CLIの認証を行う方法 -
TECH
ゆるく理解する自作シェル実装1:そもそもシェルってどんなもの? -
TECH
プロンプトエンジニアリングのコツは「5W1Hを忘れずに」 -
TECH
GitHubの 超・超・超 基本的な使い方まとめ -
TECH
業務で使えるExcel関数テクニック − 関数を使った動的な範囲指定のコツ -
TECH
zshの初期設定がダサい…。表示内容を自分好みにカスタマイズしていく -
TECH
Proxmox VE+OpenMediaVaultで自宅用NASを作ってみた -
TECH
Chrome拡張はVue.jsで作るのがおすすめ - この連載の一覧へ