充電だけではなく、データ転送をサポートしているmicroUSBケーブルでパソコンとを接続しThumby Code Editorアプリを起動すると、Thumbyの液晶画面にも「Thumby Code Editor」と表示されパソコンとの間でコミュニケーションできるようになる
MicroPythonでオリジナルゲームの開発も可能
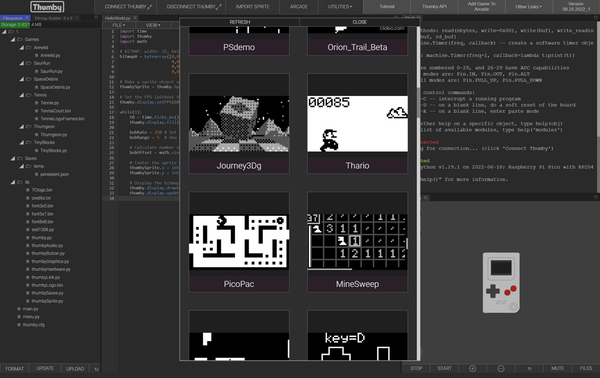
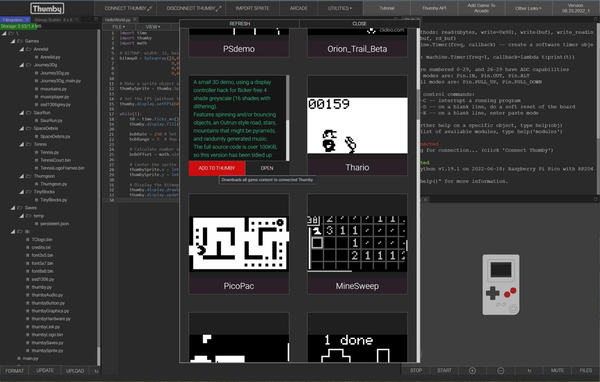
さてThumbyのもうひとつ楽しいところは、パソコンとThumbyをUSBケーブルで接続してMicroPythonでオリジナルゲームを開発することができることだ。残念ながら超文系の筆者にはハードルが高い。しかしそういうユーザーには、Thumbyウェブサイトにあるコミュニティで、ほかのユーザーが開発したゲームアプリを自分のThumbyのインストールして楽しむことができる。
まずはThumbyとパソコンをmicroUSBケーブルで接続する。必ずデータ通信をサポートしているケーブルが必要だ。microUSBケーブルのなかには、充電だけを目的としたケーブルも多いので通信が上手くいかない時は、ケーブルのスペックを疑った方がよいかもしれない。
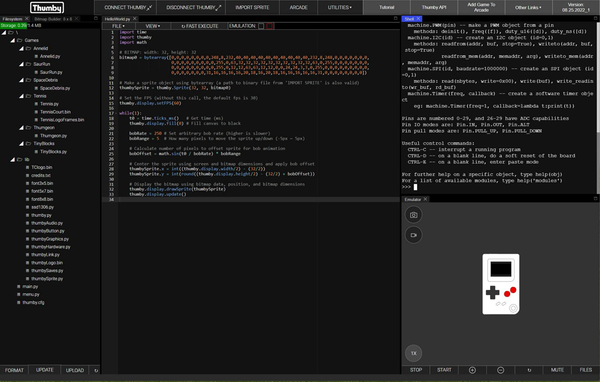
ケーブル接続ができたらウェブブラウザー(筆者はChromeを使用)で、専用エディターである「Thumby Code Editor」(https://code.thumby.us/)を起動することでThumbyとパソコンを有線接続し、Thumbyの操作が可能となる。専用エディターを起動後、いつまで待っても画面左端のウィンドーに「Waiting for connection・・・・」と表示されたままの場合は、microUSBケーブルを替えてみることだ。
専用エディター起動後の画面構成は、4つのウィンドーが表示される。左側は「ディレクトリー」ウィンドーで、Thumby内のファイルのディレクトリーを表示する。中央の一番大きなウィンドーは「テキストエディター」で、MicroPythonのプログラムコードの表示・入力・修正などをする。そして右上は「シェル」で、現在のThumbyとの接続状態やログ、システムとの対話、ヘルプなどを表示する。最後になるが、右下のThumbyが表示されたウィンドーは、「Thumbyエミュレーター」だ。テキストエディター画面に表示された、MicroPythonスクリプトの実行画面を見ることができる。
今回はThumbyウェブサイトに登録されているプリインストールゲーム以外のアプリをダウンロードして、Thumbyにインストールし起動した。昔懐かしいAMIGA 500のデモソフトのような雰囲気の「Journey3Dg」という3Dグラフィックスデモアプリが、おもしろそうだったのでダウンロードしてThumbyに追加してみた。実際の雰囲気は動画をご覧いただきたい。

この連載の記事
-
第782回
スマホ
6万9800円で「nubia Flip 5G」折りたたみスマホを衝動買い -
第781回
トピックス
真ん丸の外観に惹かれ円盤型「UFOマウス」を衝動買いしたが…… -
第780回
トピックス
好みの時間を設定可能、乾電池式「ポモドーロタイマー」を衝動買い -
第779回
トピックス
レノボとAmazonベーシックのお勧め「ラップトップスタンド」を衝動買い -
第778回
トピックス
折ってちぎって6人で使える「Paper Pens」を衝動買い -
第777回
トピックス
ゲオでレトロ感満載「FM付き レトロスピーカー」を衝動買い -
第776回
トピックス
発売日に電子メモ「Boogie Board(papery)」を予約衝動買い -
第775回
トピックス
ユーザー評価の高いJPRiDE「model i ANC」を手に入れた! -
第774回
トピックス
割り切りが素晴らしい3COINSの3300円スマートウォッチを衝動買い -
第773回
トピックス
Galaxy純正の遺失物トレースタグ「SmartTag2」を衝動買い -
第772回
トピックス
昭和レトロなプレーヤー復刻版「サウンドバーガー」を衝動買い - この連載の一覧へ