誰でもAIが使える!「Azure Cognitive Services」をみんなで学ぶ 第2回
FAQ(よくある質問)を登録すればチャットボットが質問応答に対応する
Azureの質問応答ボットサービス「QnA Maker」を理解する
2021年04月22日 08時00分更新
ハンズオン:QnA Makerを作成する
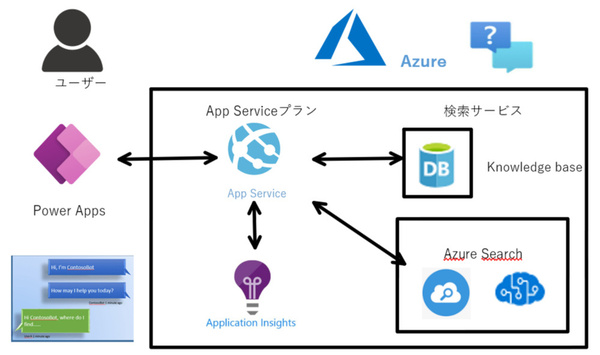
それでは実際にQnA Makerを使って、質問応答ボットを作成してみましょう。今回作成するアプリケーションの全体像は以下のようなものです。図中にある各リソースの役割については後述します。
具体的なボットの作成手順は次のとおりです。
① AzureポータルからQnA Makerリソースを作成します。
② 作成したQnA Makerにナレッジベースを登録していきます。
③ Power Appsでクライアントアプリケーションを作成し、ナレッジベースと接続します。
①QnA Makerサービスを作成する
まずはAzureポータルにサインインし、画面上部の検索バーで「QnA Maker」を検索して「Market Place」のQnA Makerを選択するか、こちらに直接アクセスして、QnA Makerのリソースを作成します。
なお今回は試用目的ですので、QnA MakerやApp Searchの価格レベルは無料版の「Free F0」「Free F」にしておきましょう。また画面表示にもあるとおり、ここでQnA Makerを作成すると有料版の「App Serviceプラン」リソースも作成されます。これは後ほど無料版に設定変更します。
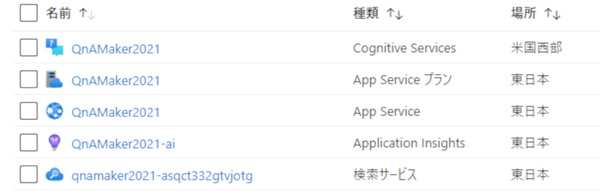
画面下の「確認および作成」をクリックし、もう一度「作成」をクリックすると、QnA Makerを構成するリソース群のデプロイ処理が自動的に始まります。数十秒後、「デプロイが完了しました」と表示されたら、リソースグループ名をクリックして、以下のリソース群が作られていればデプロイは成功です。
作成されたリソースの役割はそれぞれ次のとおりです。
●Cognitive Services、検索サービス:このQnA Makerサービスの“頭脳(AI)”をつかさどる部分です。簡単に言うと、ユーザーからのリクエスト(質問)を受け取った際、Cognitive Servicesと検索サービスがナレッジベースにある情報から適切な回答を選別して、どのレスポンス(回答)を返すかを決定します。
●App Service、App Serviceプラン:Power Appsで作成するクライアントアプリケーションからナレッジベースへのアクセスを仲介します。
●Application Insights:ログやテレメトリを収集するために使われます。
なお前述のとおり、この時点でApp Serviceプランは有料版(Standard S1レベル)が選択されています。リソースの一覧でApp Serviceプラン名をクリックし、左メニューの「スケールアップ」>画面上部タブの「開発/テスト」を開き、価格レベル「F1(無料)」を選択したうえで「適用」をクリックしてください。
②ナレッジベースを作成する
続いてQnA Makerのナレッジベースを作成していきましょう。
ナレッジベースには、多数の「質問と回答のペア」と、それに関連付けられたメタタグ情報が登録されます。メタタグ情報とは「質問と回答のペア」である本体データに関する付帯情報が記載されたデータのことをいいます。ユーザーからの質問に対して検索対象を制限するために使用されます。
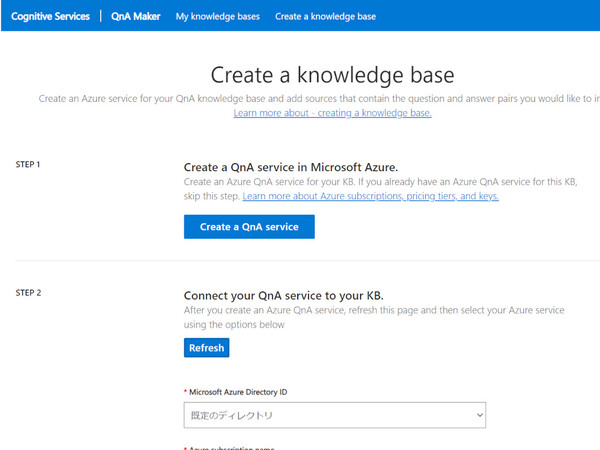
ナレッジベースの作成は、Azureポータルとは別のQnA Makerポータルで行います。こちらにアクセスしてサインインすると、「Create a knowledge base」という画面が開きます。ここでナレッジベースのデータを登録し、ボットのパーソナリティを設定します。
画面にはSTEP 1~STEP 5の設定項目が並んでいます。
まず、STEP 1「Create a QnA service in Microsoft Azure.」はすでにAzureポータル側で作成済みのためスキップします。STEP 2では、先ほどリソースを作成したQnA Makerのサブスクリプションとサービス名をプルダウンで選択します。またボットのLanguage(言語)は「Japanese」を選びます。STEP 3は、これから作成するナレッジベース(KB)にわかりやすい名前を付けます。
STEP 4ではナレッジベース、つまり質問と回答のペアを登録します。ここでは既存のFAQサイトのURL、またはファイル(PDF、Word)を登録することができます。今回はテスト用として、ソフトバンクのWebサイトで公開されている「よくあるご質問(FAQ)」ページ(https://www.softbank.jp/support/faq/)を使わせていただくことにし、このURLを入力します。
次の「Chit-Chat」(「雑談」という意味)では、ボットにパーソナリティ(個性)のある会話能力を持たせることができます。「None」以外を選択すると、それぞれの個性に応じてあらかじめ定義された約100シナリオの会話がナレッジベースに追加され、ボットがより魅力的なものになります。今回は特に設定せずNoneを選択しておきます。
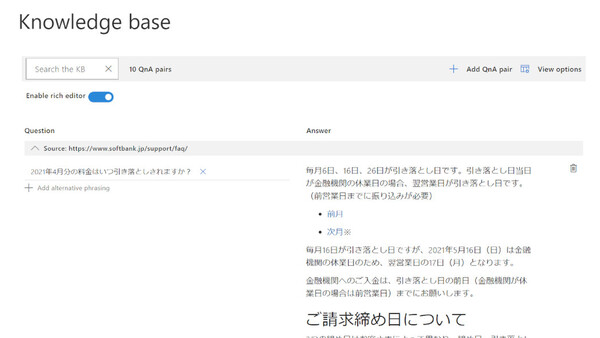
STEP 5で「Create your KB」をクリックすると、ナレッジベースの作成処理が始まります。処理が終わると質問が左に、その回答が右に記されたナレッジベースの編集(EDIT)画面が表示されるはずです。この画面でナレッジベースの編集や追加もできますが、ひとまずはこのまま進めましょう。
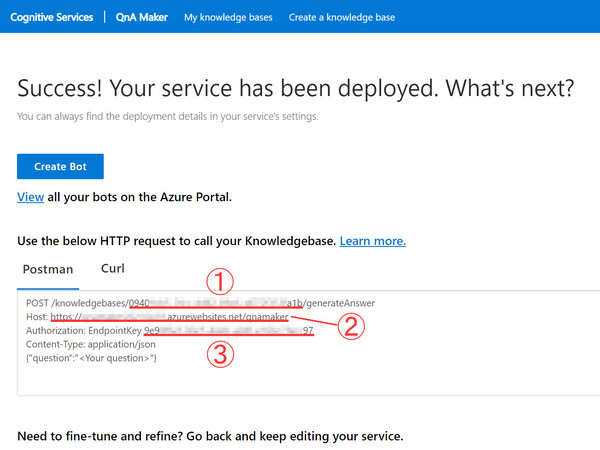
最後に、作成したナレッジベースを公開(パブリッシュ)します。画面上部の「PUBLISH」をクリックし、次の画面でもう一度「PUBLISH」ボタンをクリックすると、このナレッジベースが公開状態となり、ナレッジベースにアクセスするためのエンドポイントが作成されます。「Success! Your service has been deployed.」という画面が表示されれば、ナレッジベースの公開は成功です。
なお、画面中央の枠内に表示される文字列は、後ほどPower Appsアプリケーションからアクセスする際に必要な情報です。メモ帳やテキストエディタなどにコピー&ペーストして、保存しておいてください。
またQnA Makerポータルの「My knowledge bases」メニューから作成したナレッジベースを開き、画面右上の「Test」をクリックすると、質問応答ボットの簡易的なテストができます。
③PowerAppsでクライアントアプリを作成する
最後に、このナレッジベースにアクセスするためのクライアントアプリをPower Appsで作成します。こちらのPower Appsのサイトにサインインし、ポータル画面で「キャンバスアプリを一から作成」を選択します。
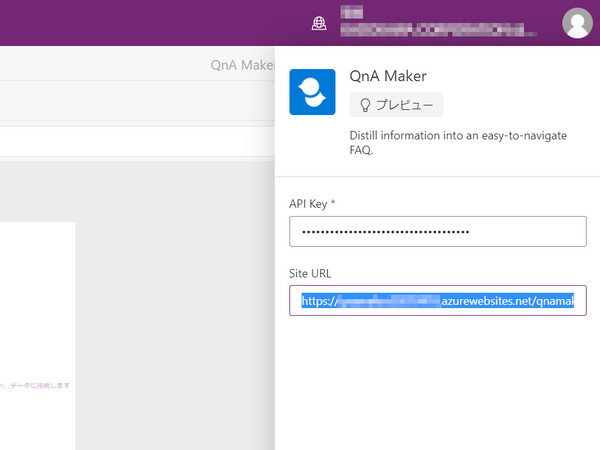
アプリの作成画面(Power Apps Studio)が開いたら、画面上部の「ビュー」メニュー>「データソース」を選択し、「データの追加」をクリックしたうえで検索ウィンドウに「QnA」を入力、検索結果のQnA Makerを選択します。画面右にQnA Makerコネクタの設定ウィンドウが表示されるので、「API Key」欄には先ほど保存した接続情報の③(EndpointKey)を、「Site URL」欄には②(HostのURL)を、それぞれ貼り付けます。「接続」ボタンをクリックすると、画面左の「データ」欄に「QnA Maker」コネクタが追加されます。
ここまでできたら、チャット表示欄(ギャラリー)、質問入力欄、送信ボタンの3つを作成し、設定を行えば、次の画面のようなアプリができます。
ここではPower Appsによるアプリ作成方法の詳細は割愛しますが、大まかに次のような作業となります。
①「挿入」メニュー>「テキスト」>「テキスト入力」で質問入力欄を作成。
②「挿入」メニュー>「ボタン」で送信ボタンを作成。
③作成したボタンの「詳細設定」>アクションの「OnSelect」プロパティに以下の関数を入力。エンドポイントURLやキーは、QnA Makerのパブリッシュ時に表示されたものをコピー&ペーストする(前掲画像を参照)。
Collect(chat,{id:1,name:"あなた",text:TextInput1.Text});
Collect(chat,{id:0,name:"Bot",text:First(QnAMaker.GenerateAnswer(
"①「Post」のURLに含まれるID",
"②「Host」のエンドポイントURL",
"③「Authorization」のエンドポイントキー",
TextInput1.Text).answers).answer});
Reset(TextInput1);
④「挿入」メニュー>「ギャラリー」>「縦」を選択しチャット表示欄を作成。
⑤ギャラリー枠を選択した状態で、画面上部の関数バーに「chat」と入力し表示内容を指定。
⑥画面右上部のプレビューボタン(再生マーク)でアプリを実行し、質問を入力して送信すると、回答が表示される。
ちなみに、元のFAQページでは「前月分の料金が確定するのはいつですか?」という質問文が掲載されているのですが、上に掲載したアプリ画像では「料金の確定は?」と(あいまいに)質問しています。このように質問文が変化しても、QnA MakerのAIが質問の意図をくみ取って回答してくれるわけです。


この連載の記事
-
第6回
TECH
「Text Analytics」で業務日報のテキストを感情分析してみよう! -
第5回
TECH
「Custom Vision Service」と「Power Apps」でAIアプリを完成させる -
第4回
TECH
Custom Vision Serviceで「衣類を画像分類するモデル」を作る -
第3回
TECH
独自の画像識別モデルを作成できる「Custom Vision Service」とは -
第1回
TECH
AIと「Azure Cognitive Services」の基本を理解する - この連載の一覧へ