アップルの無償プログラミング学習ツール「Swiftプログラミング」でいっしょに遊ぼう 第5回
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(仕上編)
2020年10月11日 09時00分更新
ステップ1:ボールを叩くと得点を加算し、
合計得点を表示する
今回は前回に作ったもぐら叩きのプレイグラウンドのプログラムに、手を加えていきます。このステップのタイトルとは順番が逆になりますが、はじめに得点の表示機能を作っておいてから、得点の加算機能を実現しましょう。具体的なプログラミングの手順は、以下のようになります。
・得点を記録する変数、scoreを用意する
・得点を表示する文字列を画面に配置し、scoreの値を常に表示する
・ユーザーがボールにタッチしたイベント処理の中で得点を増やす
・ユーザーが穴にタッチしたイベント処理の中で得点を減らす
・ここまでのプログラムを動かして動作を確認する
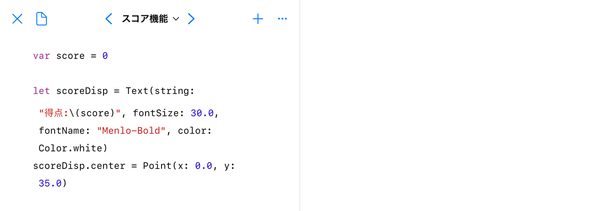
まず得点を記録する変数は、これまでと同様に、先頭にvarを書いて定義しておきます。得点なので、初期値は0です。これを0.0と書かないのは、得点には、小数点以下の数字はなく、整数で表現できるからです。
次に、たった今定義したscoreの値を表示するテキストを作ります。整数を表す変数のscoreは、そのままではText()の中でstring:として指定できません。そのためには、整数を文字列に変換する必要があります。このような場合、Swiftは非常に簡潔な表現方法を用意しています。文字列の中で「\(score)」と書くと、scoreの値を自動的に文字列に変換してくれます。ここでは、フォントサイズと文字の色を同時に指定したかったのですが、そのためにはフォント名まで指定しなければなりません。そこでここでは「Menlo-Bold」を指定しています。ついでにTextの位置も指定しています。左右方向は中央で、上下方向は中央より上にして、もぐらの配置と重ならないようにします。
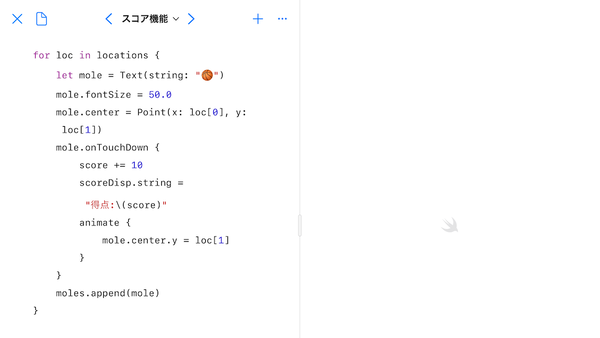
これで得点は表示できるようになったので、ここでいったん動かして確認してもよいでしょう。とはいえ、これではずっと0点のままです。そこでボールを叩いたら、10点ずつ得点を加算するようにしましょう。前回に書いたボール(mole)を定義している部分の中で、onTouchDown{}のイベント処理を書きます。その中で、scoreの値を10だけ増やし、得点表示のscoreDispに含まれる文字列の値を更新しておきます。ここまでのプログラムでは、得点は最初に表示して、それっきりだったので、scoreを増やしただけでは画面は更新されないからです。これで得点が増えるたびに更新されるようになりました。ついでに、叩いたボールが穴の底に落ちるようにします。その際には、animate {}を使って、素早くスムーズにボールが移動するようにします。
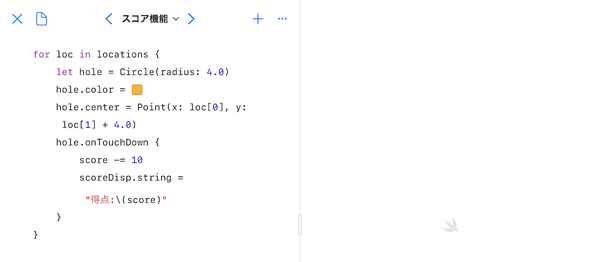
これでiPadならボールを指でタップ、Macならマウスでクリックすることで10点ずつ得点が加算されるようになりました。得点が増えるだけでもつまらないので、ボール以外の部分を叩いた場合のペナルティを付けてみましょう。ボールを外して穴を叩いてしまった場合は、得点を10点減らすようにします。これは、やはり前回に書いたholeの定義部分に、onTouchDown{}のイベント処理を加えます。穴を叩いても位置を移動させる必要はないので、得点だけを減らします。
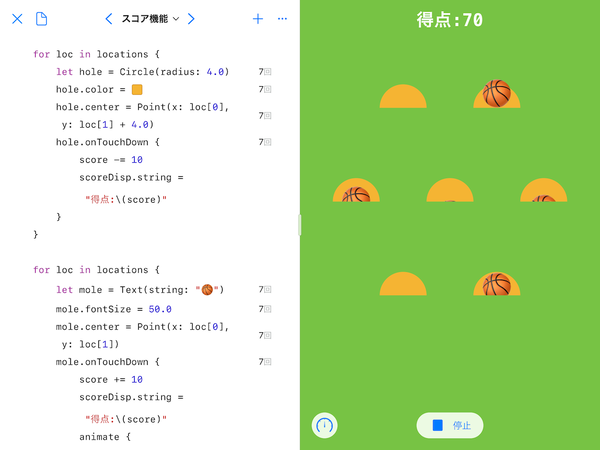
ここまでできたら、実際に動かして遊んでみましょう。ボールにタッチすれば10点が加わり、狙いが外れて穴にタッチしてしまうと10点減点となることが確認できます。
ただし、このままでは、ゲームはいつまでたっても終わりません。次にそこをなんとかしましょう。

この連載の記事
-
第4回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(準備編) -
第3回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アニメーションを動かそう -
第2回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」簡単なお絵描きアプリを作ろう -
第1回
Apple
アップル無償プログラミングツール「Swift Playgrounds」を試そう - この連載の一覧へ