アップルの無償プログラミング学習ツール「Swiftプログラミング」でいっしょに遊ぼう 第5回
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(仕上編)
2020年10月11日 09時00分更新
この連載は、iPadやMac上で動作するSwift Playgroundsというアプリを使って、体験的にプログラミングの学習を始めようという趣旨でお届けしています。前回と今回の2回で、楽しく遊べるシンプルなアクションゲームを作ります。ゲームは、古典的な「もぐら叩き」です。ただし諸般の事情で、とりあえずもぐらの代わりにボールを使っています。前回は、7組の穴とボールを配置して、穴の中でボールを上下に、しかもランダムに動かすところまで作りました。
今回は、まずボールを叩くと得点が増えるようにします。また、これまでの得点を画面に表示し、時間制限を設けて、残り時間がゼロになるとゲームオーバーになるようにして、ゲームとして仕上げます。最後に、ちょっと手を加えて、ゲームとしての難易度を上げ、より楽しめるようにしてみましょう。
今回の作業ステップ
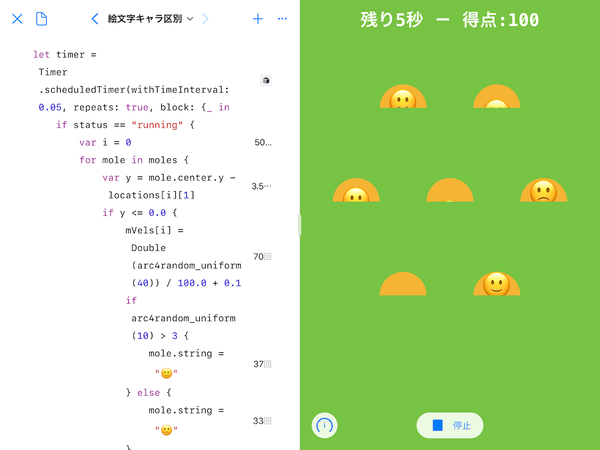
今回は、まず得点の表示機能を実現し、それと同時にもぐらに見立てたボールを叩くと得点が増えるようにします。これらはほぼ独立した機能ですが、両方同時に実現しないと、ほとんど意味がないでしょう。次に、ゲームプレイの制限時間を設けます。残り時間をカウントダウンする表示も加えます。そしてカウントがゼロになったら、それ以上ゲームが動かないようにして、ゲームオーバーの表示も加えます。そこまでで、とりあえず完成ですが、同じ絵柄のボールが7つ上下しているだけなのも、ちょっと寂しく感じられるかもしれません。そこで、その部分に手を加え、ついでにゲームの難易度も上げる改造を施してみましょう。
まず、今回達成していく課題を、大きなステップにまとめて、流れを確認しておきます。
①ボールを叩くと得点を加算し、合計得点を表示する
②ゲームプレイの時間制限を設けて、その範囲でしか動かないようにする
③ゲームオーバーの表示処理を加える
④ゲームに手を加えて、より面白く遊べるようにする
今回に達成するこれら4つのステップについて、ざっと確認しておきましょう。
①では、画面の余白部分に得点の表示を加えます。といっても、得点を表す文字列をTextとして配置しておくだけなので簡単です。問題は、ボールを叩いたことを、どうやって検出して得点を加算するかですが、これも以前に紹介した図形に対するonTouchDown {}のイベント処理を使えば簡単です。
次に②では、残り時間の表示機能を実現します。これは①で作った得点の表示機能に統合して、まとめて表示するだけです。残り時間そのものは、最初に設定しておいて、一定時間ごとに実行するタイマーのループの中で減らしていけば良さそうです。そして残り時間がゼロになったら、それ以上は時間が減らないようにして、ゲームが動かないようにするのです。
③は、ゲームオーバーになったことをプレーヤーに知らせる機能です。これはなくてもゲーム自体には影響ありませんが、ゲームに集中している人には、残り時間のカウントも目に入りにくい可能性があるので、ゲームオーバーははっきりと示す必要があります。ここでは、そのための表示にも、簡単なアニメーションを導入してみます。
④では、穴の中で上下するキャラクターを2種類に増やします。いったん穴の中に引っ込んだら、次にはそのどちらかがランダムに登場するようにします。片方のキャラクターは得点を増やしますが、もう片方は減らします。両者の見た目をあえて紛らわしいものにすることで、ゲームの難易度を高くしようという試みです。

この連載の記事
-
第4回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(準備編) -
第3回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アニメーションを動かそう -
第2回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」簡単なお絵描きアプリを作ろう -
第1回
Apple
アップル無償プログラミングツール「Swift Playgrounds」を試そう - この連載の一覧へ