アップルの無償プログラミング学習ツール「Swiftプログラミング」でいっしょに遊ぼう 第4回
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(準備編)
2020年09月27日 09時00分更新
この連載は、iPadやMac上で動作するSwift Playgroundsというアプリを使って、体験的にプログラミングの学習を始めようという趣旨でお届けしています。前回から少し間が空きましたが、今回と次回の2回で、実際に遊べるシンプルなアクションゲームを作っていきます。ざっくり言えば、今回でゲームに必要な動きのアニメーションを作っておいて、次回で得点システム、時間制限などを加えてゲームに仕上げるという予定です。
この連載では最初からそうでしたが、Swiftの細かい文法などの解説を詳しくお伝えすることができません。ただし、その代わりにプログラミングの過程を細かいステップに区切って、少しずつ進めていきます。プログラムとして書いたことを、その都度動きで確認して、体験的に学習しようというわけです。
ゲームの基本方針
これから今回と次回で作るゲームは、「もぐら叩き」とします。ゲームとしては古典的なもので、比較的動きも少なく、プログラムとしてもそれほど複雑なものにはならないでしょう。基本ルールは、複数の穴からランダムに顔を出したもぐらの頭を叩くと得点が得られる、というものです。一定時間内にできるだけ多くのもぐらを叩いて、より多くの得点が得られるよう競います。
もぐら叩きゲームを作るには、当然ながらもぐらの画像が必要です。Swift Playgroundsでは、外部から画像ファイルを読み込んで、プログラムで利用することも可能です。ただし特にiPadの場合、読み込み元としてiCloud Driveが基本となるため、手順がちょっとめんどうです。
Swift Playgroundsでもっとも簡単に画像を表示する方法は、画像ファイルの代わりに絵文字を利用することです。しかし幸か不幸か、アップルの絵文字にはもぐらはなさそうです。絵文字のある別の動物にしても良いのですが、動物愛護の観点から、その動物の頭を叩くゲームというのは、ちょっと気が引けます。
そこでここでは、とりあえずボールの絵文字を使って、もぐらの代わりに叩くことにします。次回には、そこにもちょっと手を加える予定ですが、別に気にしないという人は、ボールの代わりに自分の嫌いな動物の顔の絵文字を使っても良いでしょう。
今回の作業ステップ
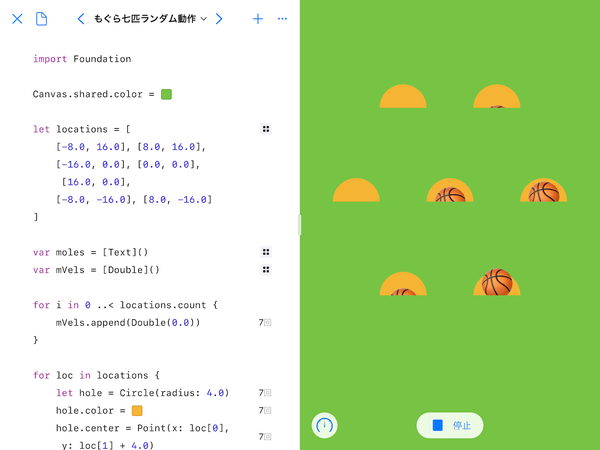
今回は、まずもぐらに見立てたボールと、それがすっぽり収まるような「穴」を用意します。その中で、ボールを上下させて、穴の入り口から見え隠れするようにします。これを画面に7つ配置します。今回は、ボールを叩いても何も起こりません。またプログラムを強制的に停止するまで、ボールも動きっぱなしになります。
まず、今回達成していく課題を、大きなステップにまとめて、流れを確認しておきましょう。
①1個の「もぐら(ボール)」と、それ用の「穴」を用意する
②1個のボールを穴の中で一定速度で上下させる
③1個のボールを穴の中でランダムに上下させる
④ボールと穴を7組配置して、それぞれ独立してランダムに動作させる
ついでに次回は、この動きをゲームとして作り込みますが、そのステップを簡単に紹介すると以下のようになります。
⑤ボールを叩くと得点を加算し、合計得点を表示する
⑥ゲームの時間制限を設けて、その範囲でしか動かないようにする
⑦ゲームオーバーの処理を加える
⑧ゲームに手を加えて、より面白く遊べるようにする
今回に達成する最初の4つのステップについて、ざっと確認しておきましょう。
まず①では、「穴」に相当する円、ボールの絵文字、ボールを隠すためのカバーを配置します。この配置の順番と位置関係は重要です。それによって、ボールが見えたり隠れたりするようになるからです。
次に②では、①で配置した3つのパーツの中で、ボールだけを上下に動かすアニメーションをプログラムして、ボールが穴から出たり引っ込んだりするように見える様子を表現します。
そして③では、②のボールの動きの速さがランダムに変化するようにします。常に一定の速度、タイミングで動いているだけでは、ゲームに必要な意外性に乏しいからです。
今回の最後のステップ④では、①〜③で作った動くボールと穴のセットを全部で7組にまで増やし、画面の中に配置します。これを同時に動かしてみると、それぞれバラバラな動きになって、ゲームに使えそうだということが確認できるでしょう。

この連載の記事
-
第5回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(仕上編) -
第3回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アニメーションを動かそう -
第2回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」簡単なお絵描きアプリを作ろう -
第1回
Apple
アップル無償プログラミングツール「Swift Playgrounds」を試そう - この連載の一覧へ