アップルの無償プログラミング学習ツール「Swiftプログラミング」でいっしょに遊ぼう 第3回
アップルの無償プログラミング学習ツール「Swift Playgrounds」アニメーションを動かそう
2020年08月23日 09時00分更新
ステップ4:新しいページを追加して「連続アニメーション」のプログラムを書く
ここで、また新たなページを作成して、これまでとはまったく異なったアニメーションの方法を試します。例によって、ステップ全体の手順をはじめに確認しておきましょう。
・新しいページ「連続アニメーション」をプレイグラウンドに追加する
・タイマー機能を使って直線が回転し続けるプログラムを書く
・プログラムを動かして、直線がプログラムを停止するまで回転し続けることを確認する
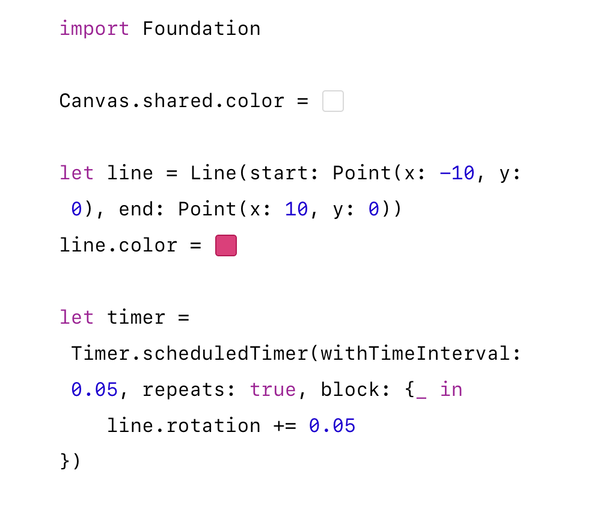
このステップで使うのは、タイマー(Timer)という機能です。特定のプログラムを自動的かつ定期的に実行させることを可能にするものです。これを利用して、ボールなどを動かすプログラムを1秒の何分の1という短い間隔で実行させれば、連続的なアニメーションが表示できるというわけです。このTimerを使うためにも、プログラムの先頭に「import Foundation」の記述が必要です。
まずは、直線を連続的に回転させるプログラムを書いてみましょう。まず背景を白に設定した後、赤い水平な直線、lineを描きます。タイマーの中では、ちょっと書き方がややこしいのですが、「{_ in 〜}」の「〜」の部分に書いたプログラムを、自動実行します。ここでは、直線を0.05ずつ回転させる1行のプログラムだけになっていますが、ここに複数行のプログラムを書くことも可能です。このタイマーでは、プログラムを呼び出す間隔を0.05秒に設定しているので、20分の1秒間隔で呼び出されます(図6)。
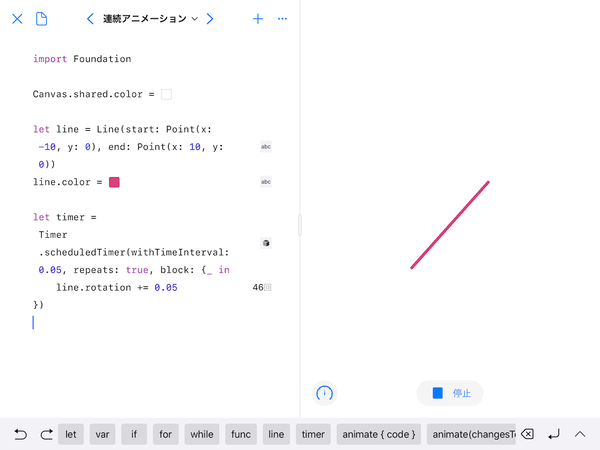
とりあえず、このまま動かしてみましょう。赤い直線がその場でぐるぐると回転するのが確認できます。回転を速くしたければ、「withTimeInterval:」の後に書いたタイマーの呼び出し間隔の0.05を小さくするか、「+=」の後に書いた直線の1回の回転量の0.05を大きくするかのどちらかで効果が確認できるはずです。いろいろと試してみましょう(図7)。
このプログラムでは、プログラムの実行が続く限り、ずっと直線が回転し続けます。止めるにはプレイグラウンドの「停止」ボタンをタップしてください。

この連載の記事
-
第5回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(仕上編) -
第4回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(準備編) -
第2回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」簡単なお絵描きアプリを作ろう -
第1回
Apple
アップル無償プログラミングツール「Swift Playgrounds」を試そう - この連載の一覧へ