クラウドから「エッジ」への動きが加速:Build/de:code 2019レポート 第5回
注目すべき5つの変更点
Build 2019でのFluent Designの発展
2019年05月15日 11時30分更新
こんにちは、Cloud Solution Engineer の木下です。今回はBuild 2019のセッションでも非常に面白かったFluent Design について書いていきます。
Fluent Designとは?
Fluent Designとは2年前のBuild 2017で発表された、UWPなどWindows全体を対象としたデザイン言語です。
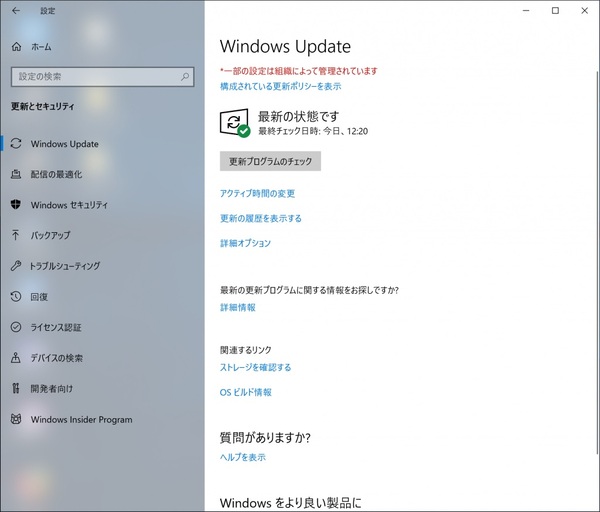
身近な例としてはWindows10の設定等の規定アプリによくある背景がうっすら透けている左サイドバーなどですね。
Fluent Designは発表当時のメインデザインの「Metro」の流れを汲みつつ、音声デバイス等の0次元からHololens等の3次元など2Dに収まらない広範的な利用を想定しています。
主に5つのポイントが有りますがざっくりとは下記の動画で確認ください。
Build 2019 での更新点
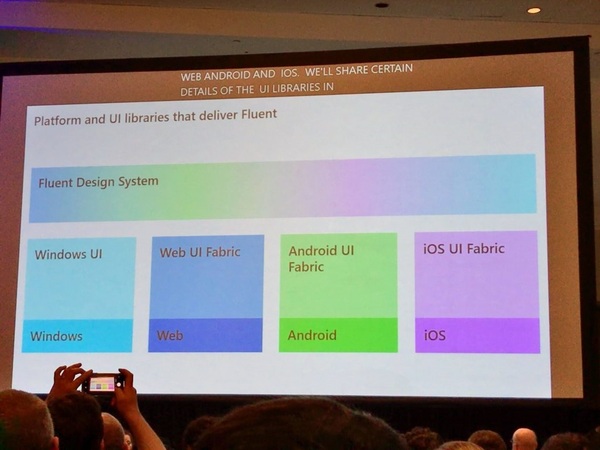
やはり今回のBuild 2019でのFluent Design Systemの更新点は今までWindows上のみで使用されていたのが、マルチプラットフォームで扱えるようになった点です。
今まではWindowsはFluent Design、AndroidはMaterial Design、AppleはAppleと複数のプラットフォーム独自のデザインシステムに準拠した上で、Webは独自フレームワークでというのが多かったですがこれらをFluent Design Systemへ統一できるようになります。
これらのプラットフォームの間でのFluent Design Systemの統一はJavascript & React Native や .NET & Xamarin Forms により実現されます。
特にWeb UI Fabric などはReactを基準としてSketch/Figmaを利用にも対応しており、非常に使い勝手が良いように感じられますね。
また、Fluent UI Fabricはすべてオープンソースで公開されており、コミュティを発展させようとする雰囲気もとても良いです。
今後の動向
今回はWindowsと異なるプラットフォームでもFluent Design が利用できると発表されましたが、AndoroidはKotolin、iosはSwiftなどライブラリはそれぞれのUI Fabricを使用しないといけません。
これらを一元化したクロスプラットフォームライブラリーとして提供するのを目指しているという発表もされ、これからの動きも益々注目ですね。
まとめ
2年前に発表されたFluent Design Systemがアップデートされてこれからドンドン活用の場が広がっていきそうですね! 今回のブログで少しでも興味を持たれた方は是非各種セッション動画もご覧ください。
また、今回のBuildに合わせて公式サイトも大幅に更新されましたので合わせてご覧になってみてください。
※本記事はFIXERのTech Blogからの転載です。


この連載の記事
-
第14回
クラウド
PWA、ML Ops、マイクロサービス――最も”今どき”なスマホアプリ開発を実演 -
第13回
クラウド
クラウド化は不可避な流れ、.NETアプリをクラウドネイティブへ移行するには -
第12回
TECH
「Internet of Human」の未来を体験――de code 2019のEXPOエリアで衝撃を受けた -
第11回
TECH
C#ライブコーディング対決!Blazor Web開発バトルが面白すぎた -
第10回
クラウド
なぜ日本語の機械翻訳や音声認識は精度が低いのか -
第9回
クラウド
デモで解説!「Visual Studio 2019」の新機能 ~GitHub、Azureと華麗に連携~ -
第8回
クラウド
WindowsにLinuxカーネルが入るとWeb開発が変わる――de:code 2019基調講演で「WSL2」をデモ -
第7回
クラウド
アーキテクチャ図でみる、Azureブロックチェーンを使ったスタバの珈琲豆トレーサビリティ -
第6回
クラウド
ソニーも注目したマイクロソフトの「Game Platform」とは -
第4回
クラウド
Build 2019でKubernetesのサーバーレスフレームワーク「KEDA」発表 - この連載の一覧へ