kintoneでGaroonを作ってみた(浅賀功次さん)
2番目は元サイボウズ社員で、今はアールスリーインスティテュートの浅賀功次さん。「キントーンを使ってガルーンの壁を越える」というタイトルで、kintoneのライト版でGaroonを作ってみるというチャレンジを披露した。

Garoonの壁を超えようとするアールスリーインスティテュートの浅賀功次さん
自社の業務にあわせてカスタマイズできるkintoneに対し、エンタープライズ向けのグループウェアであるGaroonの場合、自社の業務をGaroonにあわせるという使い方になる。kintoneといっしょにGaroonも使いたいというユーザーも増えているが、両者には価格の差があり(kintoneは月額1500円/ユーザーで、Garoonと合わせると月額2345円/ユーザーになる)、これが導入のネックになるという。そこで可能な限り、kintoneの標準機能(ライト版)を使ってGaroonを作ってみようというのが、浅賀さんの目論見だ。

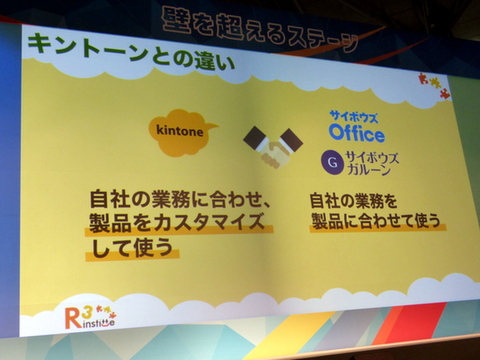
自社の業務向けにカスタマイズするkintoneと製品にあわせて使うGaroonの違い

kintoneとGaroonの価格差。できればkintoneで似たことはできまいか

そこでkintoneの標準機能でGaroonを再現してみた
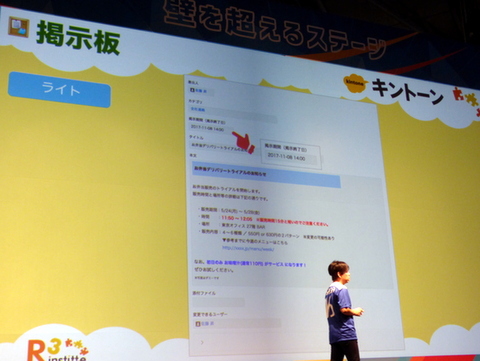
まずは掲示板。Garoonの場合、カテゴリごとにアクセス権を設定できる機能があるが、kintoneではカテゴリマスターというアプリを別途で作り、権限をコピーすれば解決。掲示期間も一覧条件を絞り込むことで指定できるという。ただし、閲覧状況の確認は標準機能では難しく、カスタマイズが必要になる。
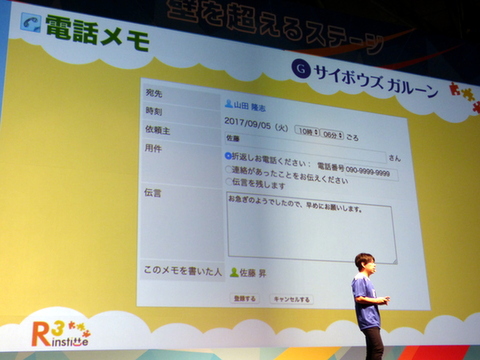
続いてメッセージだが、kintoneは1体1のやりとりしかできないため、メッセージアプリを作成し、1レコードで1メッセージとして考え、宛先のユーザーを指定するという方法をとる。電話メモは画面は簡単に作れるものの、ケータイやメールに通知する機能が難しかった。「最初はkintoneの通知機能を使おうと思ったが、そうすると電話メモ以外も全部飛んできてしまう」(浅賀さん)ということで、こちらもカスタマイズで実現した。
よく使うスケジュールに関しては、kintoneの月表示は使えるが、週表示や日表示、施設管理、予定の調整などの機能はやはりカスタマイズが必要。「これをkintoneでやる意味があるのか(笑)」というメールクライアントも標準では無理で、スタンダードでがんばって実装したという。

掲示板はわりと楽勝だが、閲覧状態の確認などはカスタマイズが必要

電話メモは画面は作れるがケータイやメールへの通知は作り込む必要があった
kintoneでGaroonを作ってみた浅賀さんの知見は、ライト版でもいろいろなことができ、スタンダード版を利用すればほとんどのことができるということ。一方、長年のノウハウが詰め込まれているGaroonの壁はなかなか越えられないという実感も得た。なお、電話メモを実現する方法はアールスリーのブログで公開されるという。最後、浅賀さんは講演タイトルを「キントーンを使ってもガルーンの壁は高かった」と修正し、LTを終えた。ただ、得点は214点で2位になり、1位以外が入るステージ横の「タコ部屋」に収容された。

kintoneだけでもかなりのことが可能だが、Garoonの壁はやっぱり高かった
ビジュアル操作で使い勝手の壁を越える(久米純矢さん)
3番手は福岡AISICのkintoneエバンジェリストである久米純矢さん。ソフトバンクホークスのユニフォームを身にまとった久米さんはkintoneの操作面での不満を解消すべく、ビジュアル操作にチャレンジした。

AISICのkintoneエバンジェリストである久米純也さんは博多弁全開でセッション
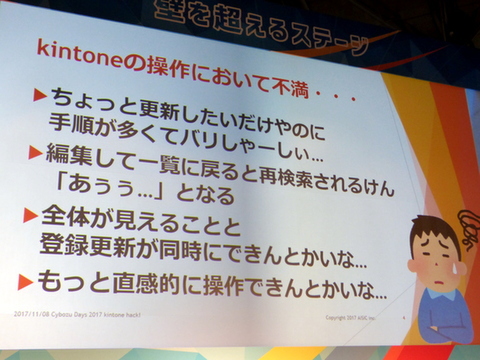
久米さんは、「ちょっと更新したいだけやのに手順が多くてバリしゃーしぃ(博多弁でかったるい)」「編集して一覧戻ると検索されるけん『あぅぅ……』となる」「全体で見えることと登録更新が同時にできんかいな」「もっと直感的に操作できんとかいな」などのkintoneの操作性の不満を列挙。こうした不満を解消すべく、全体を見てドラッグ&ドロップで操作できるようにするのが今回の久米さんのチャレンジだ。
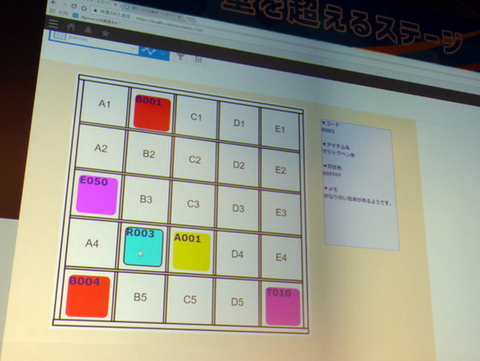
久米さんがデモで披露したのは、jQueryで作ったセル型の操作パネル。オブジェクトとしてドラッグ&ドロップで移動し、ダブルクリックで保存すればkintoneのレコードが更新される。

kintoneの操作における不満

jQueryで作ったセル型の操作パネル
実際の利用場面としては、棚や倉庫の配置登録、フリーアドレスやコワーキングスペースの座席登録、作業タスクの優先順位配置、配達ロッカーの管理など。ビジュアルで理解しやすい物理的な移動で役に立ちそうだ。得点は201点となった。

チアガールの演技とともに盛り上がる久米さん


















