スマートフォンを使うときに欠かせないのがアプリですが、このアプリを自分で作ってみたいという人はいるでしょうか。既存アプリに微妙に気に入らない点があるとか、あまりに特殊な業務で誰も専用アプリを作ってくれないとか、自分で考案したゲームを作りたいとか、目的はいろいろあると思います。
作ってみたいけど大変そうだとか、そもそもPCを持ってない、などの理由であきらめている人はいませんか。そういう人のために「PineVentor」というアプリをご紹介します。

|
|||
| PineVentor | |||
|---|---|---|---|
| 価格 | 無料 | 作者 | picpie |
| バージョン | 1.09 | ファイル容量 | 962KB |
| 対応デバイス | Android端末 | 対応OS | 2.2以上 |
PineVentorはアプリを作るためのAndroidアプリです。アプリ上でプログラムを組んで、そのまま走らせることができます。次の特徴があります。
PCが要らない
PineVentorには、プログラム編集モードと、実行モードがあり、アプリの画面デザインやプログラムの編集もスマートフォン単体で行うことができます。アプリの作成にPCは不要です。現場や出張先などPCを持ち込むのが面倒なところでも、その場でアプリの手直しができます。
面倒な機能を簡単に呼び出せる
PineVentorはコンポーネントと言う部品を組み合わせてアプリを作ります。コンポーネントを呼び出すだけで、カメラやバーコードを使ったり、HTTPでインターネットから情報を取得するなどの機能を使うことができます。
プログラムはボタンが押されたとき、バーコードを読み取ったとき……などのような場面ごとに行うので、ひとつひとつの処理は単純に書けます。
ちゃんと使えるアプリも書ける
PineVentorはブラウザ画面でJavascriptを走らせています。スマートフォンとPCの機能差は多少ありますが、Webアプリとほぽ同じことができると言っていいでしょう。簡単なアプリだけではなく、ちゃんとしたアプリも書けます。
インストールと起動
PineVentorでアプリを作るのに特別な準備は必要ありません。PineVentorをインストールして起動するだけです。インストールはこちらのURLから通常のアプリと同様に行います。もしくはGooglePlayで「PineVentor」を検索してインストールしてください。
インストールできたら、パインのアイコンをクリックして起動します。
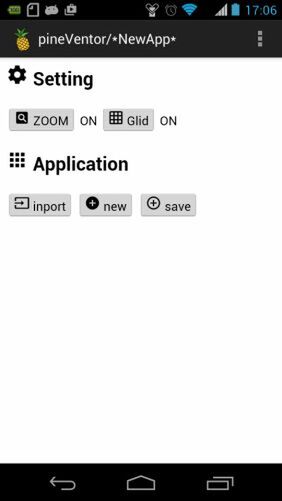
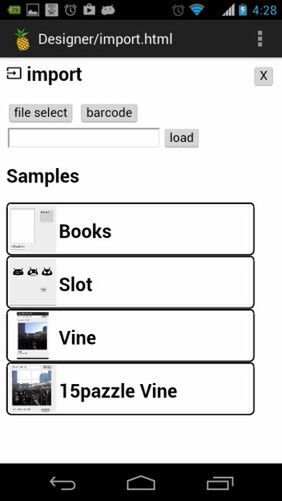
アプリ管理画面となります。まだ何のアプリも作っていないので、中身は空っぽです。左下[import]ポタンをクリックすると、サンプルアプリをいくつかロードすることができます。中央の[new]ボタンをクリックすると、新しいアプリを作成できます。
なお、PineVentorはAndroid OS内蔵のブラウザ部品(WebView)や絵文字を使っています。機種によってバージョンや画面の大きさが異なるので、多少の見栄えの違いがあります。
作成するアプリについて
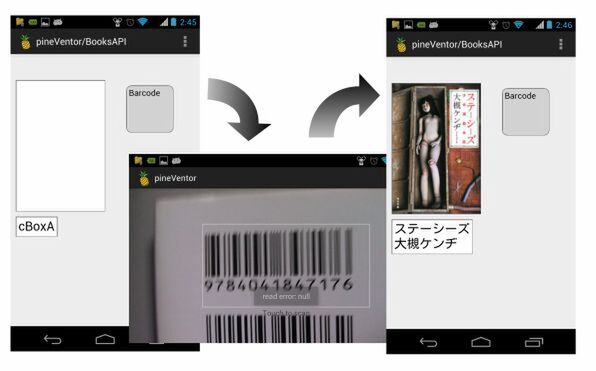
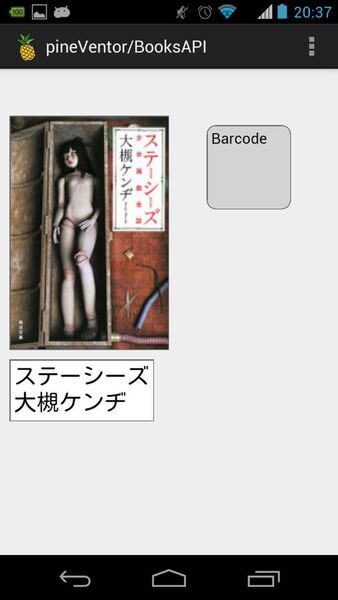
これから順に作成方法を説明するアプリは、ボタンを押すとバーコードリーダーを起動し、そこで書籍のISBNコードを読み取って、その値をGoogle Books API に問い合わせて書影やタイトルなどの情報を取得するというものです。
実はサンプルにある「Books」と同じものです。記事はまったく新規にアプリを作成する体で順に説明していきますが、面倒な方はサンプルからロードすることもできます。
アプリの作成
アプリ管理画面から[new]ボタンを押して、新規アプリ名を入力します。アプリ名は「Books」とします。アプリ名を入力したら、アプリのデザイン画面となります。まだ何もありません。
コンポーネント
PineVentorのアプリはコンポーネントという部品を組み合わせて作成します。コンポーネントにはさまざまな種類があります。画面表示HTMLタグ相当のものから、インターネットアクセスやバーコードリーダーの起動など、ちょっと面倒な処理をパッケージ化したものなど。
コンポーネントの追加
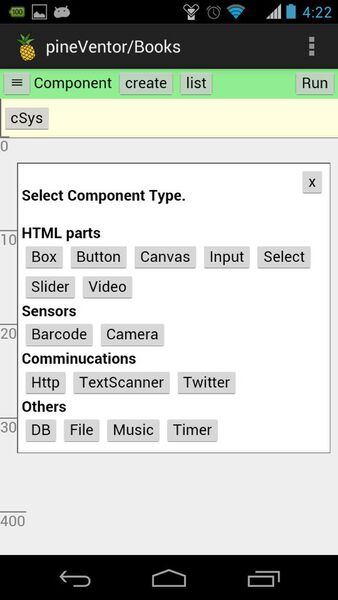
デザイン画面上部中央の[create]ポタンをクリックします。
コンポーネントの選択画面が表示されるので、追加したいコンポーネントのボタンをクリックします。
コンポーネントの名前をつけます。デフォルトでは名前がかぶらないように、末尾にA、B、Cの文字が付けられます。既存のコンポーネントと被らない別の名前に変更してもかまいません。
コンポーネントのプロパティ
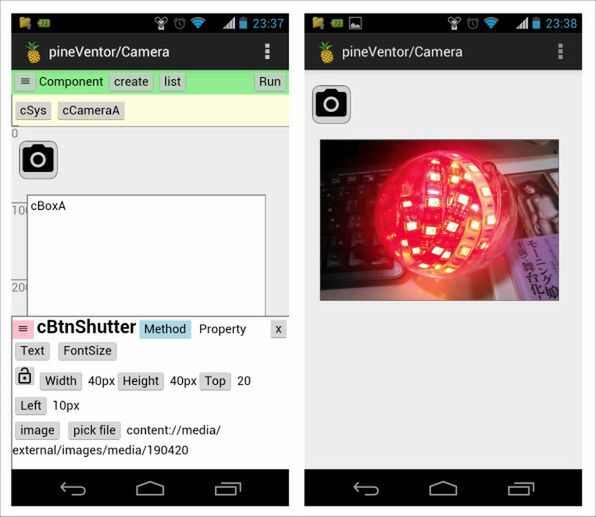
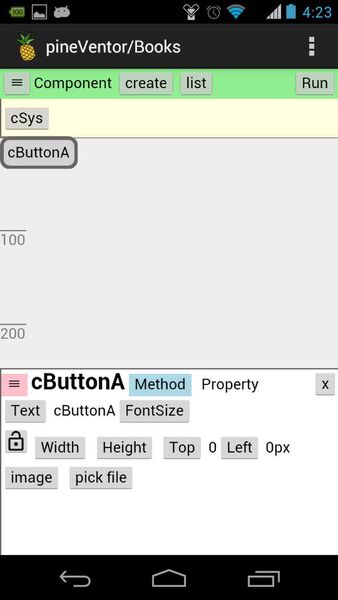
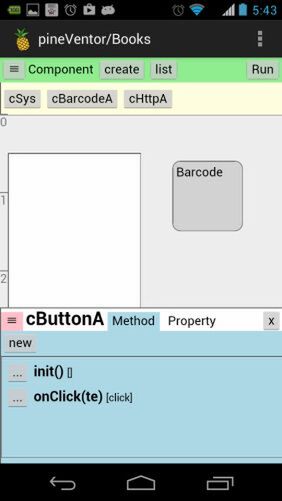
ボタンコンポーネントを作成すると次のようになります。下の領域はコンボーネントのプロパティです。
コンポーネントには画面に表示されるものと、されないものがあります。コンポーネントの選択で上の方にあるHTML Partsにある種類のものは、画面に表示されるタイプで、あとは画面には表示されないタイプです。
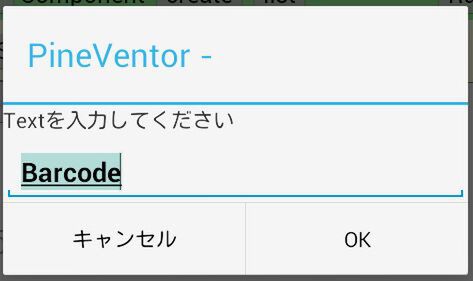
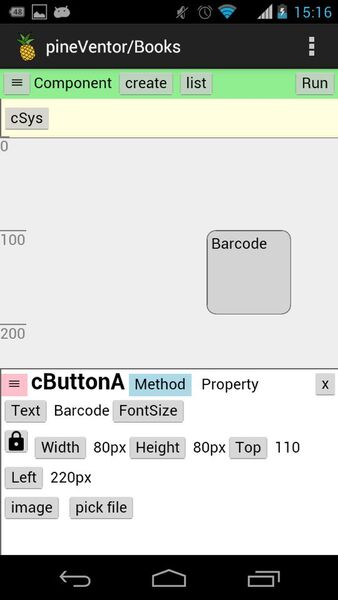
画面に表示されるタイプのコンボーネントはドラッグして位置を変更することができます。また、プロパティ画面で大きさや表示テキストなどを変更することができます。プロパティを変更するには、プロパティのボタンをクリックしてください。値の変更ダイアログが表示されます。
左端[Width]の横にある鍵アイコンのボタンは、コンポーネントの位置ロックです。鍵がロックしていない場合は、ドラッグで位置変更可能。ロックされている場合は、ドラッグで位置変更不可です。コンポーネントの位置を決めたあと、不用意に触って場所が変わってしまうのを防ぎます。
Booksアプリのコンボーネント
このアプリを構成するコンポーネントは次のとおりです。順に設定してください。
| コンポーネントタイプ | 名前 | 説明 |
|---|---|---|
| System | cSys | システムコンポーネント(デフォルト) |
| Button | cButtonA | バーコードリーダー起動ボタン |
| Box | cBoxPic | 書影表示Box |
| Box | cBoxInfo | 書籍情報表示Box |
| Barcode | cBarcodeA | バーコードリーダー |
| Http | cHttpA | HTTPアクセス |
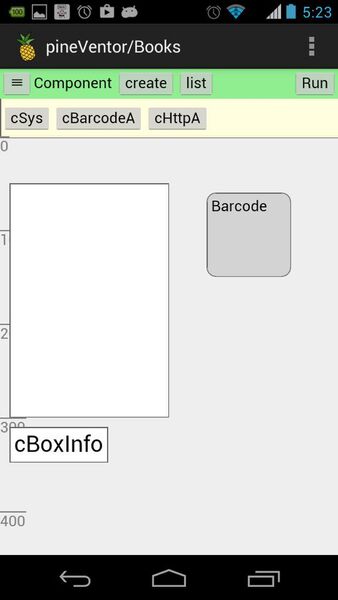
cButtonA、cBoxPic、cBoxInfoが画面上に配置するコンポーネント。cBarcodeA、cHttpAは非表示のコンポーネントです。cSysは最初から存在するコンポーネントなので、設置の必要はありません。
メソッド
コンポーネントに付属する処理をメソッドと呼びます。Javascriptの関数と同じようなものです。
メソッドにはボタンが押されたとき、バーコードから値を読んだとき、通信が完了して値が取得できたとき、などのようにイベントがあったときに呼ばれるものがあります。これらイベントメソッドはコンポーネントを作成したときに、最初から定義されています。
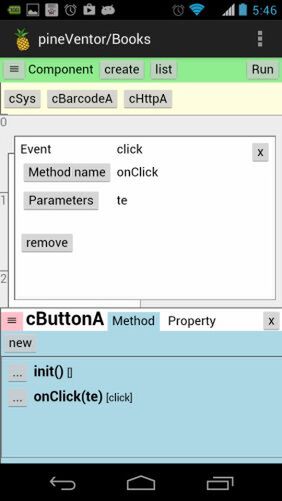
コンポーネントのプロパティ画面にある、水色の[Method]タグをクリックすると、そのコンポーネントに定義されているメソッドの一覧を見ることができます。
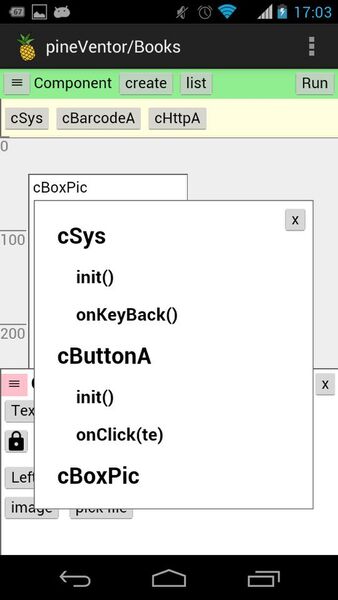
アプリ・デザイン画面の上にある[list]ボタンをクリックすると、全コンボーネントとそれに付属するメソッドの一覧が表示されます。画面が小さいので表示されていない部分がありますが、タッチしたまま指を離さずドラッグして上下にスクロールすることで、見えない部分を表示することができます。
ここでこのアプリの動作をおさらいしておきましょう。
Booksアプリの処理の流れは、ユーザーがボタンを押す→バーコードリーダー起動→バーコードリーダーが値を読む→それをGoogleに問い合わせる→Googleから値が返ってくる→返ってきた値を画面に表示、というものですが、起きたこと(イベント)と、その対処(メソッド)をまとめると以下のようになります。
| 起きた事(イベント) | 対処(メソッド) |
|---|---|
| ユーザーがボタンを押す | cButtonA.onClick(te) バーコードリーダーを起動 |
| バーコードリーダーが値を読む | cBarcodeA.onSuccess(val)< 読み込んだ値を元にGoogleにアクセスする |
| Googleから情報が返ってくる | cHttpA.onSuccess(val) 返ってきた情報を画面に表示する |
これらイベント処理を追加し終わるとアプリは完成です。
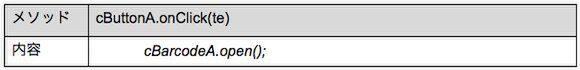
cButtonA.onClick(te) ユーザーがボタンを押したときの処理
ユーザーがポタンを押すイベントに対するメソッドはcButtonA.onClick(te)です。さきほどのコンポーネント一覧から onClick(te) をクリックすると、メソッドの編集画面になります。
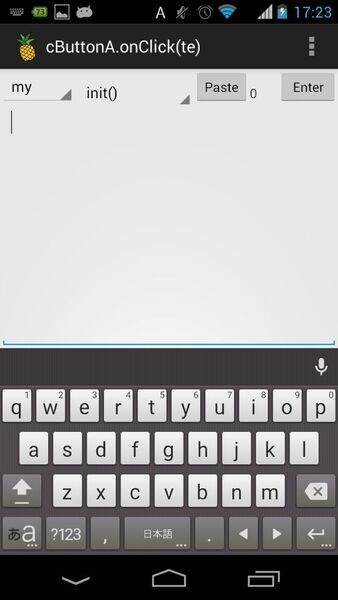
この部分にJavascriptで何か書けば、ポタンを押したときにそのスクリプトが実行されます。ここではバーコードリーダーを起動したいので、以下の内容を記述します。
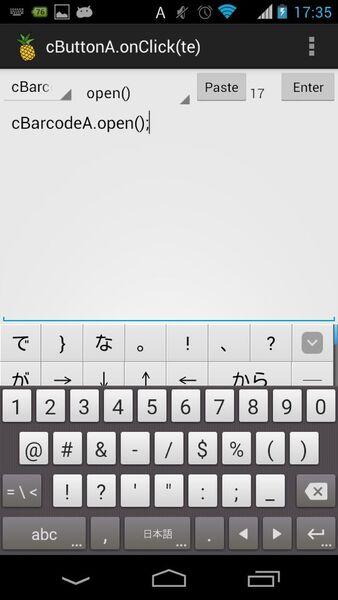
ところでスマートフォンの小さい画面でいろいろタイプするのは大変です。メソッド編集画面の一番上には、各コンポーネントとそれに対応するメソッドを入力するためのテンプレートがあるので、それを使いましょう。
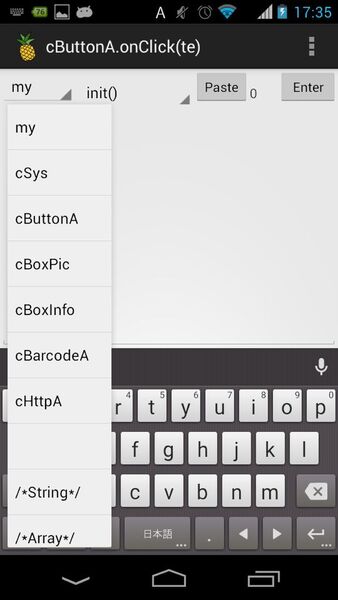
まず左のプルダウンをクリックすると、これまでに定義されているコンポーネントをプルダウンから選択できます。
続いてその右をプルダウンをクリックすると、「cBarcodeA」に定義されているメソッドの一覧が選択できます。「open()」を選択してください。
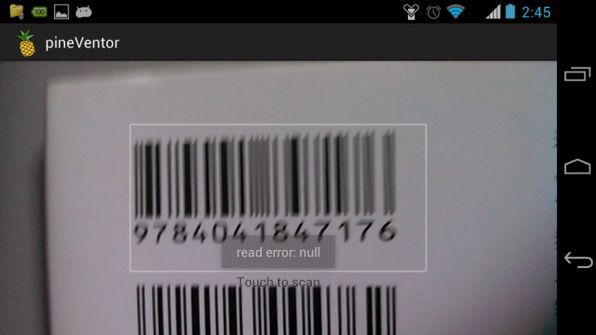
ここで[Run]をクリックして実行してみましょう。Barcodeボタンを押すとバーコードリーダーのカメラが起動するようになりました。バーコードをカメラの中央にとらえて、画面をタッチするかポリームキーを押すと読み込みできます。しかしバーコードを読み終えても、まだ何も起きません。
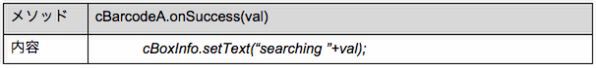
cBarcodeA.onSuccess(val) バーコードリーダーが値を読んだときの処理
バーコードが値を読み終えたときのイベントです。[list]ボタンをクリックしてコンポーネント・メソッド一覧を表示し、ドラッグしてcBarcodeAの下にあるonSuccess(val)をクリックしてメソッド編集に入ります。とりあえず以下のようにメソッド内容を入力します。
val はJavascript関数の引数で、バーコードリーダーから読んだ値が入っています。メソッドを編集したら、[Enter]で戻ってアプリのデザイン画面から[Run]で実行します。Barcodeボタンを押すとバーコードリーダーが起動します。画面をタッチしてコードを読み込ませると、今度は読んだ値を表示するようになりました。
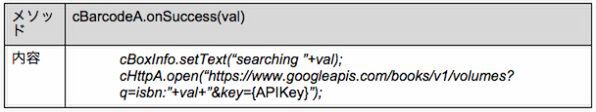
確認できたら、[list]ボタンでコンポーネント・メソッド一覧を表示し、cBarcodeA.onSuccess(val)の編集に戻ります。先ほどの行に続けてcHttpAコンポーネントがGoogle Books APIへアクセスする処理を追加します。
cHttpA.open()の引数にセットしたURLは、Google Books APIで書籍情報を検索できるAPIです。詳しくはGoogleのページを参照してください。 valには書籍のバーコードから読み取ったコードが入っています。{APIKey}は登録したAPI Keyに置き換えてください。指定しなくても動くようですが、API Keyを省略する場合は、”&key=” から先を除いてください。
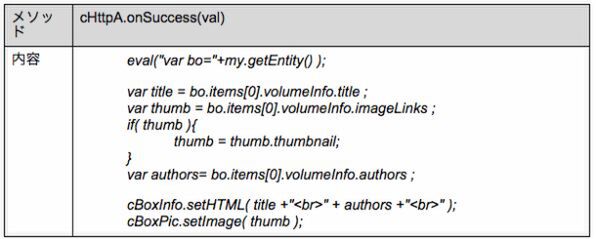
cHttpA.onSuccess(val) Googleから情報が返ってきたときの処理
cHttpAがサイトから情報を取得したときのイベントです。[list]ボタンをクリックしてコンポーネント・メソッド一覧を表示し、ドラッグしてcHttpAの下にあるonSuccess(val)をクリックしてください。以下の内容を入力します。
1行めは、Googleから返ってくるJSON文字列を解釈するために、Javacriptのオブジェクトに変換する処理です。あまり行儀のいい方法ではありませんが、とにかく短く書けるのが利点です。その次の段落はJSONから作られたオブジェクトから必要な情報を取り出しています。titleは書籍タイトル、thumbには書影イメージのURL、authorsには著者名が入ります。その次のif文は、書籍によっては書影イメージが存在しないので、imageLinksが存在することを確認してから、実際のURLを格納するためのものです。
title, thumb, authorsに必要な情報がセットされたら、cBoxInfoにtitleとauthorsの文字列を、cBoxPicにはイメージのURLをセットします。
以上でバーコードから書籍情報を取得するアプリが完成しました。実行してみましょう。実行画面からBarcodeボタンを押してバーコードリーダを起動します。手近の本のバーコードにカメラを向け、画面をタッチするかボリュームキーを押してスキャンします。通常書籍にはバーコードが2本印字してありますが、ISBNコードは上の978で始まっている方をスキャンしてください。
長くなりましたが、コーディングは3ヵ所しかないので簡単に試せると思います。コンビニで買えるような商品にはJANコードというバーコードが付いています。レジでピッと通してお会計しますが、YahooやAmazonから提供されているAPIを使うと、JANコードから商品の情報を取得することができます。JANコードはCDやDVDにも付いているので、それらの情報取得にも使えます。アクセスするURLと得られた情報の解釈方法を少し変えるだけで、いろいろと応用ができると思います。
サンプルアプリをロードする
アプリ管理画面から、[import]ボタンを押してimport画面に入ります。

この連載の記事
-
第3回
スマホ
「PineVentor」でスロットマシンを自作してみる -
第2回
スマホ
「PineVentor」でVineのクライアントを作ってみる - この連載の一覧へ