ヘッダー領域
ヘッダー領域を設定します。
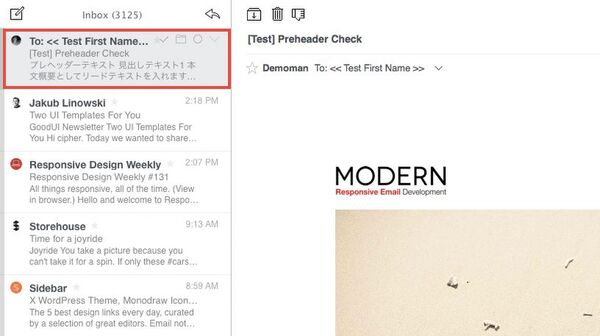
ロゴやキャッチコピーだけでなく、HTMLの冒頭に挿入しておけばメールの受信リストの概要文の先頭に表示されるプレヘッダーテキストと呼ばれるメールの冒頭文なども含まれます。最終的にはCSSを使ってプレヘッダーテキストは画面上から消去するので、あらかじめclass属性「preheader」を追加しておきます。
横幅304pxのロゴ画像を、高精細なディスプレイでも綺麗に表示できるように、配置サイズをロゴ画像の半分の横幅の152px、「width="152"」と指定します。また、img要素のalt属性には画像が非表示になった際にもテキストが表示されるように適切な文言を入れておきます。
■ヘッダー領域のHTML
<!-- ヘッダーエリア -->
<table cellpadding="0" cellspacing="0" class="content">
<tr>
<td>
<p class="preheader">プレヘッダーテキスト</p>
<br />
<img src="images/modern-logo.jpg" width="152" alt="ロゴ" />
</td>
</tr>
</table>
<br />
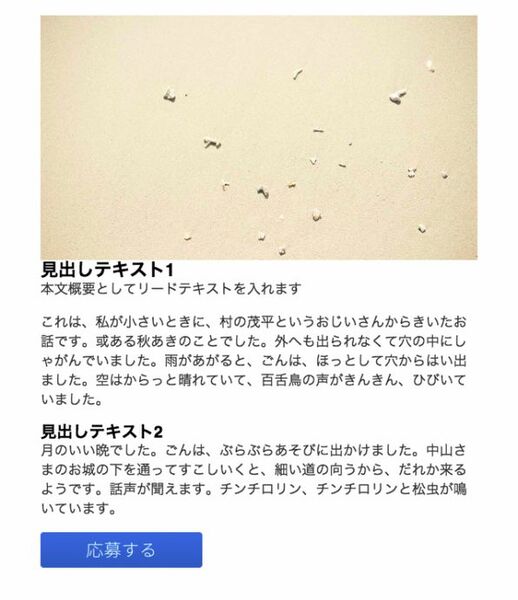
コンテンツ領域
コンテンツ領域は1つのtable要素で構成し、table要素内を複数のtr要素の行で分割して、それらをつなげて1つのコンテンツ領域とします。分割しておくと、レイアウトが変更になっても、変更するtr要素の行だけを修正すればよいという利点があります。また、デバイスごとにレイアウトを変えたいときも扱いやすくなります。
領域を特定してCSSを適用しやすくするために、class属性として「header-banner」、「heading」、「lead」、「spacing」を追加しています。
■ヘッダー領域のHTML
<!-- コンテンツエリア -->
<table cellpadding="0" cellspacing="0" class="content">
<tr>
<td class="header-banner">
<h1><img src="images/modern-header-retina.jpg" width="540" alt="ヘッダーバナーイメージ" class="img-responsive" /></h1>
</td>
</tr>
<tr>
<td>
<h2 class="heading">見出しテキスト1</h2>
<p class="lead">本文概要としてリードテキストを入れます</p>
<p>これは、私が小さいときに、村の茂平というおじいさんからきいたお話です。或ある秋あきのことでした。外へも出られなくて穴の中にしゃがんでいました。雨があがると、ごんは、ほっとして穴からはい出ました。空はからっと晴れていて、百舌鳥の声がきんきん、ひびいていました。</p>
</td>
</tr>
<tr>
<td class="spacing">
<h3 class="heading">見出しテキスト2</h3>
<p>月のいい晩でした。ごんは、ぶらぶらあそびに出かけました。中山さまのお城の下を通ってすこしいくと、細い道の向うから、だれか来るようです。話声が聞えます。チンチロリン、チンチロリンと松虫が鳴いています。</p>
</td>
</tr>
<tr>
<td class="spacing">
<a href=""><img src="images/modern-button.jpg" width="200" alt="応募する" class="img-responsive" /></a>
</td>
</tr>
</table>
<br />