マーケティングメールのマルチデバイス対応について解説した国内初の書籍『レスポンシブEメールデザイン マルチデバイス時代の魅せるメルマガの作り方 』(こもりまさあき 著)が、株式会社KADOKAWAから本日発売されました。Amazon.co.jpほかネット書店、大型書店で購入できます。
御社のメルマガ、スマホに対応していますか?
レスポンシブWebデザインやスマートフォンサイトといった「Webのスマホ対応」はいまや当たり前。でも、「メールマガジン」などのマーケティングメールは、きちんとスマートフォンに対応できていますか?
テキストだけの素っ気ないメールや、PCの大画面を想定したHTMLメールは、スマートフォンのメーラーでは読みづらく、なかなか目にとまりません。そこで、端末の画面サイズによってレイアウトやデザインを調整するHTMLメールの制作手法「レスポンシブEメールデザイン」が、いま米国で注目されています。
本書は、レスポンシブEメールデザインによるHTMLメールの制作方法を解説した本です。レスポンシブEメールデザインが注目される背景から、設計時の考え方と実装方法、効果測定の方法までを1冊にまとめました。
すぐにレスポンシブEメールを配信したい人には、「来店促進」「イベント」など4種類のテンプレートを用意。コピー&ペーストですぐに仕事に活用できます。一方、しっかり学習したい人向けには、HTMLメールで使えるHTML要素やCSSのプロパティの紹介、メディアクエリーの使い方、Retinaディスプレイへの対応方法、Outlook対策などのトピックを盛り込みました。
サイト、アプリの次は、メールマガジンもスマホ対応へ。メールマーケティング関係者必携の1冊です。
タブレットやスマホでも読める!「全文PDF」付きです
本書の購入者は、内容をそのままPDFファイルにした「全文PDF」をダウンロードできます(要会員登録)。電子書籍を別途購入しなくても、紙の本を買うだけでタブレットやスマートフォンで書籍の内容を楽しめるお得な商品です。ぜひご活用ください。
本書の発売を記念して、早期購入された方にはプレゼントを用意しました。2015年1月22日までのキャンペーン期間中、Amazon.co.jpで本書を購入し、本ページのフォームから応募された方全員に、『レスポンシブEメールデザイン[特別編集版]』(PDFファイル)を差し上げます。
ページの都合でどうしても入れられなかった、ECサイト用のメールテンプレートとその解説を、全26ページに収めた小冊子のPDFです(テンプレートファイルのダウンロード付き)。
- 応募締切
- 2015年1月22日(木)23時59分まで
- 応募対象
- 書籍『レスポンシブEメールデザイン』をAmazon.co.jpで購入し、キャンペーン期間中に本ページの応募フォームからお申込みいただいた方
- 賞品
- PDFファイル『レスポンシブEメールデザイン[特別編集版]』……応募者全員
- 応募方法
- Amazon.co.jpで『レスポンシブEメールデザイン』を購入します。
- 購入後、Amazon.co.jpから送信される「注文確認メール」に記載されている注文番号を控えます。
- 以下の応募フォームから、お名前、メールアドレス、Amazon.co.jpの注文番号を入力して送信します。
- 応募者全員に電子メールで「レスポンシブEメールデザイン[特別編集版]」のダウンロードURLを通知します(2月5日ごろの予定)。
レスポンシブEメールデザイン
マルチデバイス時代の魅せるメルマガの作り方
- 価格:本体2,400円 (税別)
- 発売日:2014年1月16日
- 形態:A5型 (184ページ)
- ISBN:978-4-04-870668-1
- 発売:KADOKAWA
目次
- 第1章 スマホ時代のメルマガの課題とレスポンシブEメール
- 1-1 そのメルマガ、本当に読まれていますか?
- 1-2 スマホ・タブレット時代のHTMLメールの課題
- 1-3 レスポンシブEメールデザインとは
- 1-4 海外の事例
- 第2章 レスポンシブEメールの基礎知識
- 2-1 設計時、実装時の考え方
- 2-2 レイアウトの基本はtable要素
- 2-3 HTMLメールのベースを整える
- 2-4 HTMLメールで使うCSS
- 第3章 ステップで学ぶレスポンシブEメールの作り方
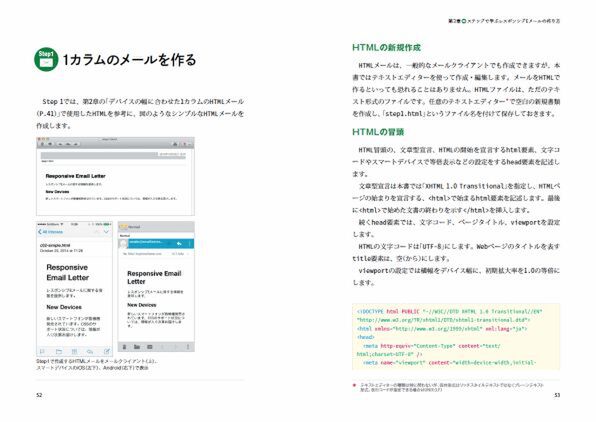
- Step1 設計時、実装時の考え方
- Step2 CSSを適用する
- Step3 画像の挿入
- Step4 作成したメールの確認とOutlook対策
- 第4章 すぐに役立つオリジナルテンプレート
- 4-1 レスポンシブEメールの基本テンプレート
- 4-2 来店促進用レスポンシブEメールの基本テンプレート
- 4-3 イベント用レスポンシブEメールの基本テンプレート
- 第5章 レスポンシブEメールの効果測定
- 5-1 配信メールの効果測定方法
- 5-2 開封率、クリック率をGoogleアナリティクスで調べる
- 5-3 配信メールのA/Bテスト