マルチデバイス時代に対応したEメール、レスポンシブEメールデザインについてお送りする本連載。今回は、元となるHTMLの「<!-- ここにコンテンツを入れていきます -->」に、ヘッダー、コンテンツ、フッターの各情報ブロックを挿入します。
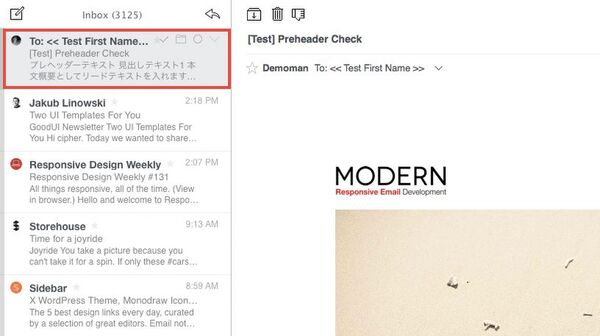
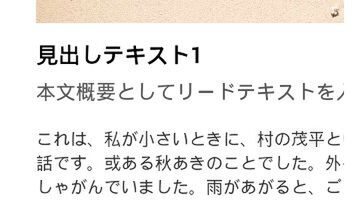
以下は、最終回で完成するレスポンシブEメールの基本テンプレート完成イメージです。
情報ブロックをtable要素で挿入する
横幅580pxで固定したtable要素のtd要素の中(<!-- ここにコンテンツを入れていきます -->部分)に、完成イメージのように、
- ロゴが入るヘッダー領域
- バナー画像や本文のテキストが含まれるコンテンツ領域
- ただし書きやコピーライトが含まれるフッター領域
と3分割したコンテンツをHTMLメールに挿入します。
ヘッダー領域、フッター領域はほぼ固定なので、領域ごとにtable要素で分割します。
最終的に表示の切り替えのため、横幅を固定する外枠のtable要素にはclass属性「wrapper」、コンテンツのそれぞれのtable要素にはclass属性「content」を追加します。
■コンテンツ部のHTML
<table width="580" cellpadding="20" cellspacing="0" align="center" class="wrapper">
<tr>
<td>
<!-- ここにコンテンツを入れていきます -->
</td>
</tr>
</table>