3.スマートフォン専用サイトの作成
a-blog cmsでスマートフォン専用サイトを作るには、「ルール」機能を使います。ユーザーエージェント情報をもとにスマートフォンかどうかを判断して、スマートフォン専用のテーマに変更します。
ルール機能を使うと、デバイスごとにコンフィグを設定できます。[管理ページ]の[コンフィグ]で設定できる[モジュール]や[テーマ]などが、デバイスごとに変更できます。
設定方法
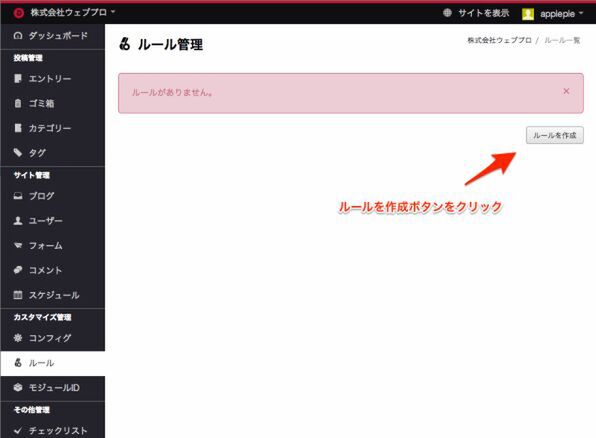
ルール機能の設定は、[管理ページ]→[ルール]です。はじめは何も設定されていないので、[ルールを作成]をクリックします。
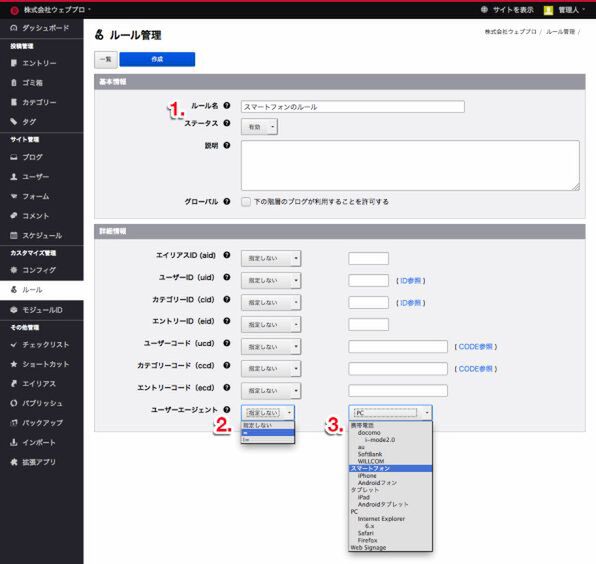
ルールを、次の手順で作成します。
- 必須項目の[ルール名]を記入します。ここでは「スマートフォンのルール」としました。
- [詳細情報]の最後、[ユーザーエージェント]で適用する範囲を指定します。1番目のセレクトでは、[=]は「〜のとき」、[!=]は「〜ではないとき」に適用されます。ここでは[=]選択しました。
- 2番目のセレクトでは適応したいユーザーエージェントを選択します。ここでは[スマートフォン]を選択しました。
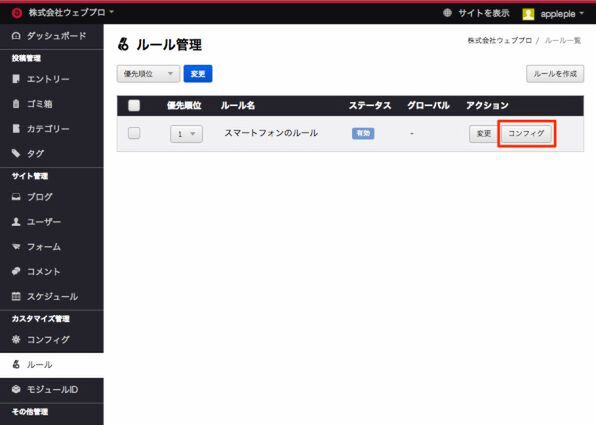
設定が終わったら、上部の青い[作成]をクリックしてから、[一覧]をクリックして一覧ページに移動します。
作成したルールの[コンフィグ]をクリックすると、設定条件を変更できます。
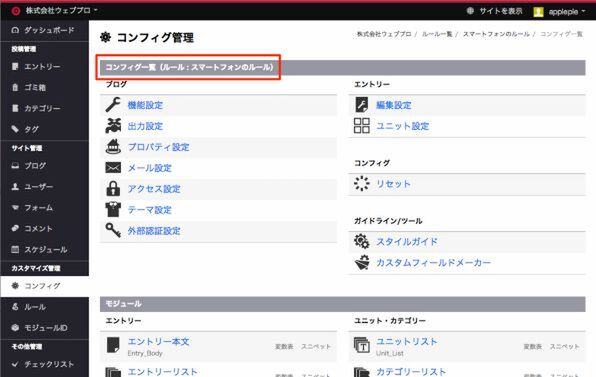
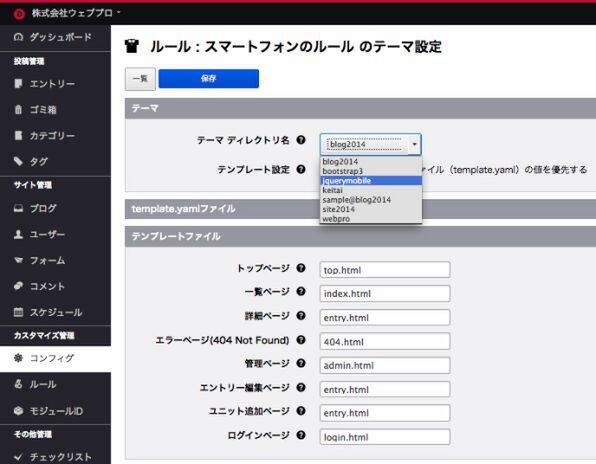
見出しが[コンフィグ一覧(ルール:スマートフォンのルール)]になっていることを確認し、[テーマ設定]をクリックします。
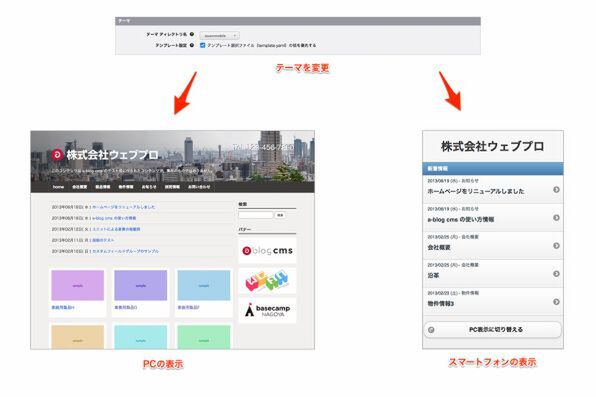
表示された[ルール:スマートフォンのルールのテーマ設定]の[テーマ]の[ディレクトリ名]選択部分をクリックして、使用しているテーマを[blog2014]からスマートフォン専用テーマの[jquerymobile]に変更し、テンプレート設定にチェックを入れます。「スマートフォンのルール」の設定は、作成したルールの条件のときのみ、適用されます。
HTMLもCSSもPCとはまったく異なるスマートフォンサイトを表示できます。
最後に
a-blog cmsを使った企業サイト作成の解説は、今回が最終回です。a-blog cmsのすべては紹介できませんでしたが、PHPが苦手でも「サイトを1つ作成できそうだ」と感じられたでしょうか。
もし、作成を進めていくうちにわからないことがあれば、無料のユーザーフォーラムや不定期に開催されるイベントもありますので、活用してください。
最後までご覧いただき、ありがとうございました。