2.エントリーユニットの設定方法
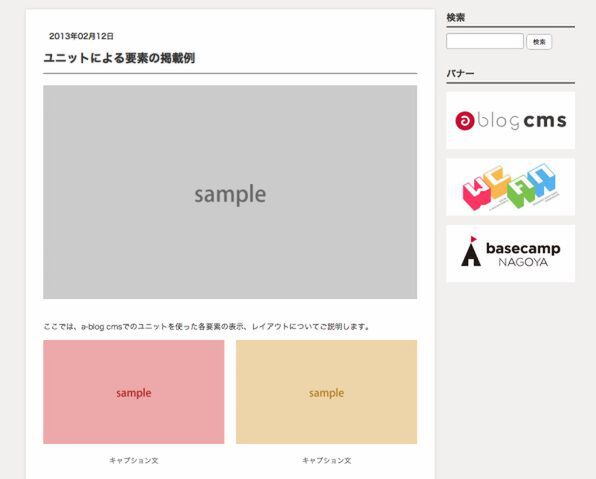
a-blog cms Ver.2.0から、エントリー作成時に使用するユニットがレスポンシブWebデザインに対応しました。ユニットとは、HTMLに不慣れな人でもエントリー記事を書きやすくする、a-blog cms独自のシステムです。ユニットについては、連載第1回『「a-blog cms」を使うべき3つの理由』を参考にしてください。
a-blog cmsで記事を書くには、ユニットの設定が必要です。まずユニットをレスポンシブWebデザインに対応させる設定をします。
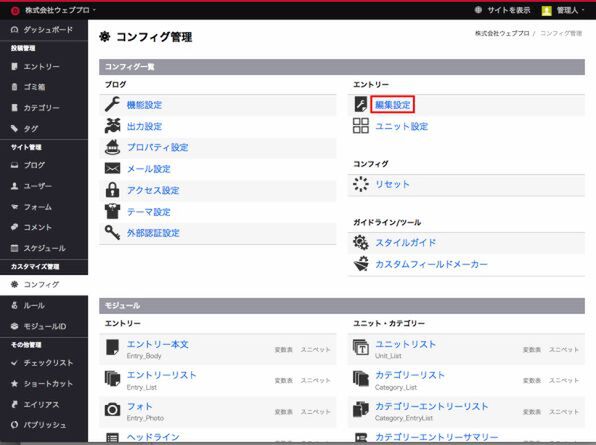
[管理ページ]→[コンフィグ]と進み、コンフィグ一覧の[編集設定]をクリックします。
表示された[編集設定]の下部にある、[ユニットグループ]と[サイズセレクト]を設定します。
ユニットグループの設定
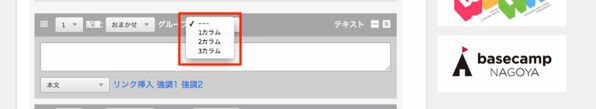
「ユニットグループ」では、ユニットグループのカラムの幅を設定できます。
カラムの幅は、あらかじめCSSファイルで定義されているスタイルを使用します。[クラス]には使用するCSSのclass名を入力し、[ラベル]はエントリー編集時にわかるような名前にします。例えば、[クラス]を「acms-col-6」、[ラベル]を「2カラム」のようにします。
※第1〜第6回で作ったサンプルサイト「株式会社ウェブプロ」から管理画面を確認すると、 site2014テーマのデフォルトの設定が既に記入されています。
| クラス | 使用するclass名を入力 |
| ラベル | エントリー編集時に表示される。わかりやすい名前を入力(例:クラス「acms-col-6」、ラベル「2カラム」) |
site2014、blog2014、bootstrap3テーマでは、acms.cssで定義されているclass名(acms-col-6など)を利用しています。
| acms-clear | ユニットグループを解除する |
| acms-col-6 | 50%幅(acms.cssにスタイルが記述されている) |
| acms-col-4 | 33.3%幅(acms.cssにスタイルが記述されている) |
「acms-column-clear」は、ユニットグループのdivを解除するclass名で、システムと連動しています。CSSファイルにはスタイルが記述されていません。
サイズセレクトの設定
[サイズセレクト]では、画像、地図、YouTube、画像URLのサイズを設定できます。設定項目が多い画像の設定を例にしています。
| 基準 | 「表示サイズ」「サイズ」の基準となる「辺」の指定 |
|---|---|
| 種類は長辺、横、縦・イメージサイズのみで設定可能 | |
| 表示サイズ | 画像を覆っているdivタグの幅を%で指定 |
| 「サイズ」よりも「表示サイズ」の値を優先 | |
| サイズ | 画像を覆っているdivタグの幅をpxで指定 |
| エントリー編集で登録した画像を生成する画像サイズをpxで指定 | |
| 「サイズ」を「200」、「基準」を「横」にすると、幅200pxの画像が生成される | |
| ラベル | 登録した内容がエントリー編集ページで反映 |
| 更新者に設定した内容がわかりやすい名前で登録 |