5.カスタムフィールドを必要なところだけで表示する
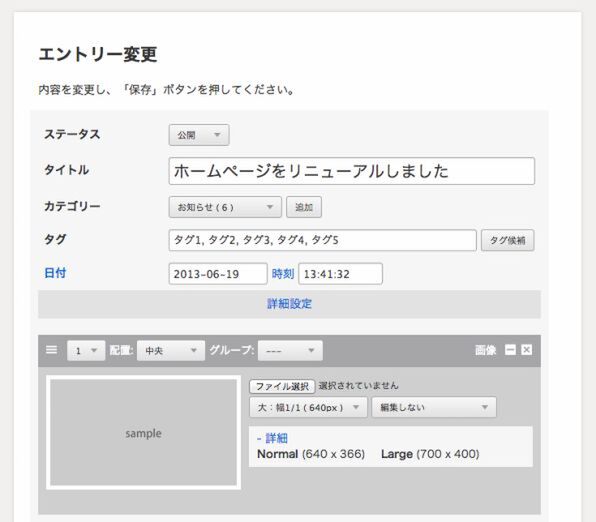
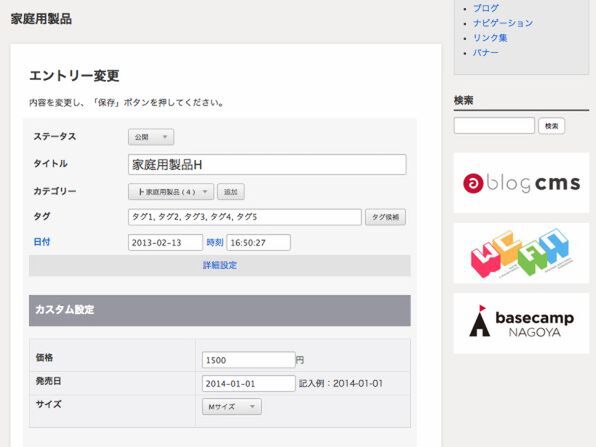
現在の設定では、お知らせカテゴリーの変更画面でもカスタムフィールドが表示されるので、製品情報カテゴリー(cid4)のみで表示するように修正します。
「entry」フォルダーに、「cid4」というフォルダーを作成します。
Mac → Macintosh HD/ユーザー/(ユーザー名)/Applications/AMPPS/www/themes/webpro/admin/entry/cid4
Windows → C:¥Program Files¥Ampps¥www¥themes¥webpro¥admin¥entry¥cid4
緑文字部分が作成するフォルダー
注:Windowsの場合「C:¥Program Files」が「C:¥Program Files(x86)」の場合があります
「entry」フォルダー内で作成したfield.htmlを「cid4」フォルダーに移動します。「entry」フォルダー直下に新たにfield.htmlを作り、インクルード文を書きます。
■新しいfield.htmlに記述する内容
<!-- #include file="/admin/entry/cid%{CID}/field.html" -->
<!-- #include file="/admin/entry/cid%{PCID}/field.html" -->
インクルード文の中にグローバル変数を使うことで、読み込むファイルを分岐できます。
これで、製品情報のエントリー変更画面にだけ、カスタムフィールドが表示されるようになります。
※ ※ ※
次回は動的フォームを使って、簡単にお問い合わせフォームを作ってみましょう。