3.製品情報の表示
カスタムフィールドに入力した情報をページに表示するには、公開ページ用のテンプレートも変更する必要があります。製品情報を表示するように、下記のディレクトリーにある「index.html」をエディターで開き、設定します。
Mac → Macintosh HD/ユーザー/(ユーザー名)/Applications/AMPPS/www/themes/webpro/products
Windows → C:¥Program Files¥Ampps¥www¥themes¥webpro¥products
注:Windowsの場合「C:¥Program Files」が「C:¥Program Files(x86)」の場合があります
カスタムフィールドの情報を表示するように追記します。
■元のソースコード(index.htmlの1部)
<!-- BEGIN_MODULE Entry_Photo id="indexPhoto" -->
<div class="entryPhoto clearfix">
<!--#include file="/admin/module/setting.html"-->
<!-- BEGIN notFound -->
<p>エントリーが見つかりませんでした。</p>
<!-- END notFound -->
<ul><!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<li>
<div class="js-biggerlink"><!-- BEGIN image:veil -->
<img src="%{ROOT_DIR}{path}" alt="" /><!-- END image:veil -->
<p><a href="{url}">{title}</a></p>
</div>
</li><!-- END entry:loop -->
<!-- END unit:loop -->
</ul>
</div>
<!-- BEGIN pager:veil -->
<!-- ページ送り 開始▼▼ -->
<nav>
<ul class="entryListNavi clearfix">
<li class="forwardPageLink"> <!-- BEGIN forwardLink --><a href="{url}" rel="next">次へ >></a><!-- END forwardLink --></li>
<li class="pageLink"><!-- BEGIN page:loop --><!-- BEGIN link#front --><a href="{url}"><!-- END link#front --><span>{page}</span><!-- BEGIN link#rear --></a><!-- END link#rear --><!-- BEGIN glue --><!-- END glue --><!-- END page:loop --><!-- BEGIN lastPage:veil --> ...<a href="{lastPageUrl}">{lastPage}</a><!-- END lastPage:veil --></li>
<li class="backPageLink"><!-- BEGIN backLink --><a href="{url}" rel="prev"><< 前へ</a><!-- END backLink --> </li>
</ul>
</nav>
<!-- ページ送り 終了▲▲ -->
<!-- END pager:veil -->
<!-- END_MODULE Entry_Photo -->
■変更後のソースコード(index.htmlの1部、緑色の部分を追記)
<!-- BEGIN_MODULE Entry_Photo id="indexPhoto" -->
<div class="entryPhoto clearfix">
<!--#include file="/admin/module/setting.html"-->
<!-- BEGIN notFound -->
<p>エントリーが見つかりませんでした。</p>
<!-- END notFound -->
<ul><!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<li>
<div class="js-biggerlink"><!-- BEGIN image:veil -->
<img src="%{ROOT_DIR}{path}" alt="" /><!-- END image:veil -->
<p><a href="{url}">{title}</a></p>
<table class="acms-table acms-table-bordered">
<tr>
<th> 価格</th>
<td>{productValue}円</td>
</tr>
<tr>
<th>発売日</th>
<td>{releaseDate}[date('Y年n月j日')]</td>
</tr>
<tr>
<th>サイズ</th>
<td>{productSize}</td>
</tr>
</table>
</div>
</li><!-- END entry:loop -->
<!-- END unit:loop -->
</ul>
</div>
<!-- BEGIN pager:veil -->
<!-- ページ送り 開始▼▼ -->
<nav>
<ul class="entryListNavi clearfix">
<li class="forwardPageLink"> <!-- BEGIN forwardLink --><a href="{url}" rel="next">次へ >></a><!-- END forwardLink --></li>
<li class="pageLink"><!-- BEGIN page:loop --><!-- BEGIN link#front --><a href="{url}"><!-- END link#front --><span>{page}</span><!-- BEGIN link#rear --></a><!-- END link#rear --><!-- BEGIN glue --><!-- END glue --><!-- END page:loop --><!-- BEGIN lastPage:veil --> ...<a href="{lastPageUrl}">{lastPage}</a><!-- END lastPage:veil --></li>
<li class="backPageLink"><!-- BEGIN backLink --><a href="{url}" rel="prev"><< 前へ</a><!-- END backLink --> </li>
</ul>
</nav>
<!-- ページ送り 終了▲▲ -->
<!-- END pager:veil -->
<!-- END_MODULE Entry_Photo -->
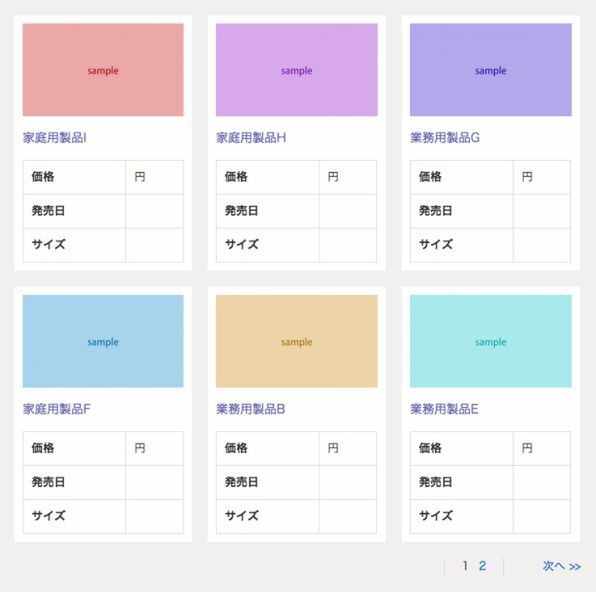
これで、「製品情報」ページに価格、発売日、サイズの表示欄が追加されます。
日付の校正オプション
index.htmlに追記したコードの日付の記述では、校正オプションを使っています。校正オプションを使うと、設定を変更するだけで、漢字表記(例:1985年8月26日)を英文表記(Aug26th,1985)に一気に修正する、といったことができます。
ソースコードの[date('Y年n月j日')]を、[date('M d¥t¥h, Y')] に変更すると欧文表記になります。
Mac → Macintosh HD/ユーザー/(ユーザー名)/Applications/AMPPS/www/themes/webpro/css
Windows → C:¥Program Files¥Ampps¥www¥themes¥webpro¥css
注:Windowsの場合「C:¥Program Files」が「C:¥Program Files(x86)」の場合があります
■漢字暦表示
<td>{releaseDate}[date('Y年n月j日')]</td>
■英文表記
<td>{releaseDate}[date('M d¥t¥h, Y')]</td>
詳しくは、a-blog cmsのリファレンスサイトを参考にしてください。