ページごとに適用テンプレートを分ける
a-blog cmsでは、前に設定したページの種別だけでなく、カテゴリーごとや特定のエントリーに対しても、異なるテンプレートを設定できます。
サンプルサイトは「会社概要」「製品情報」「お知らせ」「採用情報」「お問い合わせ」で構成されています。そのうち、「製品情報」と「お知らせ」には異なるテンプレートを設定します。
会社概要(カテゴリーコード:company)
http://localhost/company/
製品情報(カテゴリーコード:products)
http://localhost/products/
お知らせ(カテゴリーコード:news)
http://localhost/news/
採用情報(カテゴリーコード:recruit)
http://localhost/recruit/
お問い合わせ(カテゴリーコード:contact)
http://localhost/contact/
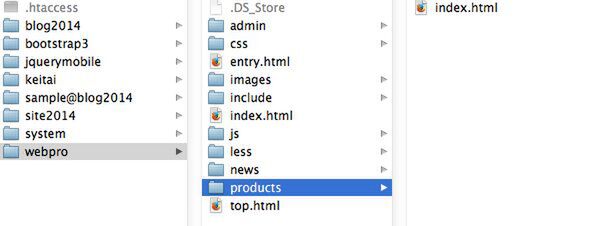
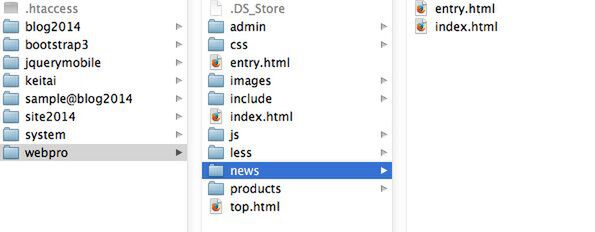
カテゴリーコードとは、a-blog cmsでカテゴリー名を認識するための識別子です。カテゴリーコード同じ名前のフォルダーを「webpro」フォルダー内に作ります。異なるテンプレートを設定する「製品情報」の「products」、「お知らせ」の「news」フォルダーを作成します。会社概要と採用情報のカテゴリーは特製テンプレートを用意せず、「webpro」フォルダー内にあるindex.htmlで適応します。お問い合わせフォームは第6回で制作します。
「products」フォルダーには「index.html」、「news」フォルダーには「index.html」と「entry.html」を「webpro」フォルダーからコピーします。各フォルダーにコピーした「index.html」や「entry.html」は後ほど編集します。
「製品情報」(http://localhost/products/)と「お知らせ」(http://localhost/news/)にアクセスすると、各フォルダー内にあるHTMLファイルからテンプレート設定が読み込まれます。
記事の日付やカテゴリーの表示/非表示設定
「会社概要」や「採用情報」の記事には日付やカテゴリーを表示せず、「お知らせ」の記事には日付とカテゴリーを表示します。
手順は次のようになります。
- 日付やカテゴリーを表示するテンプレートが設定されているHTMLファイル「entryBody.html」を複製する
- 複製したHTMLファイル名を「entryBodyDate.html」に変更する
- 「entryBody.html」のテンプレート設定を、日付とカテゴリー表示をしないようにする
- 「お知らせ」の記事は「entryBodyDate.html」を読み込んで日付とカテゴリー表示をする
順番に設定していきます。
・「entryBody.html」の複製とファイル名変更
記事に日付やカテゴリーを表示するテンプレートは、以下のディレクトリーにある「entryBody.html」ファイルに設定されています。
Mac OS → Macintosh HD/ユーザー/(ユーザー名)/Applications/AMPPS/www/themes/webpro/include
Windows → C:¥Program Files¥Ampps¥www¥themes¥webpro¥include
注:Windowsの場合、「C:¥Program Files」が「C:¥Program Files(x86)」の場合があります
「entryBody.html」を複製して、ファイル名を「entryBodyDate.html」に変更します。 「entryBodyDate.html」は「entryBody.html」と同じディレクトリーに置きます。
・日付とカテゴリーの非表示
「会社概要」や「採用情報」の記事は、この「entryBody.html」を読み込んで表示しています。日付やカテゴリーを表示しないように、次のHTMLを「entryBody.html」から削除します。
<p class="entryDate">
<!-- BEGIN date:veil -->
<time datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日</time>
<!-- END date:veil -->
<!-- BEGIN category:veil --> |
<!-- BEGIN category:loop -->
<span class="entryCategory"><a href="{url}">{name}</a></span>
<!-- BEGIN glue -->
<
<!-- END glue -->
<!-- END category:loop -->
<!-- END category:veil -->
</p>
・「お知らせ」だけで日付とカテゴリーを表示
「お知らせ」の記事は「news」フォルダーにある、「webpro」フォルダーからコピーした「index.html」と「entry.html」が、日付とカテゴリーを表示するテンプレート設定になっている「entryBodyDate.html」を読み込んで表示するようにします。
「news」ディレクトリー内の「index.html」と「entry.html」にある、「<!-- エントリーボディー -->」で指定されている「entryBody.html」を「entryBodyDate.html」に書き換えます。
<!-- エントリーボディー -->
<!--#include file="/include/entryBodyDate.html"-->
4.見出しをつける
「webpro」ディレクトリーの「index.html」と「entry.html」に、HTMLを追記してサイト内の各ページに見出しを表示します。a-blog cmsには「グローバル変数」が用意してあり、URLの値によって出力する内容を変えられます。
「webpro」ディレクトリーの「index.html」、「entry.html」にある、
<!-- 管理画面 -->
<!--#include file="/admin/action.html"-->
の下に、次のHTMLを追記します。
<h1 class="pageTitle">%{CATEGORY_NAME}</h1>
この追記により、「お知らせ」ページにアクセスしたときは%{CATEGORY_NAME}が「お知らせ」というテキストになります。会社概要をクリックして表示されるページの「%{CATEGORY_NAME}」に「会社概要」が適用されます。
グローバル変数の使い方や意味は、サイトで詳しく説明していますので、参考にしてください。