3.ページごとにテンプレート分割
「webpro」テーマはトップページ、一覧ページ、詳細ページの3つのテンプレートが1つの「index.html」に設定されていて、今のままではすべてのページが同じ見栄えで表示されます。そこで、テンプレートを3つに分割して、トップページ、一覧ページ、詳細ページでそれぞれ異なるテンプレートを適用します。
テンプレートの役割
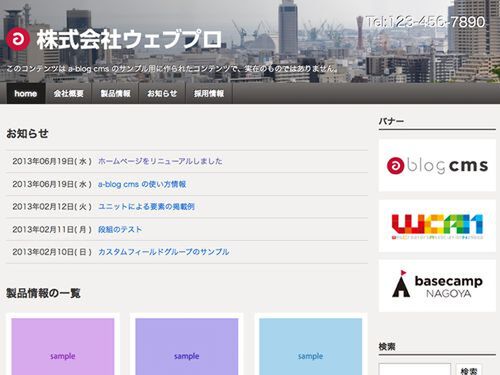
トップページテンプレートは、サイトのトップページを定義するテンプレートです。「お知らせ」と「製品一覧」などで構成します。
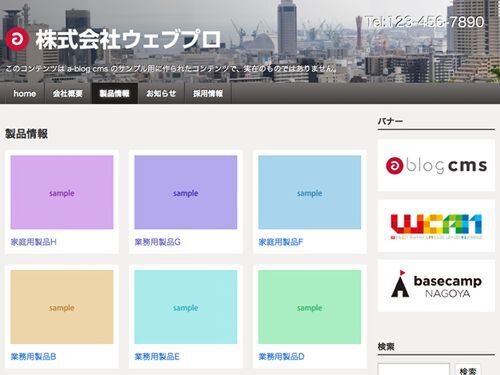
一覧ページテンプレートは、「各ページ(カテゴリー)のトップページ」「年月アーカイブ一覧」「タグの絞り込み一覧」「カスタムフィールドで絞り込み一覧」「キーワード検索結果一覧」で使用するテンプレートです。下の図のようにサムネイルと見出しをタイル状に並べたレイアウトを作ります。
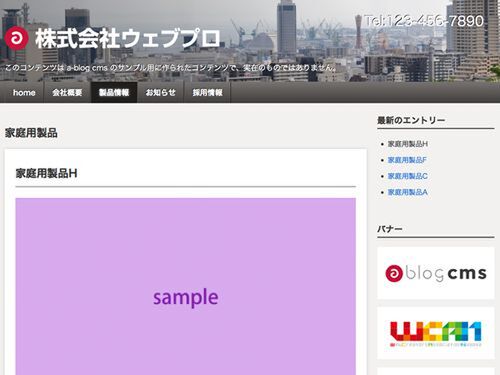
詳細ページテンプレートは、1つ1つの製品情報のような詳細ページで使用します。下の図のように見出しと画像、本文で構成します。
テンプレートの分割
詳細ページテンプレートは、1つ1つの製品情報のような詳細ページで使用します。
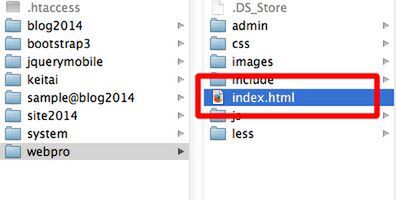
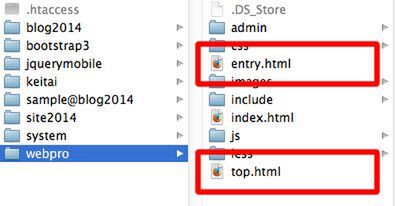
「webpro」フォルダーの「index.html」ファイルを2つ複製し、「top.html」「entry.html」とファイル名を変更します。一覧ページテンプレートは「index.html」、トップページテンプレートは「top.html」、詳細ページテンプレートは「entry.html」に設定します。
読み込むHTMLファイルの変更テーマ設定をする
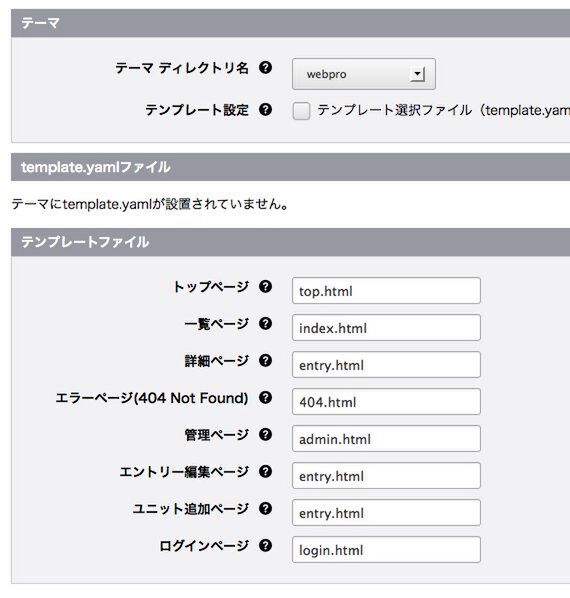
「管理画面」→「コンフィグ」→「テーマ設定」で、各ページで読み込むテンプレートファイル(HTMLファイル)の設定をします。設定が終了したら、上部の[保存]をクリックして変更を保存します。
各ページの設定は以下のように変更します。
| 変更前 | 変更後 | |
|---|---|---|
| トップページ | index.html | top.html |
| 一覧ページ | index.html | index.html |
| 詳細ページ | index.html | entry.html |
| エントリー編集ページ | index.html | entry.html |
| ユニット追加ページ | index.html | entry.html |
これで、ページの種別によって対応するテンプレートが読み込まれます。