カンプのデザインやパーツの作成など、Webデザインにも欠かせないPhotoshop。もっとラクに、もっと速くWebデザインするために、すぐに役立つ4つの時短テクニックを紹介します。
面倒なスライス作業は「画像アセットの生成」機能で不要に
Web制作で面倒な作業といえば、カンプから画像パーツをスライスする作業。パーツがたくさんあったり、あとからデザインが何度も変更になったりすると、いちいち書き出すのが手間ですよね。
Photoshop CC(14.1以降)の「画像アセットの生成」を使うと、スライス作業が不要になり、レイヤーグループごとに画像ファイルを自動的に書き出せます。
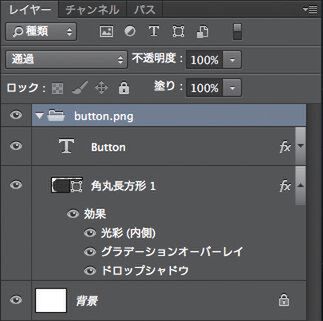
例として[角丸長方形]ツールと[テキスト]ツールで作った以下のようなボタンを書き出してみましょう。
[角丸長方形]と[Button]の2つのレイヤーを選択し、command+Gでグループ化します。グループ名には、書き出したい画像のファイル名(例では「button.png」)を付けておきます。
[ファイル]メニューの[生成]→[画像アセット]にチェックを入れて、PSDファイルを上書き保存します。すると、PSD形式のファイルと同じフォルダー内に「PSDファイル名-assets」のフォルダーが作成され、背景が透過されたPNG画像「button.png」が自動的に書き出されます。
PSDファイルを上書き保存するたびに、button.pngも自動的に更新されます。ちなみに、グループ名によって書き出すファイル形式や画質も指定できます(たとえば「button.jpg10」ならJPEG形式/画質100%など)。似たような機能の有料エクステンションやアプリもありますが、CCを使っているならぜひ活用したい機能ですね。
使い回すボタンはスマートオブジェクトで
サイト内で繰り返し使うボタンのパーツ。普通にただコピーしていると、ボタンの文言が変更になったときに1つ1つ修正するのが面倒ですよね。そこで、作成したボタンをまとめてスマートオブジェクトにしておくと、1回の編集ですべてのボタンに変更点を反映できます。
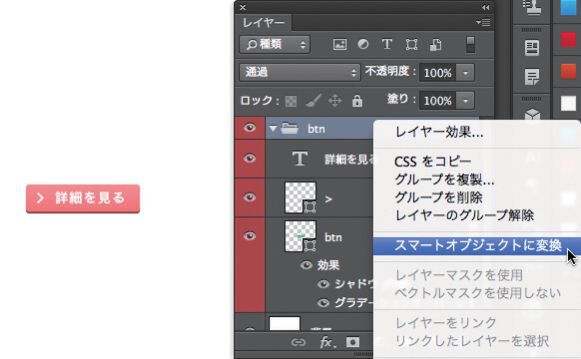
基準となるボタンを作成し、レイヤーをグループ化します。グループ化したレイヤーを選択し、右クリックで[スマートオブジェクトに変換]を選んでスマートオブジェクトにします。
これで準備はOK。あとは、スマートオブジェクトを選択して、command+Jで必要な数だけボタンを複製しましょう。
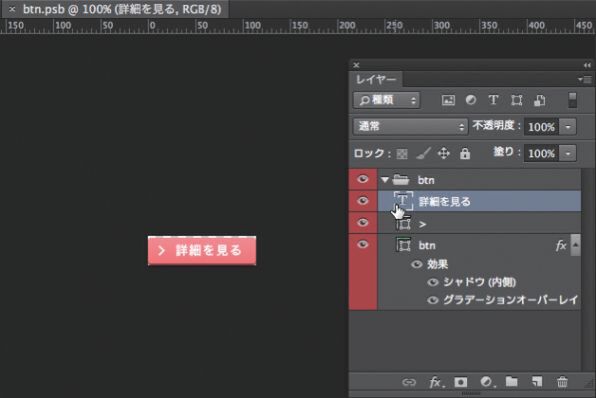
ボタンの文言を変更したいときは、いずれかのボタンのスマートオブジェクトレイヤーのサムネイルをダブルクリックします。「レイヤー名.psb」ファイルが開くので、このPSBファイルを編集して保存します。
PSBファイルを閉じて元のドキュメントに戻ると、すべてのボタンの文言が一気に変更されています。これなら、修正の手間が少なくなり、修正漏れも防げますね。
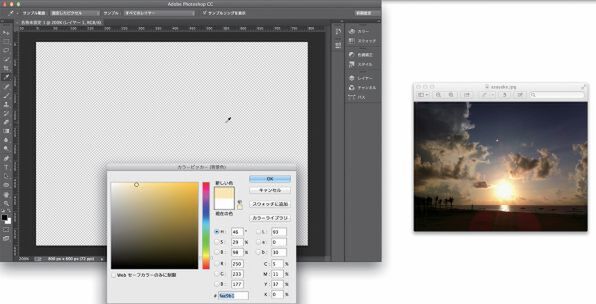
カラーピッカーでデスクトップの色を拾う小技
いま開いているWebページやアプリの色を調べたい。そんなとき、スクリーンキャプチャーしてPhotoshopで開いて……となると、ちょっと面倒。実は、Photoshopの[カラーピッカー]ダイアログからスポイトを使うと、デスクトップ上の色も取得できます。
取得したい色を含むウィンドウとPhotoshopの画面を同一デスクトップ上に配置し、[カラーピッカー]ダイアログを開きます。Photoshopのカンバス上をクリックし、スポイトアイコンに変わったらクリックしたまま、色を取得したい対象までドラッグして目的の色の上でマウスを放します。
[カラーピッカー]ダイアログに、マウスを放したピクセル上の色が反映されます。
レイヤースタイルを駆使して擬似的に重ねがけ
最後は、スポーツ新聞の見出しのように、1つのレイヤーに対して複数のレイヤースタイルを適用したいときに便利なテクニック。Illustratorならアピアランスを使って効果を重ねがけできますが、残念ながらPhotoshopにはありません。そこで、似たようなレイヤースタイルを組み合わせて代用しましょう。
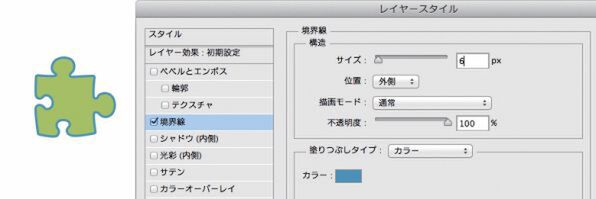
1つのレイヤーに2つの効果を適用して、境界線を二重にしてみます。
境界線を二重にしたいレイヤーを選択して、[レイヤー効果]を開きます。[レイヤースタイル]ダイアログが表示されるので、[境界線]を適用します。
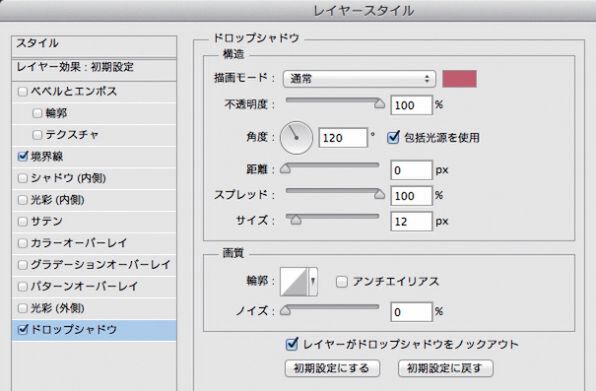
続いて[ドロップシャドウ]をクリックして、[描画モード][カラー][不透明度][距離][スプレッド]を設定します。
2つの設定が終わると、境界線を二重に適用したように見せることができました。[光彩(外側)]を使っても同様の効果が得られるので、3重に見せることもできます。
この続きは『神速Photoshop[Webデザイン編]』で!
『神速Photoshop[Webデザイン編] CC対応』は、忙しいプロのWebデザイナーのための時短テクニックを集めた本。この記事で紹介した以外にも、Webデザインに特化した基本的設定から、すばやいスライス方法、カンプの効率的な作成方法、ボタンやバナーのバリエーションをラクに作る方法まで、89本のテクニックを解説しました。人間わざとは思えないほど速い「神速<しんそく>テクニック」で、もっと“速いWebデザイナー”を目指してみませんか?
Amazon初回限定、特製「キーボードショートカットシール for Mac」プレゼント
キーボードに貼り付けると作業がもっと速くなる! Photoshopのショートカットキーをまとめたシールを、Amazon.co.jpで本書を購入された方限定で差し上げます。キーボードからはがしてもノリが残りづらく、MacBookの黒いキーボードでも、はっきりと見える親切設計のシールです。先着1000冊限定、なくなり次第終了ですので、お早めにご購入ください。
- 神速Photoshop[Webデザイン編] CC対応
- 著者:イシジマミキ、庄崎大祐、鈴置菜津女、鴇﨑亘、橋本和宏、ハマダナヲミ、細川富代
- 定価:2,700円+税
- 発売日:2014年3月26日
- 形態:B5変型 (272ページ)
- ISBN:978-4-04-866203-1
- 発行:KADOKAWA
目次
- Chapter01 設定の神速テクニック
- 001.〝速い〟Webデザインのための5つの「環境設定」
- 002.使い慣れた環境を再現して作業を効率化
- 003.ドキュメントプリセットをカスタマイズして新規作成をすばやく
- 004.キーボードショートカットの追加・変更・削除で効率アップ
- 005.複数マシンで同じ環境を再現する「設定を同期」
- 006.WebとDTPの両方でPhotoshopを使用する
- 007.文字パネルをカスタマイズして書体を選びやすく
- 008.レイヤーパネルを使いやすくして作業効率をアップ
- 009.Bridgeを使いやすく
- 010.PSD納品チェックリスト
- Chapter02 ファイル操作の神速テクニック
- 011.「レイヤーに基づく新規スライス」でパーツをすばやくスライスする
- 012.同サイズのナビゲーションをサクっとスライスする
- 013.複数のレイヤーを個別のファイルに一発で出力
- 014.画像アセットの生成機能で画像パーツを自動で書き出す
- 015.面倒な画像の書き出しは「Cut&Sliceme」ですばやく済ませる
- 016.サイズ違いのバナーは1枚のPSDにまとめて制作
- 017.Fireworksで作成したデータをPhotoshopに確実に引き継ぐ
- 018.Dreamweaverで画像をサクっと配置する
- 019.「ビッグドキュメント」でデバイス枠有り無しのデザインを管理
- 020.カンバスの高さを直感的に引き伸ばす
- 021.ファーストビューの高さの説明をすばやく作成する
- 022.スライス画像をまとめて選んで一気にWeb用に保存する
- 023.HTMLページからPhotoshopで編集可能なデータを作成する
- Chapter03 画像作成の神速テクニック
- 024.ブラシと描画モードの変更でコラージュを手早く仕上げる
- 025.「光沢輪郭」で金属らしい質感をすばやく表現
- 026.アイコンはカスタムシェイプに保存してすばやく使い回す
- 027.属性パネルを使ってシェイプを後から変形する
- 028.スキャンしたロゴをクイックマスクモードでサッと透過処理
- 029.ショートカットだけで色を変更できるグラデーションボタン
- 030.レイヤーのスマートオブジェクト化で直しやすいボタンを作る
- 031.カラートーンパターンを作って色の決定をスムーズに
- 032.よく使う色はスウォッチに登録してすばやくアクセス
- 033.変数機能で都道府県別バナーをまとめて作る
- 034.ロゴをスマートオブジェクトで配置して修正にすばやく対応
- 035.エッジがにじんでいるシェイプを設定1つでくっきり表示
- 036.ショートカットを駆使してギザギザやバッジをすばやく作る
- 037.他のアプリやWebページからすばやく色を取得
- 038.CSSからカラーを抽出して一発でスウォッチ登録
- 039.共通パーツをリンク配置して修正にスピード対応
- Chapter04 画像補正の神速テクニック
- 040.「ディテールを保持」で劣化を抑えて画像を拡大
- 041.「コンテンツに応じて拡大・縮小」で横長のヘッダーに写真を合わせる
- 042.グラスの写り込みを「パペットワープ」で自然に見せる
- 043.スマホ写真を「レンズフィルター」と「トーンカーブ」でパッと味のある写真に
- 044.「HDRトーン」と「CameraRawフィルター」でHDR風画像をサクっと作る
- 045.レイヤーの境界をぼかしてぼけの強い写真をパッとなじませる
- 046.手ブレ写真を「ぶれの軽減」でサクっと修正
- 047.目的のサイズに合わせた画像を「切り抜き」でサクっと作る
- 048.ワンランク上の仕上げがパッとできるパワーアップしたスマートシャープ
- 049.「CameraRawフィルター」でレイヤーをシンプルに保って非破壊編集
- 050.トーンカーブを保存して同じ補正を使い回す
- 051.「ラバーバンド」を併用して写真のパス切りをラクラクこなす
- 052.写真に映り込んだ人物は「画像のスタック」で一発で除去する
- 053.「遠近法ワープ」で自然なパースにすばやく調整
- Chapter05 文字組/レイアウトの神速テクニック
- 054.シェイプを活用して回り込みができるテキストボックス
- 055.アクションを使ってよく使うフォントをすばやく適用
- 056.小さな文字を手早く鮮明に表示
- 057.Typekitで大量の欧文フォントを自由に使いこなす
- 058.文字スタイル・段落スタイルパネルで見出しのスタイルを一気に統一
- 059.文字スタイルを登録して多言語サイトをすばやく制作
- 060.「校正設定」で色覚障がいをすばやくシミュレーション
- 061.デザインベースとなる作業範囲を計算無しですばやく描く
- 062.ドラッグ&ドロップでオブジェクトを同じ位置にコピー
- 063.長方形をサクサクコピーしてテーブルをすばやく組む
- 064.縦横比やサイズが異なる画像をレイアウトにスパッと合わせる
- 065.アタリ画像をクリッピングマスクでササッと差し替える
- 066.自由変形ツールで長いページでもオブジェクトをすばやく移動
- Chapter06 レイヤーの神速テクニック
- 067.似たような効果を組み合わせてレイヤースタイルを重ねがけする
- 068.「レイヤーを分離」で目的のレイヤーのみをすばやく表示
- 069.レイヤースタイルを設定したショートカットキーですばやく操作
- 070.描画モードをショートカットで瞬時に変更する
- 071.レンズフィルターを活用してキレイなグラデーションをすばやく作る
- 072.編集可能なグラデーションで色をサクっと変更
- 073.スマートフィルターでやり直しできる効果を適用
- 074.非表示レイヤーや空白のレイヤーをパッと削除
- 075.レイヤーの位置だけロックしてレイヤー効果をすばやく適用
- 076.ロック中のレイヤーをショートカットですばやく選択
- 077.レイヤー効果を登録してボタン画像をすばやく量産
- Chapter07 プラグイン、エクステンションの神速テクニック
- 078.「CSSHat」でコードを出力してスマホサイト制作を効率化
- 079.「GuideGuide」で正確なガイドをパッとひく
- 080.「TychPanel2」でタイル状のレイアウトを自動生成
- 081.「SubttlePatters」でテクスチャーパターンをすばやく適用
- 082.Bridgeでファイルのリネームを自動化
- 083.Bridgeのレーティングでファイルをすばやく探す
- 084.スマホアプリの動くモックアップをカンプから手軽に作成
- 085.「pixelDropr」でよく使うアイコンやボタンをすばやく配置
- 086.「Specctr」でスタイルガイドを手早く作成
- 087.パースペクティブなグラフィックをワンクリックで自動作成
- 088.「Renamy」でレイヤー名を一括変更
- 089.アイコンWebフォントを「Glifo」で手間なく作成
神速Photoshop
[Webデザイン編] CC対応
イシジマミキ、庄崎大祐、鈴置菜津女、鴇﨑亘、橋本和宏、ハマダナヲミ、細川富代 著
- 定 価:(本体2,700円+税)
- 発売日:2014年3月26日
- 形態:B5変型 (272ページ)
- ISBN:978-4-04-866203-1
- 発行:株式会社KADOKAWA
目次
- Chapter01 設定の神速テクニック
- 001.〝速い〟Webデザインのための5つの「環境設定」
- 002.使い慣れた環境を再現して作業を効率化
- 003.ドキュメントプリセットをカスタマイズして新規作成をすばやく
- 004.キーボードショートカットの追加・変更・削除で効率アップ
- 005.複数マシンで同じ環境を再現する「設定を同期」
- 006.WebとDTPの両方でPhotoshopを使用する
- 007.文字パネルをカスタマイズして書体を選びやすく
- 008.レイヤーパネルを使いやすくして作業効率をアップ
- 009.Bridgeを使いやすく
- 010.PSD納品チェックリスト
- Chapter02 ファイル操作の神速テクニック
- 011.「レイヤーに基づく新規スライス」でパーツをすばやくスライスする
- 012.同サイズのナビゲーションをサクっとスライスする
- 013.複数のレイヤーを個別のファイルに一発で出力
- 014.画像アセットの生成機能で画像パーツを自動で書き出す
- 015.面倒な画像の書き出しは「Cut&Sliceme」ですばやく済ませる
- 016.サイズ違いのバナーは1枚のPSDにまとめて制作
- 017.Fireworksで作成したデータをPhotoshopに確実に引き継ぐ
- 018.Dreamweaverで画像をサクっと配置する
- 019.「ビッグドキュメント」でデバイス枠有り無しのデザインを管理
- 020.カンバスの高さを直感的に引き伸ばす
- 021.ファーストビューの高さの説明をすばやく作成する
- 022.スライス画像をまとめて選んで一気にWeb用に保存する
- 023.HTMLページからPhotoshopで編集可能なデータを作成する
- Chapter03 画像作成の神速テクニック
- 024.ブラシと描画モードの変更でコラージュを手早く仕上げる
- 025.「光沢輪郭」で金属らしい質感をすばやく表現
- 026.アイコンはカスタムシェイプに保存してすばやく使い回す
- 027.属性パネルを使ってシェイプを後から変形する
- 028.スキャンしたロゴをクイックマスクモードでサッと透過処理
- 029.ショートカットだけで色を変更できるグラデーションボタン
- 030.レイヤーのスマートオブジェクト化で直しやすいボタンを作る
- 031.カラートーンパターンを作って色の決定をスムーズに
- 032.よく使う色はスウォッチに登録してすばやくアクセス
- 033.変数機能で都道府県別バナーをまとめて作る
- 034.ロゴをスマートオブジェクトで配置して修正にすばやく対応
- 035.エッジがにじんでいるシェイプを設定1つでくっきり表示
- 036.ショートカットを駆使してギザギザやバッジをすばやく作る
- 037.他のアプリやWebページからすばやく色を取得
- 038.CSSからカラーを抽出して一発でスウォッチ登録
- 039.共通パーツをリンク配置して修正にスピード対応
- Chapter04 画像補正の神速テクニック
- 040.「ディテールを保持」で劣化を抑えて画像を拡大
- 041.「コンテンツに応じて拡大・縮小」で横長のヘッダーに写真を合わせる
- 042.グラスの写り込みを「パペットワープ」で自然に見せる
- 043.スマホ写真を「レンズフィルター」と「トーンカーブ」でパッと味のある写真に
- 044.「HDRトーン」と「CameraRawフィルター」でHDR風画像をサクっと作る
- 045.レイヤーの境界をぼかしてぼけの強い写真をパッとなじませる
- 046.手ブレ写真を「ぶれの軽減」でサクっと修正
- 047.目的のサイズに合わせた画像を「切り抜き」でサクっと作る
- 048.ワンランク上の仕上げがパッとできるパワーアップしたスマートシャープ
- 049.「CameraRawフィルター」でレイヤーをシンプルに保って非破壊編集
- 050.トーンカーブを保存して同じ補正を使い回す
- 051.「ラバーバンド」を併用して写真のパス切りをラクラクこなす
- 052.写真に映り込んだ人物は「画像のスタック」で一発で除去する
- 053.「遠近法ワープ」で自然なパースにすばやく調整
- Chapter05 文字組/レイアウトの神速テクニック
- 054.シェイプを活用して回り込みができるテキストボックス
- 055.アクションを使ってよく使うフォントをすばやく適用
- 056.小さな文字を手早く鮮明に表示
- 057.Typekitで大量の欧文フォントを自由に使いこなす
- 058.文字スタイル・段落スタイルパネルで見出しのスタイルを一気に統一
- 059.文字スタイルを登録して多言語サイトをすばやく制作
- 060.「校正設定」で色覚障がいをすばやくシミュレーション
- 061.デザインベースとなる作業範囲を計算無しですばやく描く
- 062.ドラッグ&ドロップでオブジェクトを同じ位置にコピー
- 063.長方形をサクサクコピーしてテーブルをすばやく組む
- 064.縦横比やサイズが異なる画像をレイアウトにスパッと合わせる
- 065.アタリ画像をクリッピングマスクでササッと差し替える
- 066.自由変形ツールで長いページでもオブジェクトをすばやく移動
- Chapter06 レイヤーの神速テクニック
- 067.似たような効果を組み合わせてレイヤースタイルを重ねがけする
- 068.「レイヤーを分離」で目的のレイヤーのみをすばやく表示
- 069.レイヤースタイルを設定したショートカットキーですばやく操作
- 070.描画モードをショートカットで瞬時に変更する
- 071.レンズフィルターを活用してキレイなグラデーションをすばやく作る
- 072.編集可能なグラデーションで色をサクっと変更
- 073.スマートフィルターでやり直しできる効果を適用
- 074.非表示レイヤーや空白のレイヤーをパッと削除
- 075.レイヤーの位置だけロックしてレイヤー効果をすばやく適用
- 076.ロック中のレイヤーをショートカットですばやく選択
- 077.レイヤー効果を登録してボタン画像をすばやく量産
- Chapter07 プラグイン、エクステンションの神速テクニック
- 078.「CSSHat」でコードを出力してスマホサイト制作を効率化
- 079.「GuideGuide」で正確なガイドをパッとひく
- 080.「TychPanel2」でタイル状のレイアウトを自動生成
- 081.「SubttlePatters」でテクスチャーパターンをすばやく適用
- 082.Bridgeでファイルのリネームを自動化
- 083.Bridgeのレーティングでファイルをすばやく探す
- 084.スマホアプリの動くモックアップをカンプから手軽に作成
- 085.「pixelDropr」でよく使うアイコンやボタンをすばやく配置
- 086.「Specctr」でスタイルガイドを手早く作成
- 087.パースペクティブなグラフィックをワンクリックで自動作成
- 088.「Renamy」でレイヤー名を一括変更
- 089.アイコンWebフォントを「Glifo」で手間なく作成
電子版も同時発売!
スマートデバイスなどでいつでも読める電子版も同時に発売しました。下記電子書籍ストアでお買い求めいただけます。
-->